Luxeritasのトップページを固定ページでオシャレにカスタマイズ!画像のfloatデザイン

wordpressのカスタマイズは多彩。
トップページを固定ページにする事で様々なデザインにできますね。
このブログがLuxeritasで作られている為、
Luxeritasのトップページというタイトルですが…
どのwordpressのテーマでもできる事です。
現時点でLuxeritasを使用していますが…
もしかしたら変わる事もあります。
↓
スマホ表示で2行になる
↓
というのが現在の不満点ではあります…
cocoonも良いですが、現状満足しています。
Luxeritasのトップページ
アーカイブで見せたり固定ページにしてみたり…と
表示スピードやデザインなどでテストを繰り返していました。
そろそろ落ち着いてLuxeritasでブログを構築してみよう!
Luxeritasのブログを見てみると…
パッと見た目がLuxeritasと分かるものが多いですね?
↓
という理由では無い。
↓
単にブログをオシャレにしたかった!
固定ページでのトップページ
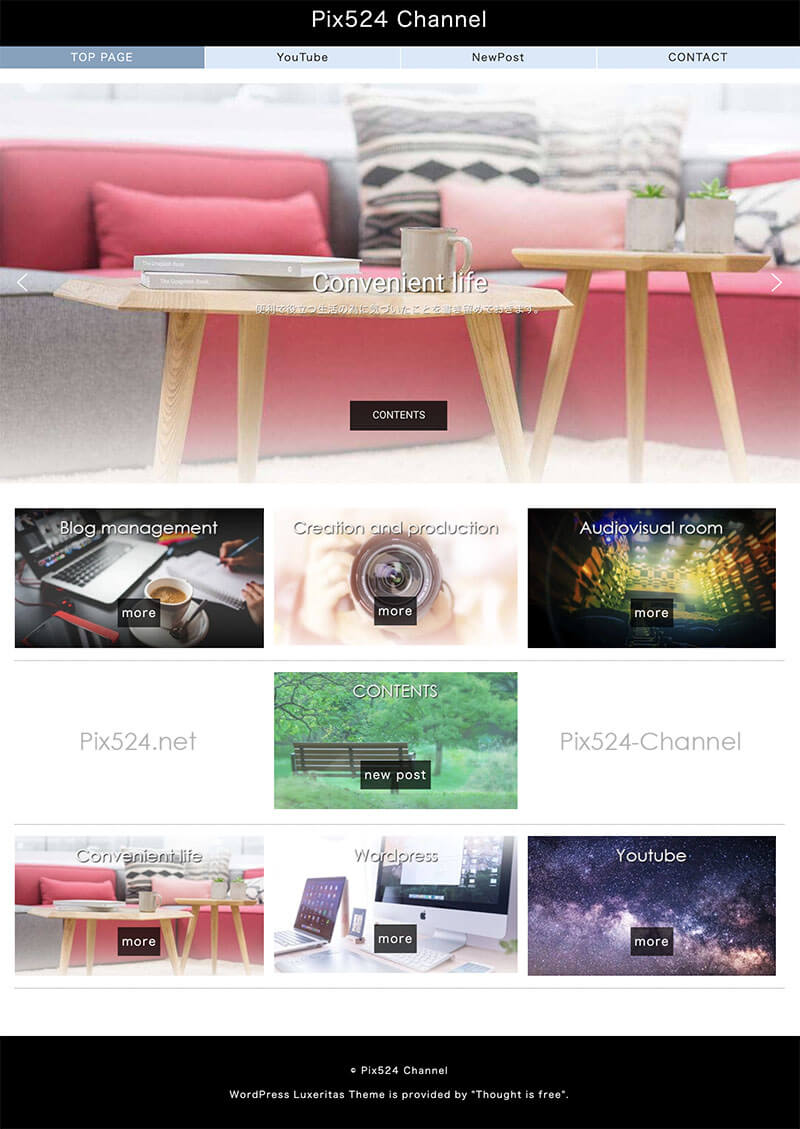
今回このブログの導入部であるトップページを固定ページにしました。
動きも欲しかった為「カルーセル」も使用。
カルーセルを使用した事でトップページの表示スピードが落ちました。
が…
そもそもトップページにアクセスする方は少ない。
トップページがpagespeed insightsで100点満点でなくとも良いだろう。
と言う事で、100点満点だったこのブログを減点させてでもオシャレにしたかった。
と言うのが、今回固定ページをトップページにした理由です。

今回は画像を中心にシンプルにしてみました。
floatを使って画像を横並びにしスマホなどでは縦に並ぶ形です。
画像上には各コンテンツにリンクするようにしています。
トップページだけに使用するCSSですので
スタイルシートはトップページ内に追加で書き込みます。
カルーセルもトップページだけに表示するように設定しています。
変化が欲しかった為、空白の場所も挿入。
今後は上記画像のコンテンツ下にさらに追加されると思います。
トップページのカスタマイズ
特に複雑なカスタマイズはしていません。
カルーセルでのコンテンツ表示
画像によるグリッド表示
画像上にリンクボタン設置
トップページのみコンテンツ枠削除
トップページのみパンくず非表示
カルーセルの表示
カルーセルはLuxeritasにもcocoonにも機能があります。
カスタマイズするには難易度が高かった為、プラグインを導入しています。
画像によるグリッド表示
グリッド表示はfloatで実装しています。
プラグインが各種ありますが、使用しませんでした。
画像上にリンクボタン
exampleにしていますので、好きな名前に置き換えます。
<div class="example"><img src="画像URL" /><a href="リンクURL">more</a></div>
</div>CSS表示
.example{
position: relative;
}
.example a {
position: absolute;
top: 75%;
left: 50%;
-ms-transform: translate(-50%,-50%);
-webkit-transform: translate(-50%,-50%);
transform: translate(-50%,-50%);
margin:0;
font-size: 16px;
background:rgba( 0, 0, 0, 0.7 );
border: solid white 0px;
padding: 5px;
color: white;
text-decoration: none;
}
.example a:hover{
background: rgba(255, 255, 255, 0.3);
}
.example img {
width: 100%;
}トップページのみコンテンツ枠削除
.grid {
border: 0px;
}
※トップページ内に記入するものです。
トップページのみパンくず非表示
CSS表示
.container #breadcrumb{
display: none !important;
}※トップページ内に記入するものです。
トップページの表示スピード
カルーセルを採用した事で100点満点だったものが減点になりました。
減点覚悟で見た目を重視した結果です。
スマホ表示

パソコン表示

GTmetrix

モバイルスピードテスト

1秒台を出すのは至難の技ですね。
スピードの課題は残りますが、
気になるならスマホでカルーセルを非表示にすれば良いでしょう。
このブログはあえて1秒台を諦めましたが…
運営ブログは少し変えて1秒台の表示にしました。
Luxeritasのトップページまとめ
Luxeritasである必要性は全くありません。
wordpressならこのようなカスタマイズは容易です。
シンプルなブログが少ないようですので、
参考にしたものはありませんが、サイトデザインは色々見てみました。
ファッションなどのジャンルには多いですね。
もう少しカスタマイズしてみようと思います。









