モバイル表示スピード!モバイルテストとPageSpeed Insights違い!対応と結果

ブログの表示スピードはモバイルが「要」
スマホでいかに早く表示させるか?
対策とテスト結果をご紹介します。
ブログの表示スピードはトップページより投稿ページ!
肝心の投稿ページが遅くては評価もマイナスです。
投稿ページも「1秒台で表示」
誰もが課題にする投稿ページの表示スピードアップ!
写真を多く使用する写真ブログでテストしました。
ブログのスピードアップ
モバイル:トップページの表示スピード
モバイル:投稿ページの表示スピード
PC:投稿ページの表示スピード
投稿ページのスピード向上の対策
ブログの表示スピード
ブログの記事の表示スピードによる離脱率の増減はブログ運営者にとって課題。
PCで高得点でもスマホでの表示が遅いと記事に行き着きません。
運営している写真ブログのスピードアップ…
ほぼ最終章になりましたが、あまりこだわっても最適とは言えません。
テストしたブログ
モバイルの表示スピード
GoogleのモバイルテストとPageSpeed Insightsは
結果にかなり違う事があるようです。
トップページのスピードテスト
まずはトップページのスピードを評価します。
PageSpeed Insights

Googleモバイルテスト

PCとモバイルの表示切り替え(条件分岐)
トップページ専用CSSの記載
トップページの表示をPCとモバイルで変えた為モバイルスピードが元に戻りました。
PCではカルーセルを使っていますがモバイルでは画像に差し替えています。
トップページでしか使用しないCSSをページ内に指定しています。
トップページでしか使わないプラグインもトップページのみで使用。
投稿ページのスピードテスト
トップページがいくら早くても実際に見られるのは投稿ページです。
投稿ページこそ表示スピードが早い必要があります。
文字数:2533文字
写真画像:5枚
動画埋め込み:1枚
ブログカード:4箇所
広告:3箇所+関連カテゴリー広告
※リンク先および画像は本文内の数
比較的重くなりそうな投稿ページでテストしてみました。
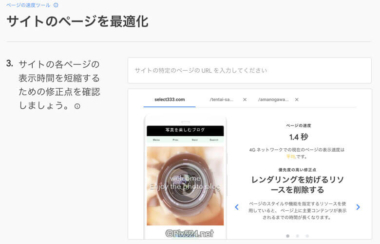
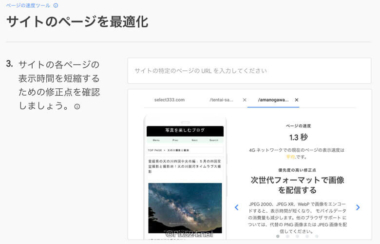
PageSpeed Insights

Googleモバイルテスト

投稿ページのスピードをテストしてみて不可解な点が!
PageSpeed Insightsの評価点は遅く「52点」
対してモバイルテストでは「1.3秒」と比較的高得点。
モバイルテストでは「1.3秒」でも平均点です。
1秒以内にするのが良いでしょうが…
広告などを配置している限り不可能な気がします。
ちなみに「amp」で表示してもあまり大差はありませんでした。
テストした時間帯でも違いがあるようです。
PCの投稿ページのスピードテスト
同様に投稿ページのPCでの表示スピードは「97点」と概ね良好。

他の投稿記事もほぼ同様の点数です。
極端に遅い投稿ページは複数ページに分けています。
表示スピードの向上
動画が多いページなどは「50点」と低い評価でした。
対応としては動画は各ページ1枚のみにし、他の動画はリンクしました。
動画を早く表示する方法として…
サムネイル表示などのスクリプトがあるようです。
テストしてみた結果、あまり効果が無かった。
テーマや環境でも違いがあるのかもしれません。
モバイルの投稿ページ表示スピード向上の秘訣
これまで複数のブログでテストした結果。
wordpress全体の対策
プラグインの数
プラグインの表示制御
スクリプトの圧縮
画像のフォーマット(WebP化)
他
ページごとの対策
画像の大きさと枚数の制御
動画表示の枚数制御
極端に遅いページは複数ページ化
他
以前はプラグインの数も10個以内でしたが、表示に関わるものが増え現在14個のプラグインで稼働しています。
Luxeritasを使用している為、PCの表示は全く心配ありません。
カルーセルなどを使用しない限り100点も出せそうです。
↓
投稿ページとPCとモバイル表示の条件分岐!
上記は「Widget Options」に関して記載していますが…
トップページだけの制御の場合などはトップページだけにプラグインを読ませるなどの工夫が必要。
全体的に条件分岐させるのにも便利ですが使用していないページもスクリプトを読ませる為、若干遅れがありました。
モバイルの表示スピードまとめ
Luxeritasを使用していればあまり心配ありませんが…
それでもモバイルには影響があります。
いかにモバイルで早く表示させるか?
今後の課題でもありますが、余計なものは入れない!というのが解決策。
カスタマイズもほどほどに!というのも解決策のひとつ。
それでも他者と異なるイメージ作りは差別化にもなります。
CSSの場合はあまり影響を受けていませんでしたので複雑でない限りはCSSで差別化できそうですね。









