スマホ・タブレット・PCで表示切替!3種のデバイスで条件分岐!Widget Options

スマホ・タブレット・パソコン…
3種のデバイスで表示した時に表示を変えたい!
特にウィジェットで表示切り替えしたい時は…
プラグインを利用するのが手っ取り早いですね。
デバイスごとに表示を切り替えるプラグインは沢山あります。
古くから親しまれているのは「Widget Logic」
Widget Logicはスマホとタブレットを分岐してくれません。
その事から若干不都合もありましたので探してみると?
3種類の表示を切り替えられるウィジェットがありました。
そのプラグインが「Widget Options」
デバイスごとの条件分岐
記事やプラグインをデバイスごとに条件分岐する手法は
コードを追加したりプラグインを使います。
単純にウィジェットだけデバイスごとに表示切り替えできたら…
それが今回の条件でした。

パスコンとスマホで表示を切り替えたい時は…
「wp_is_mobile」などの条件分岐で切り替える事ができます。
プラグインを使用しなくてもできなくない事ですね。

「wp_is_mobile」などで条件分岐した時は、
スマホ・タブレットがパソコンと切り分けられるようです。
つまりモバイルは「スマホとタブレット」
今回の条件に当てはまりません。
「Widget Logic」というプラグインも同様の分岐になります。
スマホとタブレットも表示を変えたい!
この条件を満たしてくれるプラグインがありました。
Widget Options

Widget Optionsは「ウィジェット設定」という名称。
ダッシュボード内でインストールする場合は
日本語でなく「Widget Options」で出てきます。
アイコンが特徴ある為、すぐに判別がつきますね。
Widget Options使い方
インストール有効化は省きますが…
探す時は日本語でなく「Widget Options」で!
有効化すれば即使用できます。
セッティングなどもありますが見ても分からないので無視。
外観→ウィジェットで表示させたいウィジェットを開きます。
問題なく有効化されていればウィジェットに条件分岐の欄が追加されています。
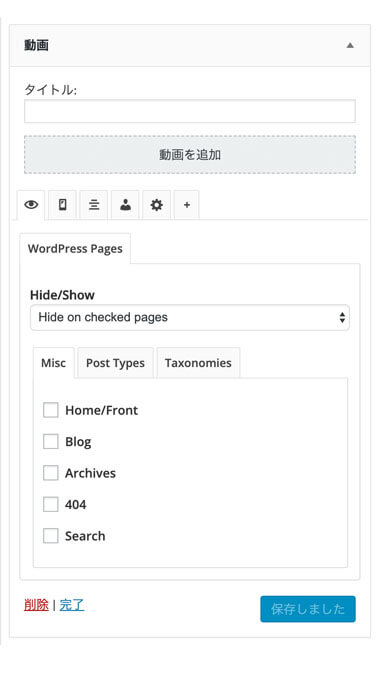
ウィジェットの設定
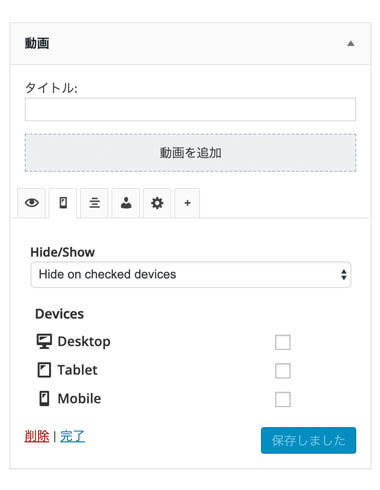
表示切り替え

ホーム・ブログ・アーカイブなどの表示があります。Hide on checked pagesは
チェックしたものが表示されなくなります。Show on checked pagesは
チェックしたものが表示されます。
トップページで表示させたくなければ
Hide onにチェックすれば良いだけです。
PostTypeは固定ページや投稿ページの条件分岐
Taxonomiesはカテゴリーの条件分岐
デバイス切り替え

3種類のデバイスが表示されます。Desktop
Tablet
Mobileそれぞれチェックすれば3種のデバイスでの表示が制御できます。
同様にログインユーザーによる条件分岐など…
各種切り替えが選択できます。
使用目的に合わせてウィジェットを表示・非表示できます。
Widget Options使用感
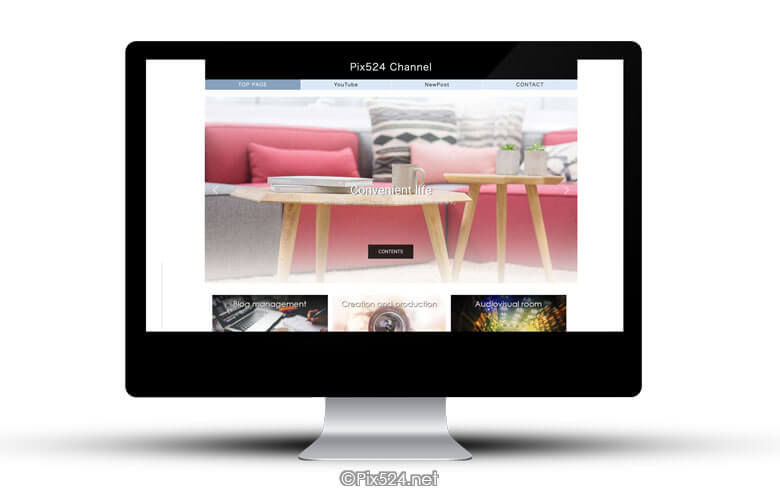
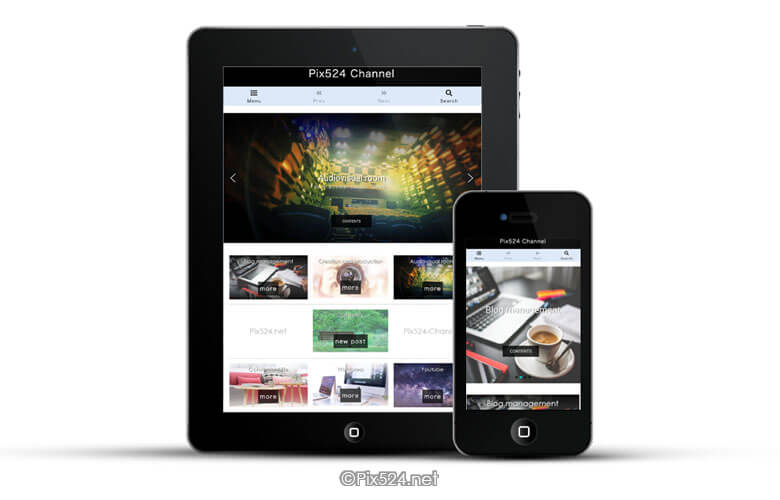
パソコンとタブレットではカルーセルを表示。
スマホでは画像を表示。
と言うようにスマホでは極力表示スピードを損なわないような使用方法ができます。
パソコンでページを表示させてブラウザの幅を変えてみるとよく分かります。
レスポンシブサイトならその違いは一目瞭然ですね。
各種デバイスからアクセスしてテストしてみると問題なく分岐されています。
「Widget Logic」も使用した事がありますが、
3種類のデバイスにこだわるのであれば「Widget Options」です。
Widget Optionsまとめ
日本語のプラグインではありませんが…
なぜかプラグイン名の表示は日本語。
日本語でなくとも簡単な設定ですので問題も少ないでしょう。
スマホ・タブレット・PCで表示を変えたいのであれば
Widget Optionsがお勧めではないでしょうか?
「Widget Logic」か「Widget Options」か?
使用目的で選んで良いでしょう。







