SmartSlider3で自由なレイアウトのInstagramスライダー作成!レスポンスも最高!

ブログ内にカルーセルなどでInstagramの画像を入れたい時がある。
Instagram用のプラグインが存在しますが、使ってみると表示が重い。
Smart Slider3にもSNSのデータを取得する事ができるスライダーがあります。
表示させる数も設定できますが、多ければ多いほど表示も遅くなる可能性があります。
Instagramの画像は正方形で投稿する事が多い為、統一している方が綺麗に表示できます。
Instagram用のプラグインも良いですが、周囲のデザインやカスタマイズが困難です。
カスタマイズしたとしてもかなり面倒な作業かもしれません。
Instagramスライダー
Smart SliderでInstagramなどのSNSのデータを読み込む為には、手間がかかります。
今回のInstagramを例に取ると、Facebookでアプリを作るところから始まります。
手順としては
1)Facebookアプリの登録
2)Instagramへの招待
3)Instagramの承認
4)アプリキーの取得
5)Smart Sliderへ反映
一番面倒なのがFacebookアプリの作成かもしれません。
ただビデオ等を見ながら進めていくと、簡単に設定できます。
実際、私もビデオを見ながら登録してみました。
下記に動画も貼り付けておきます。
元々、他の事でデベロッパーツールへのアプリ登録は経験がありますが、年数が経つと全く忘れているものです。
まずはFacebook開発者として登録する事から始めます。
Facebookアプリの作成
Facebookアプリを作成するのは、検索すればたくさん存在しますが、できれば投稿の日付が新しい方が良い。
METAになった事もあり、サイト内のデザインも若干変更されています。
Facebookのアプリ開発のページから始めます。
すでに開発者として登録されていれば、ログインして「登録」へとコマを進めます。
ここでは省略しますが、Facebookのアプリ登録をしないとSmart Slider3ではInstagramのデータを取得できません。

Facebookにアカウントがあるか?という事から始まります。
ログインしてアプリ登録から開始します。

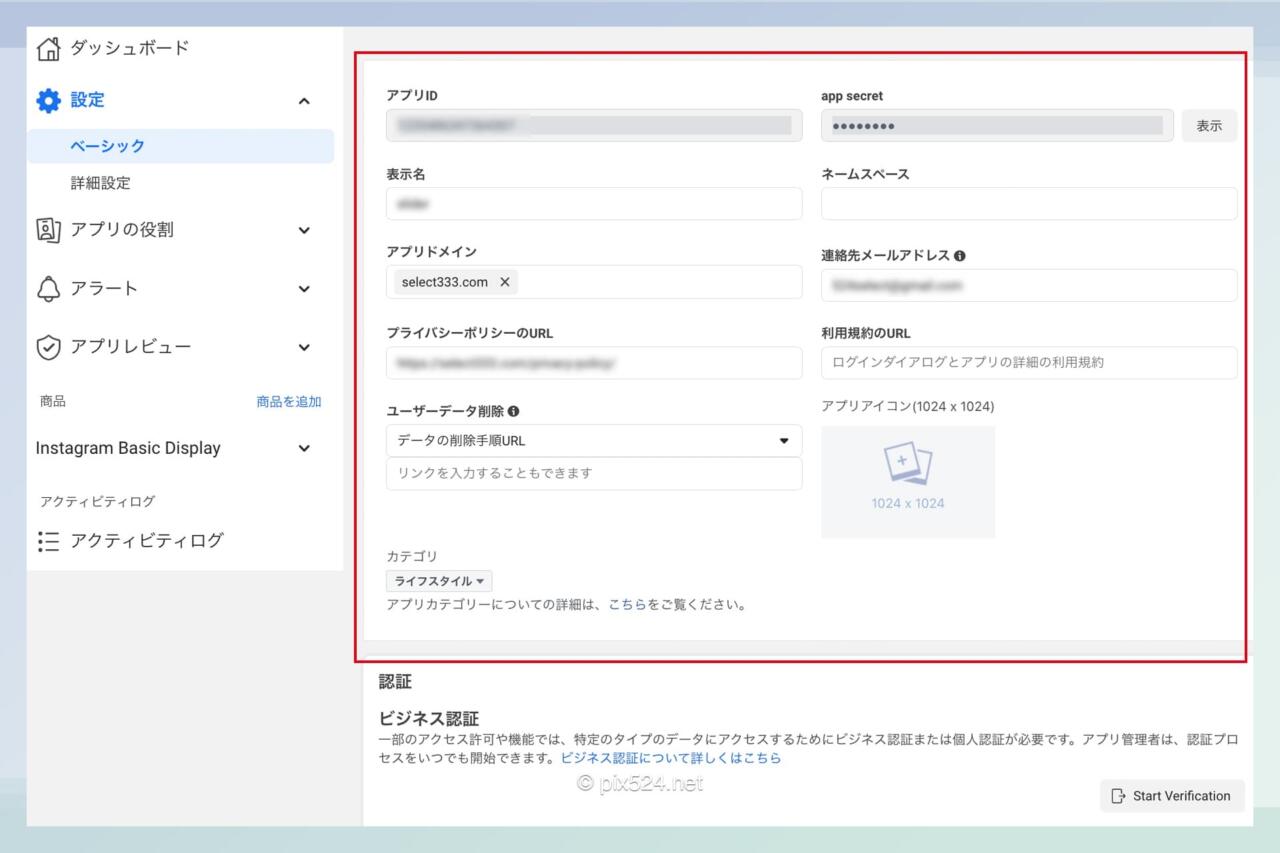
詳細は省きますが、アプリの名前を付けて使用するドメイン・プライバシポリシーのURLを記入します。
設定前にご自身のサイトを開いておくと良いでしょう。
ユーザーデーターの削除の項目は、空白にしても問題ありませんでした。
この作業中にSmart Sliderの設定画面・Instagramの設定等、
Facebook内だけでなく各項目に行ったり来たりします。
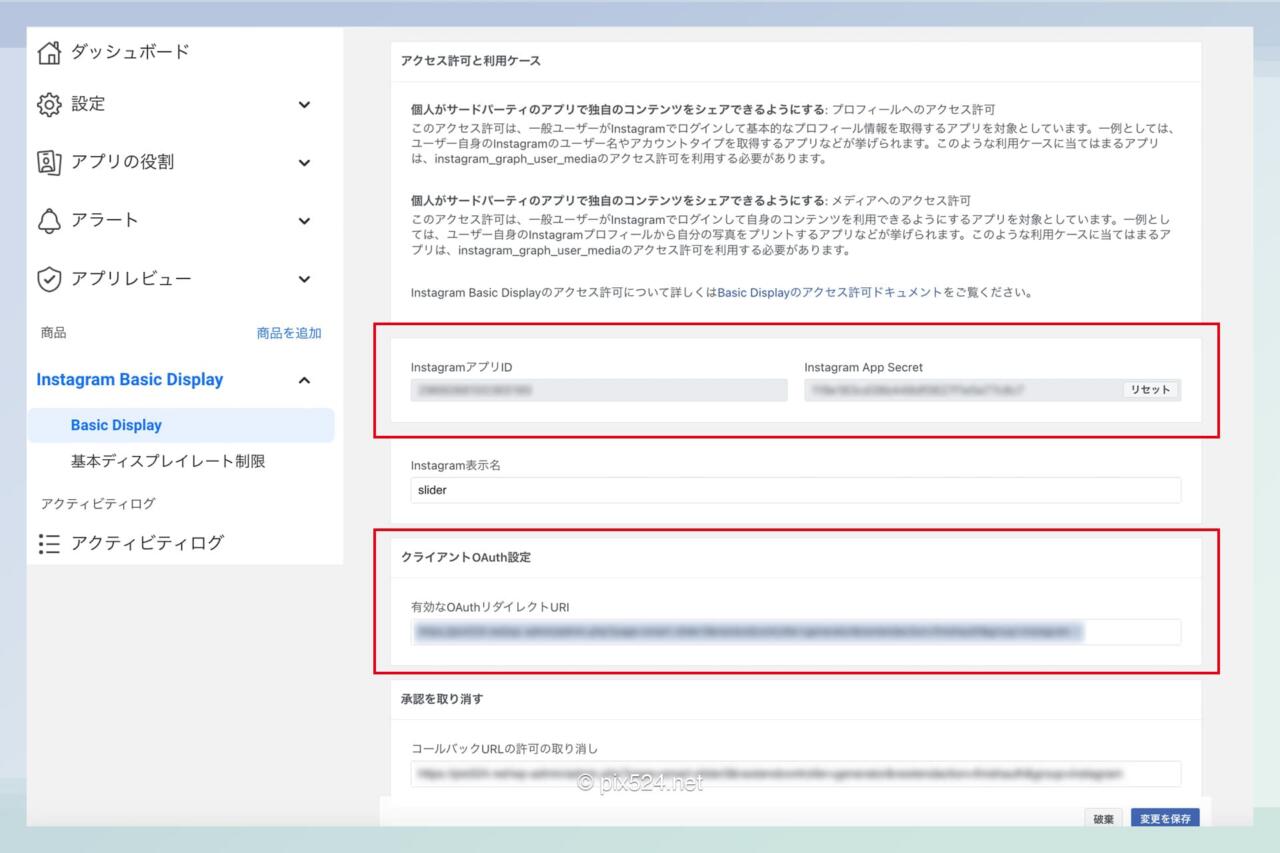
下記画像内の「有効なOAutherリダイレクトURL」などはSmart Sliderの設定画面からコピーして貼り付けます。
※詳細は下記チュートリアル動画を見れば全て紹介されています。

全ての記入が完了するとInstagramアプリIDとInstagram APP Seacretが取得できます。
この間、Instagramとアプリを紐付ける承認作業があります。
ご自身のInstagramアカウントにPCでログインしておくと作業が早いです。
Smart Slider3の設定
Smart Slider3の設定は至って簡単です。
通常のスライダーの作成とは異なりDynamic Slidesを使用します。
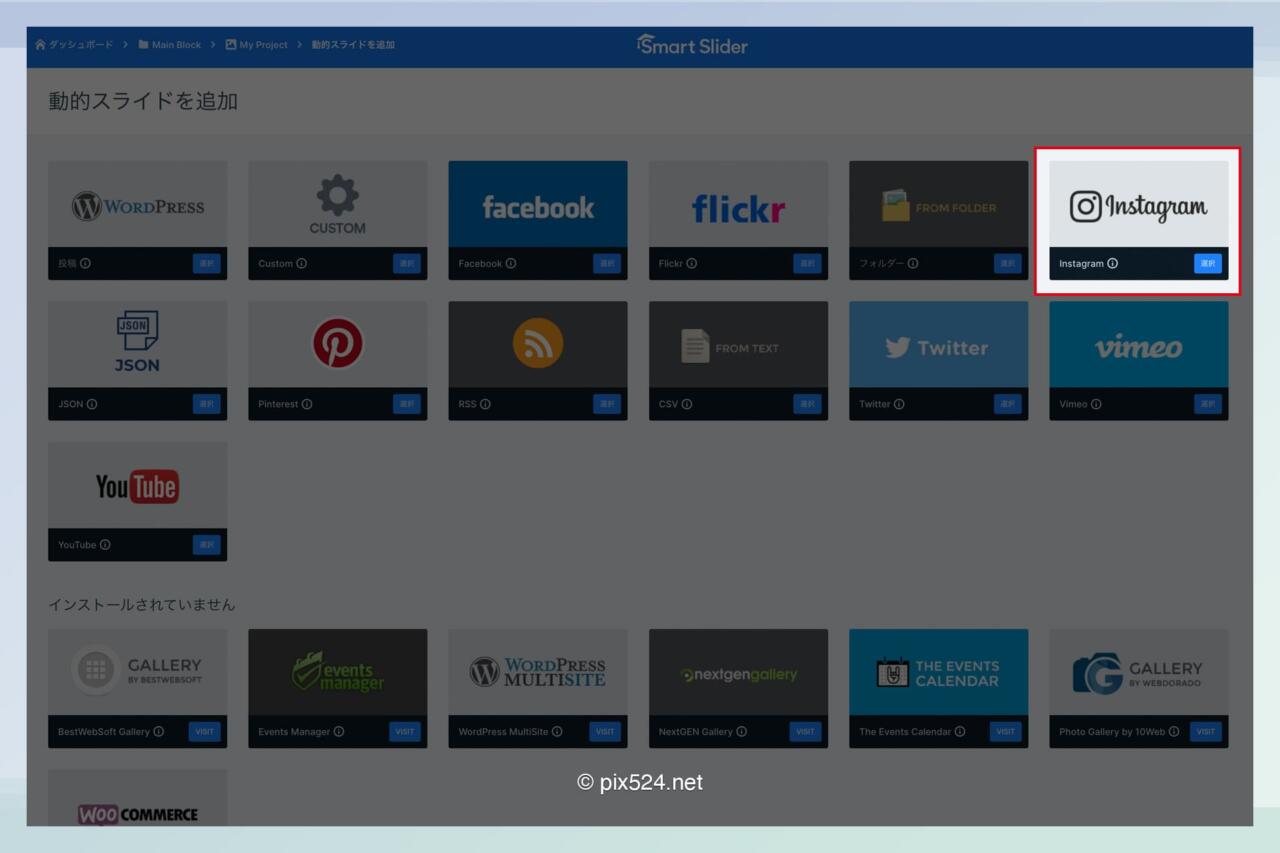
Dynamic Slides内にはFacebookやInstagram・Youtube等の動的スライドのメニューがあります。
Instagramスライダーの作成
手順は通常のスライダーと同じですが、異なるのは「Dynamic Slides」を選択する事。
Dynamic Slidesを選択すると様々なSNSの動的スライドの項目が並びます。

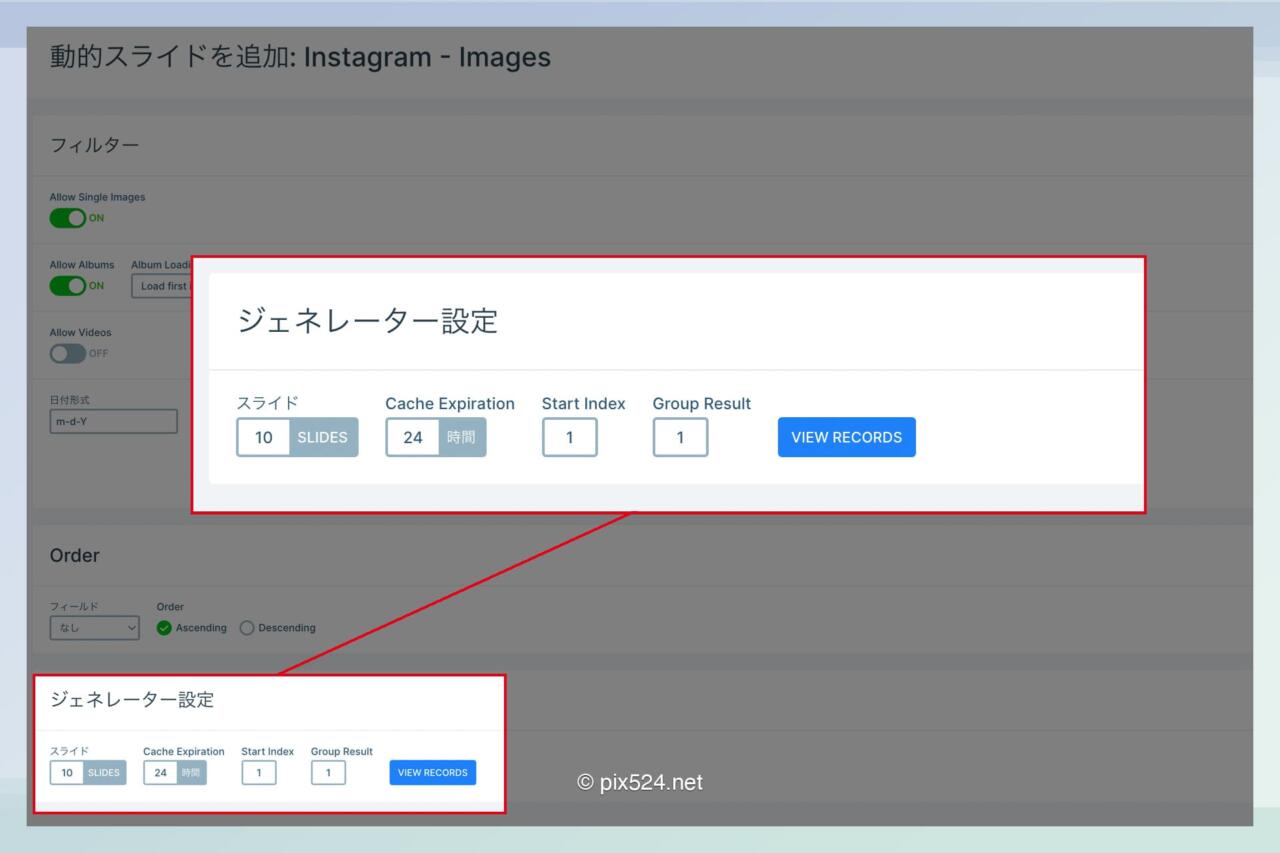
実際に編集する前に、スライダーに何枚の画像を表示させるかを設定します。
今回は10枚にしてみました。
新しく投稿されれば、古い方から表示されなくなるようです。
フィルターの項目にビデオの項目があります。
動画も表示させるか?という選択ですが、今回は非表示に設定しています。

表示させるサイズ等は、他のスライダーの作り方と同じです。
もちろん後から変更できますので、最初は適当に設定しても良いでしょう。
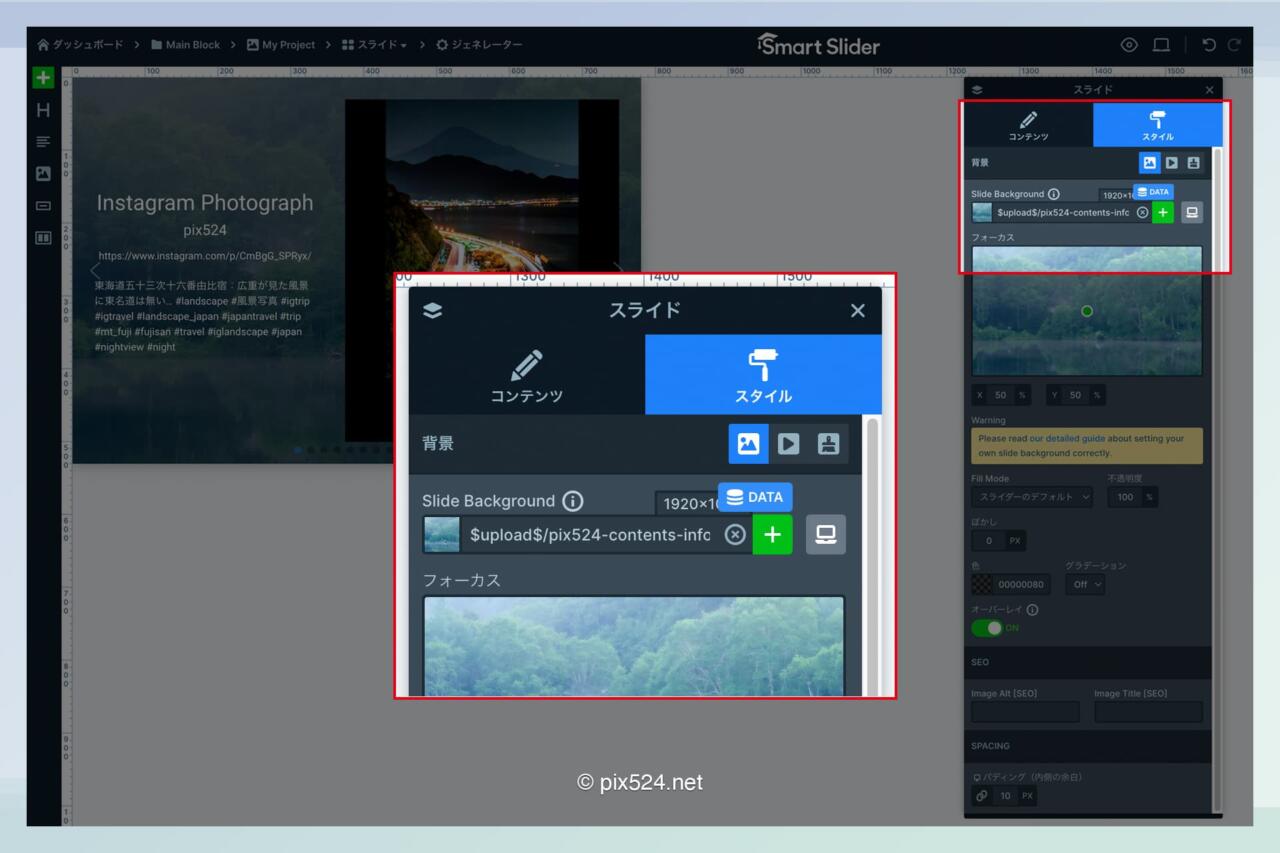
通常通り画像を挿入しますが、その時に画像を挿入するボタンの上に「DATA」というボタンがあります。
このDATAボタンでInstagramの画像を呼び込みます。
画像を入れる時は「image」を選択し挿入します。

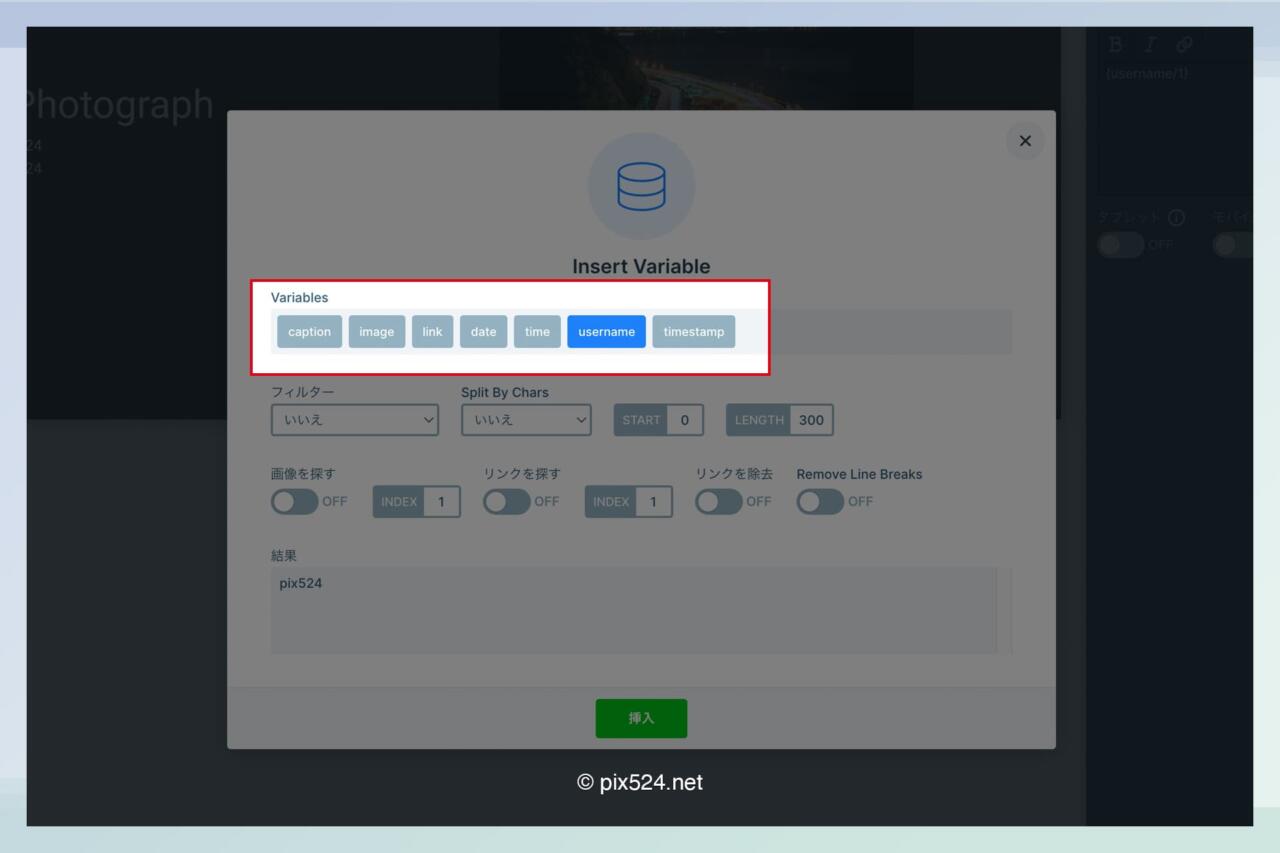
Captionやusernameも同様に挿入できます。
テキストを入れる時も同様に「DATA」のボタンが表示されますので、挿入するデータを選択します。

好みによって画像だけを表示したり、デザインを加えてInstagramaスライダーを完成させます。

Instagramスライダーチュートリアル
Smart Slider3の各使用方法はビデオで確認するのが手っ取り早い。
Youtubeの字幕設定で日本語にすれば理解できます。
手順通りに進めればスムーズに設定できます。
InstagramスライダーDEMO
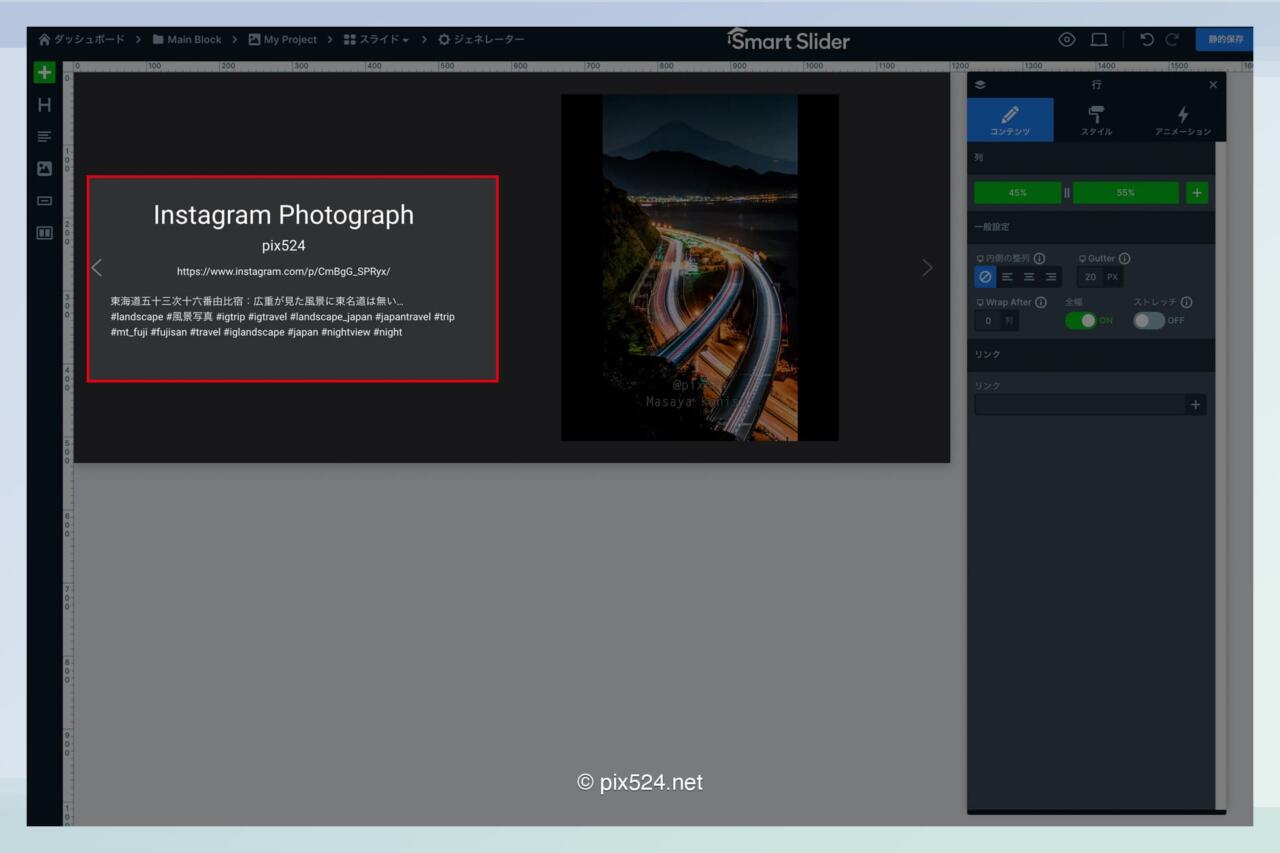
実際に作成してみたDEMOを表示しておきます。
ここで取得しているデータは4つになります。
1)画像
2)アカウント名
3)画像のURL
4)キャプション
作成して感じたのは、画像によって極端に異なるデータは入れない方が良いかもしれません。
特にキャプション等はハッシュタグで埋もれる可能性もあります。
画像のURLは、そのままだと表示されるだけですが、リンクをつける事でInstagramへと誘導できます。
背景には画像を配置していますが、背景は他ブロック同様に好きなように変更できます。
Instagramスライダーまとめ
FacebookとInstagramの連動やSmart Slider3との紐付けの作業があり、面倒と感じるかもしれません。
実際、めんどくさい作業ではありますが、手順通り進めれば問題ありません。
一番面倒な作業はFacebook内になります。
Facebookアプリは他のプラグインなどでも同様の作業がある場合があります。
投稿後にこのページの表示スピードを計測してみて、どの程度軽量なのかも検証してみたいと思います。
Instagramスライダーの表示箇所によってサイズやデザインを変えてみるのが良いでしょう。
Smart Slider3のスライダーやカルーセルは軽量なので、他のスライダーと同様かと思われますが、今回はInstagramuとの連動の為、外部のデータを取得します。
若干の遅延があるかもしれませんが、検証してみて評価したいと思います。
Posted by Masaya Konishi









