Luxeritasカスタマイズ:固定ページを全画面表示にする際のCSS!フルスクリーンページ

Luxeritasでトップページを固定ページで表示している方も多いですね。
新着記事が並ぶだけのトップページと異なりサイト感が出ます。
もちろん固定ページにした上で新着記事を並べる事もできます。
それぞれの方達が、それぞれの方法でトップページの見せ方を工夫されています。
筆者もLuxeritasサイトを始めとしたブログを見るのが楽しみのひとつです。
訪れたブログの記事を拝読した後には必ずトップページを拝見します。
通常は欲している記事の内容が分かれば良いだけですが、
ブログを作る上での参考にする為には記事だけでなくトップページも押さえておきたいですね。
ブログのトップページは言わば「顔」です。
今回は当ブログのトップページを全面表示にした際の内容をご紹介します。
当ブログもLuxeritaで作成しています。
WordPressの固定ページ
WordPressの固定ページの役割は記事ではなく「案内」のようなもの。
ブログやサイトの内容にもよりますが企業や店舗の場合などは、最初からカスタム投稿なども利用した方が良いかもしれません。
プライバシポリシーやお問い合わせ等の他にトップページを固定ページにする方も多いはずです。
当ブログの場合はトップページだけでなく代表的コンテンツの総合案内として固定ページを使用しています。
コンテンツの案内はカテゴリーページでも良いですが、もっと自由度が欲しかったのが要因です。
固定ページの全画面表示
固定ページをトップページにしたり案内ページにする際、
ただ単に投稿スペースに内容を入れるだけなら記事と同じように編集すれば良い。
記事ページを始め、アーカイブや新着ページのようにヘッダーとフッターが同じように表示されているよりも、少し変わった趣向を取り入れても良いのでは?
このような動機から固定ページを記事ページ等と異なるデザインにする為に全画面表示を行いました。
全画面表示用カスタマイズ
全画面表示にするためにはカスタマイズが必要です。
またそのカスタマイズは使用テーマによっても異なる場合があります。
当ブログ及びメインの運営ブログで使用しているテーマはLuxeritasです。
Luxeritasの他のテーマでは異なる部分もあります。
その為、一応タイトルも「Luxeritasカスタマイズ」としていますが、同様に使用できるコードもあるはずです。
全画面固定ページの見本
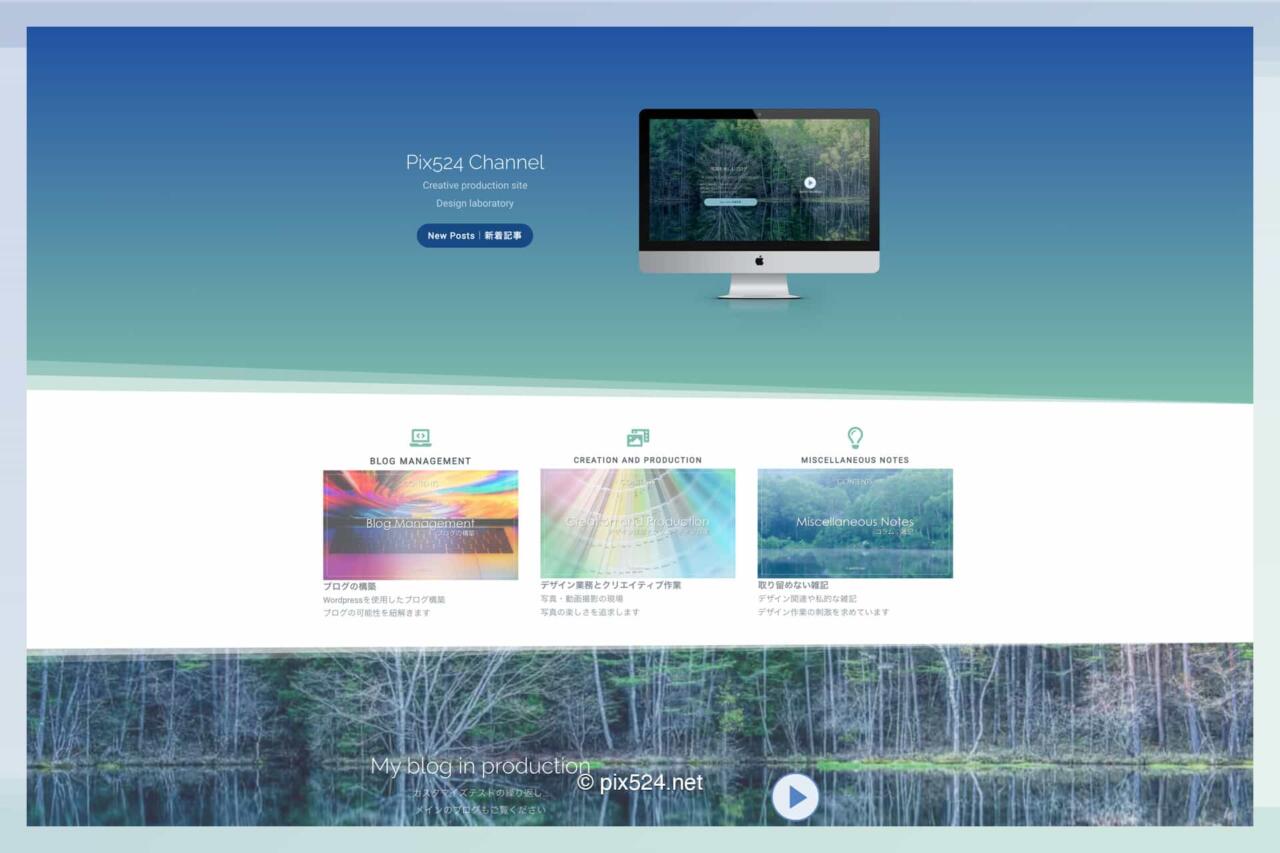
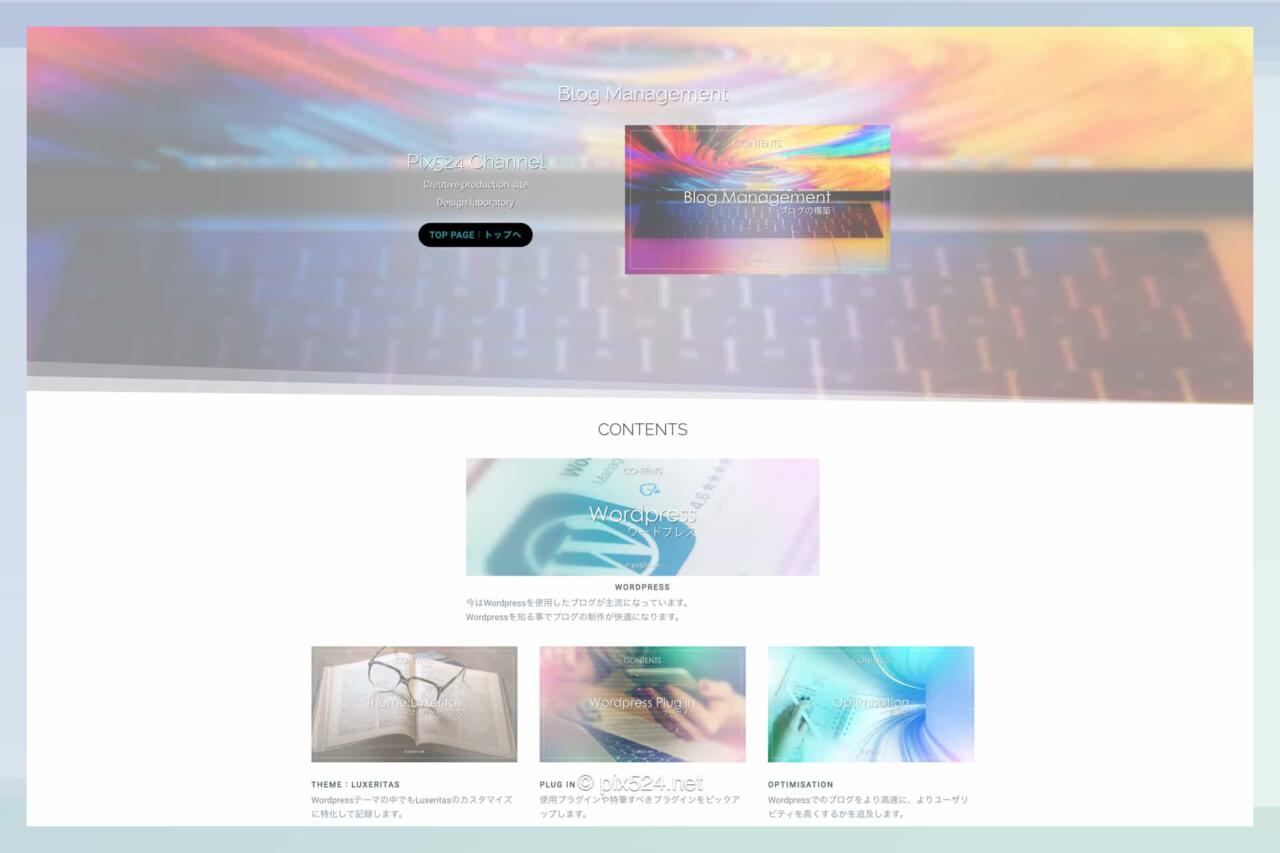
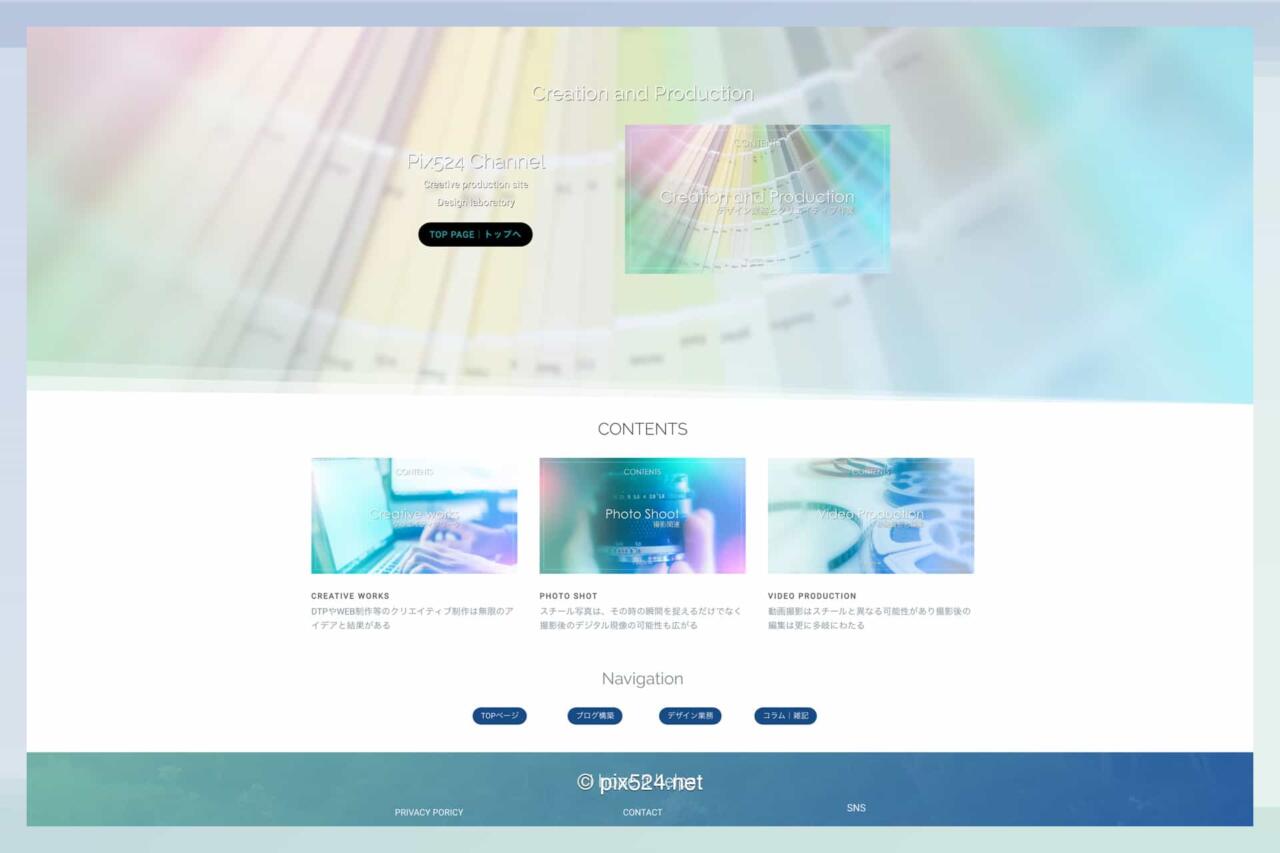
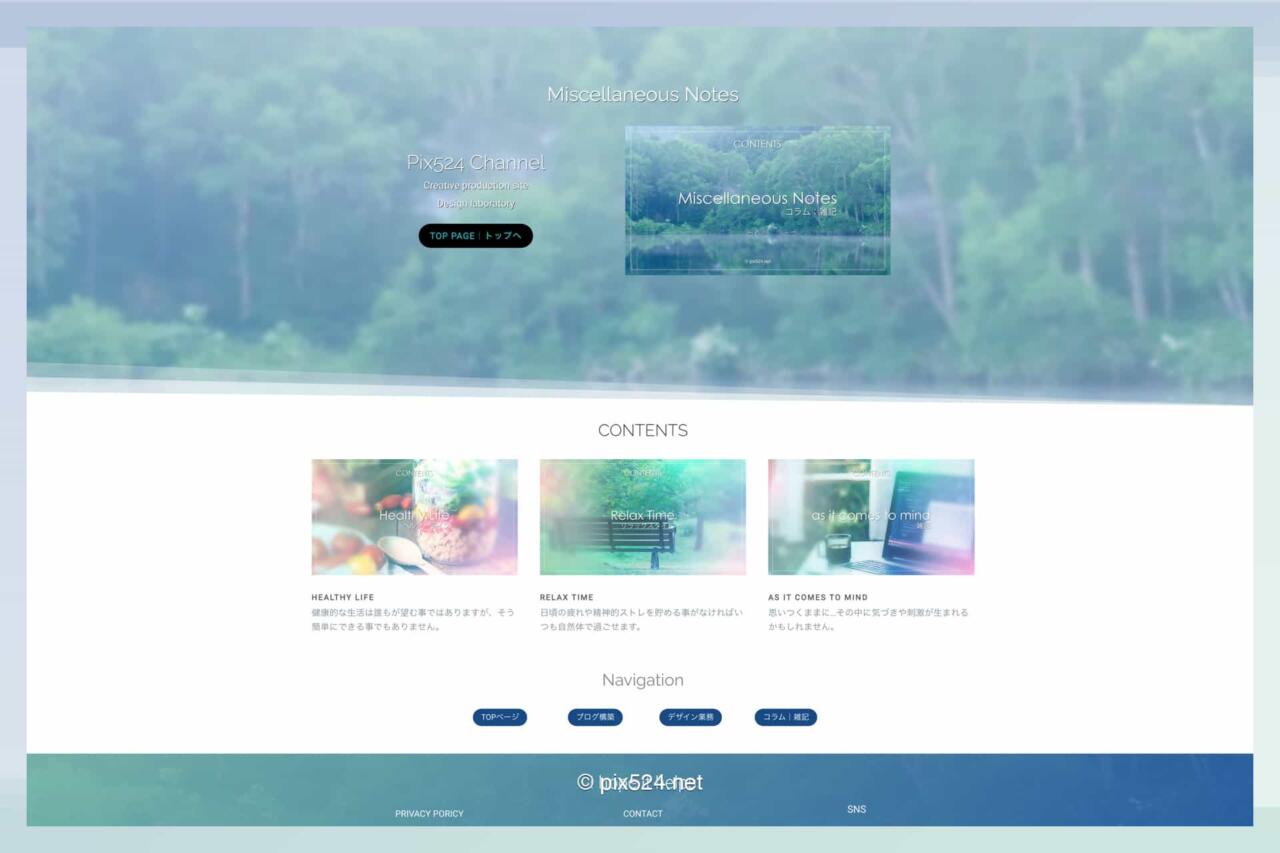
固定ページを全画面(フルビュー)で作成している見本としては当ブログのトップページとコンテンツ案内ページがあります。
それぞれの画像とリンクを貼っておきますので、参考にしてください。
基本的にはSmart Slider3で作成していますが、普通にHTMLやブロックエディタで作成できます。
工夫次第と言ったところでしょうか。
それぞれ画像でページにリンクしていますので、ご覧ください。
新しいウインドウ(タブ)で展開します。
あくまでも執筆時での状態です。
気が変わったりデザインが変更になる場合もありますのでご了承ください。
カスタマイズ用CSS
固定ページを全画面表示にした際のCSSを書き留めておきますが、
間違っている箇所はご自身で訂正して実施してください。
当ブログでは通常に稼働しておりますが、万が一のミスも有り得ます。
記事個別編集内
コード内の「◯◯◯◯」部にはご自身のサイトでの数値をご記入ください。
/*ヘッダー・フッター削除*/
.page header {
display:none;
}
.page footer {
display: none;
}
/*上下部の空白調整*/
#primary {
margin-top: ◯px;
margin-bottom: ◯px;
}
/*記事欄背景色*/
.grid{background-color: #◯◯◯◯◯◯;}
/*区切り線削除*/
hr{display:none;}
/*枠線削除*/
#main .grid {
border: none;
}
/*パンくず非表示*/
#breadcrumb, #breadcrumb li {
display: none;
}
/*固定ページタイトル非表示*/
.page .entry-title {
display: none;
}
/*固定ページ更新日時非表示*/
.page .meta .fa-clock,
.page .meta .fa-redo-alt,
.page .meta .date {
display: none;
}※上記は各ページ内の追加ヘッダーに挿入するものです。
全エリア
全体のCSSに記入する場合は下記のように固定ページのIDを記入する必要があります。
下記コードは一例ですが固定ページのIDを入れる形になります。
上記のCSSコード内の場合、「.page」となっている箇所が当てはまります。
全エリアで反映される為、全ての固定ページが追加したCSSに反映されますので全エリアに記入する場合は注意してください。
.page-id-○○○○ header {
display:none;
}
.page-id-○○○○ footer {
display: none;
}※固定ページではなく記事ページで採用する際は異なります。
「上下部の空白調整」は、かなり悩んだエリアで、もしかしたら表記が間違っている可能性も否めません。
この部分については記事として残しておりますのでご一読ください。
固定ページの全画面表示まとめ
どのブログを拝見しても全画面表示(フルスクリーン)のブログは皆無と言ってもよいかも?
それほどブログにおいてフルスクリーンビューの記事は少ないのです。
なぜかと言うと、見せるブログではなく読ませるブログだからかもしれません。
一般記事をフルスクリーンにしたものも試してみようと思う次第です。
特別固定ページを一つ作ってみてはいかがでしょうか?