Smart Slider3:リットリンク風デザインのSNSボックス作成!lit linkをブログに!

lit link(リットリンク)は言わずと知れたSNS等のリンクページです。
気軽にパーソナルリンクサイトを作れる為、取り入れている方も多いでしょう。
ブロガーの皆さんは、もしかしたらこう思うかもしれません。
自分のブログを総合的な発信元にすれば良い!
しかし、lit linkのようなサービスの方が伝えやすいしSEO力も高い!
とりあえずlit linkでも表示しておこうか…
今回はブログ内にlit link風のデザインでSNSリンクページとブログ用サイドバーのプロフィールボックスを作ってみました。
Smart Slider3
WordPressのプラグイン、Smart Slider3は手軽にカルーセルを作成できるのが便利です。
通常の使用方法なら無料の通常版で事足りますが、デザイン的にこだわりたい場合はPRO版をお勧めします。
Smart Slider3インストール
Smart Slider3はWordpress内からインストールする事ができます。
ダウンロード及び詳細は下記公式サイトでご確認ください。
Smart Slider3デザイン
Smart Slider3はスライダーやカルーセルを作るのに手間は要りません。
今回は独自のデザインではなく○○風という事で、真似なければなりません。
考えてみれば偽サイトを作るような悪質なサイトデザインは確かに優秀かもしれません。
悪用するようなデザインはやめて欲しいですね。
似せて作るのはデザイン的には何ら問題はありませんが、DTPとWEBでは少々異なります。
DTPの場合は割と簡単に作成できますが、WEBの場合はコードも必要な事が多い。
今回はlit link風のSNSコーナー(ページ)を作ってみます。
lit link風SNSページデザイン
lit linkはシンプルかつ、スマホをメインとした表示になります。
その為、PCではこじんまりと収まるデザイン。
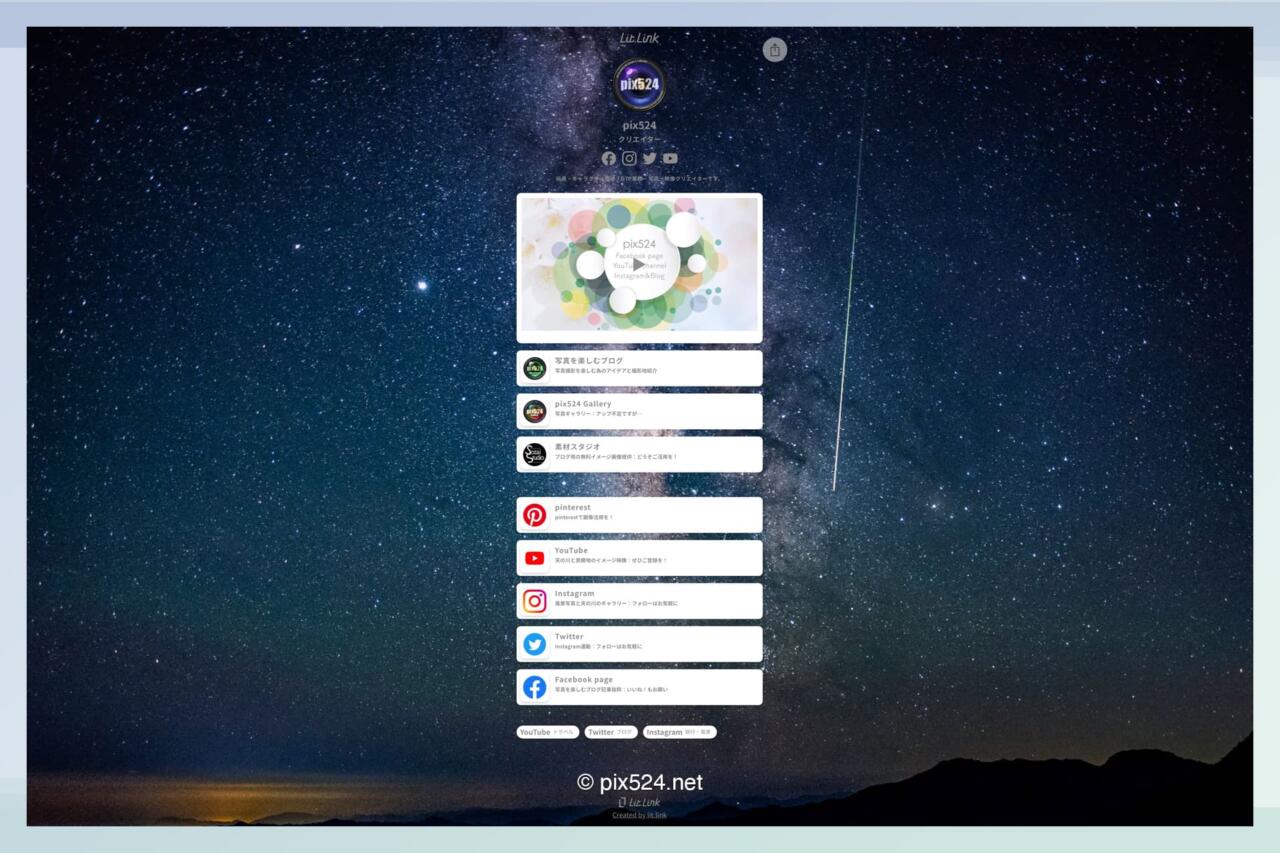
実際のlit linkの画面を見てみます。

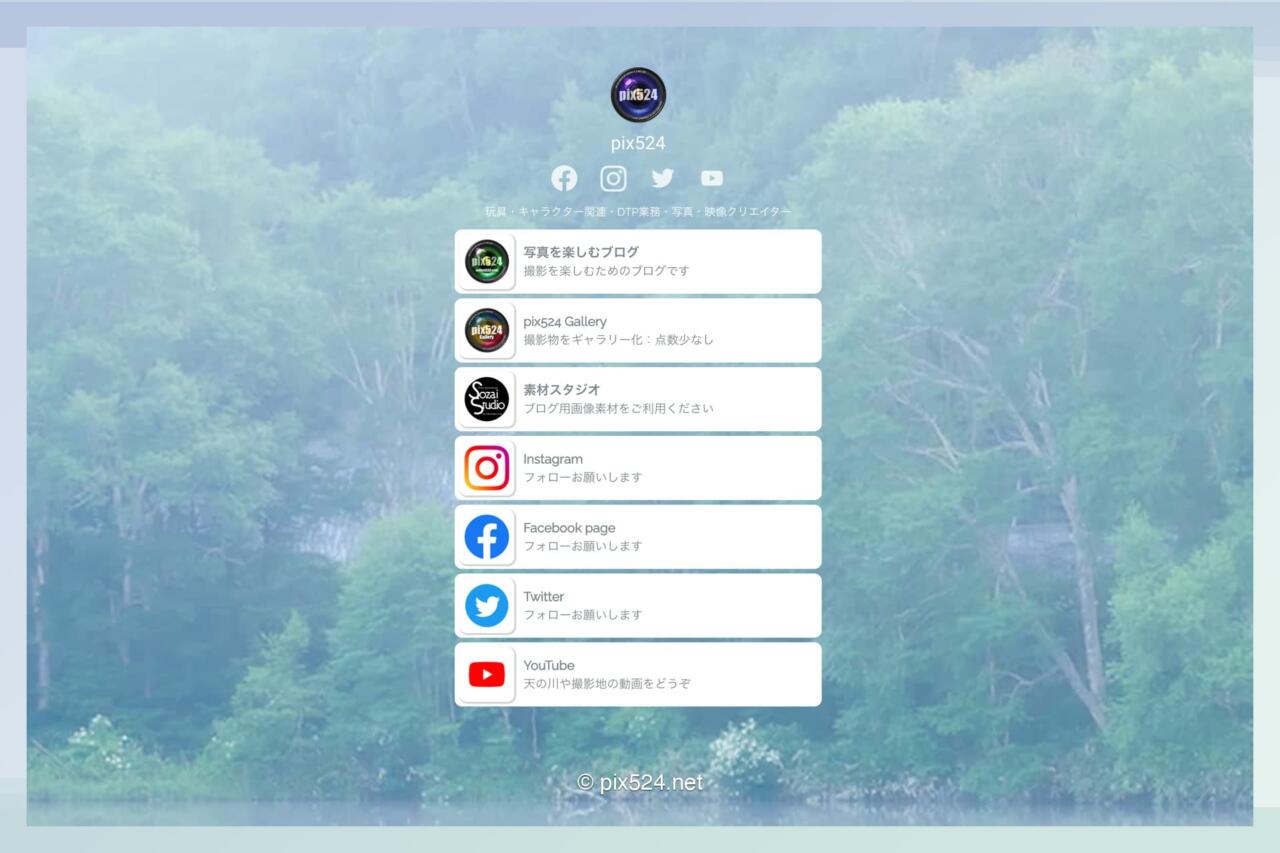
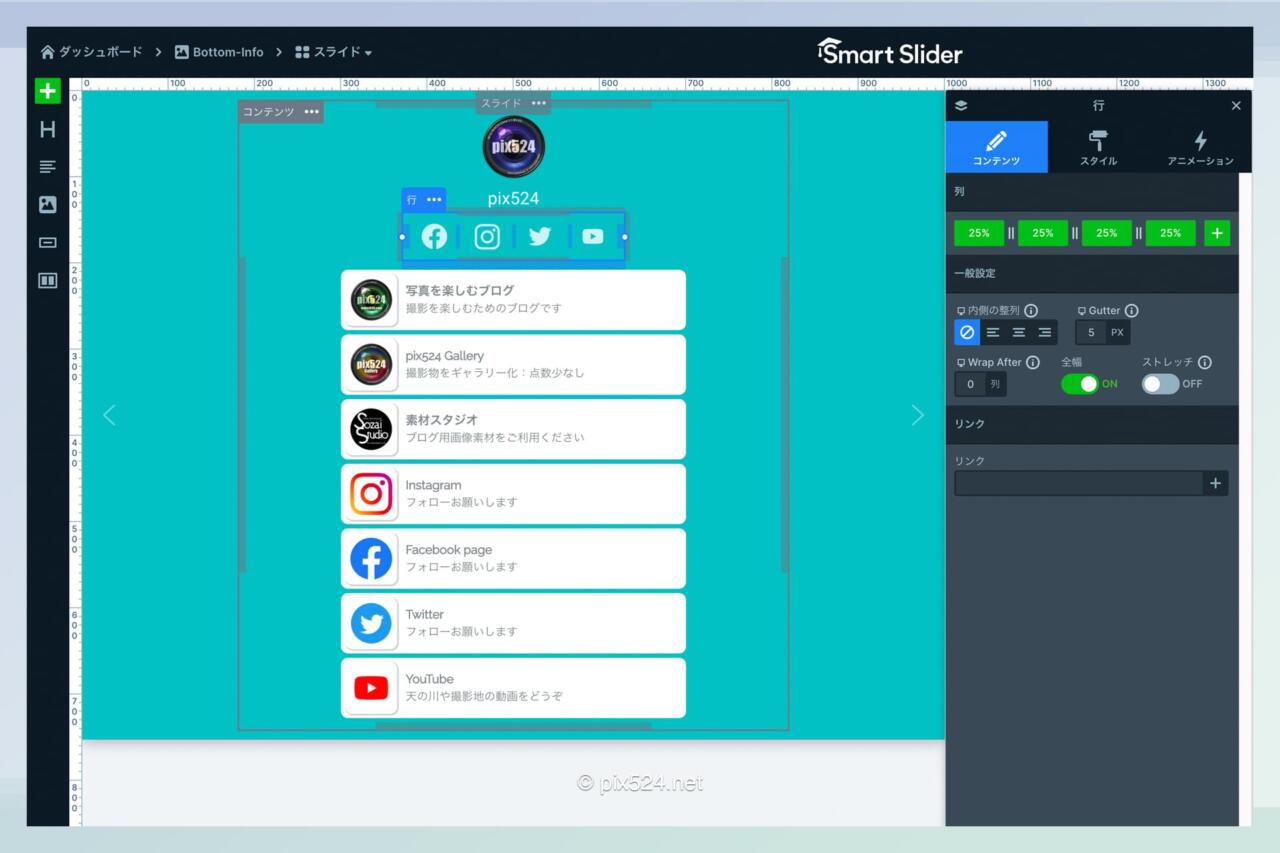
次に今回作成したデザインを見てみます。

このような感じでそれとなくlit linkを意識しているのが分かると思います。
寸法的にも似せて作ることは可能ですが、フォントやボックスの大きさを少し変えています。
SNSのアイコンやQRコードのポップアップは挿入していませんが、もちろん可能です。
Smart Slider3の設定
Smart Slider3の設定は、ボックスでも全幅でも全画面でも構いません。
見せたいイメージ合わせて作成します。
1)ボックスの場合:左右のサイズで見切られます。
2)全幅の場合:背景が横幅全体に表示されます。
3)全画面の場合:背景が全画面に表示されます。
つまりどれを選んでも作成するデザイン自体のサイズは変更されません。
ポイントはスマホで見た時にどのように見えるか?

今回は白いベースとなるカードの横幅を400pxに設定しています。
レスポンシブですのでワイドが400px以下になっても表示されます。
ただし、最低サイズも設定しています。
基本的にはPC・スマホ・タブレットでしか見る事ができません。
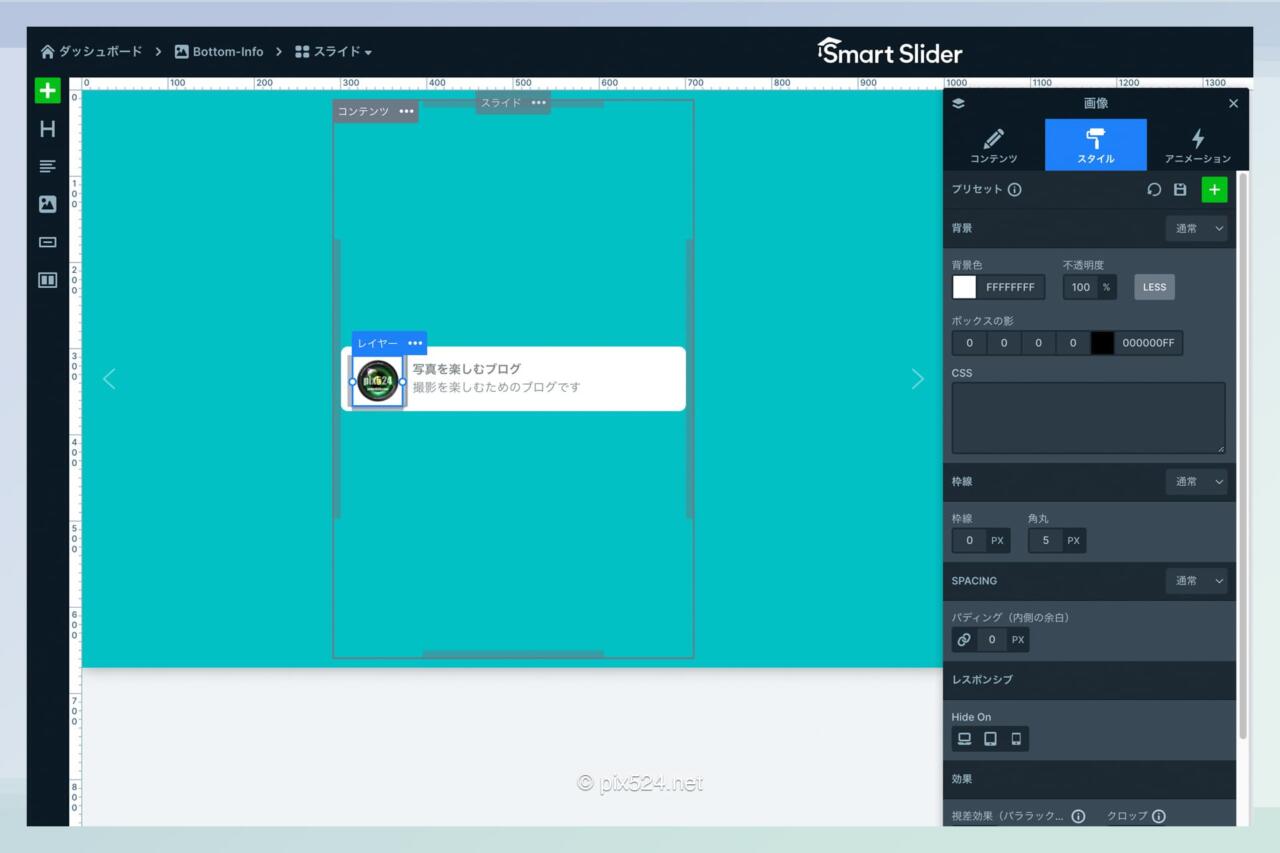
その中にアイコンとテキストを挿入します。
アイコンのサイズは余白がありますので正確ではありませんが画像自体は60pxで設定。
一つ作成すれば、あとはコピーペーストで複製して情報を書き換えます。

各カードが完成したら上部のアイコンやSNSアイコンを挿入します。

SNSアイコンはFont Awesomeを利用すれば挿入できます。
Smart Slider3のアイコン内にもFont Awesome4があり、選べますが数が少ない。
Smart Slider3で頻繁に使用するなら独自にサーバーに入れるなどして呼び出せるようにする事をお勧めします。
今回、私の場合はさほど活用しないので個別にpingの画像にして配置しています。
lit link風デザイン応用例
ここでデザインされたものは固定ページ等で表示しておき、プロフィールページとしても活用できます。
元々スライダーで作成していますので複数ページにわたりプロフィールを表示させれば良い。
表示方法を若干変えればサイドバーや記事下に挿入する事もできます。
例えば、メインのプロフィールページのものを作成すれば、寸法等を変えたサイドバー用、記事下用とコピーしてそれぞれの表示方法を変えれば良いだけです。

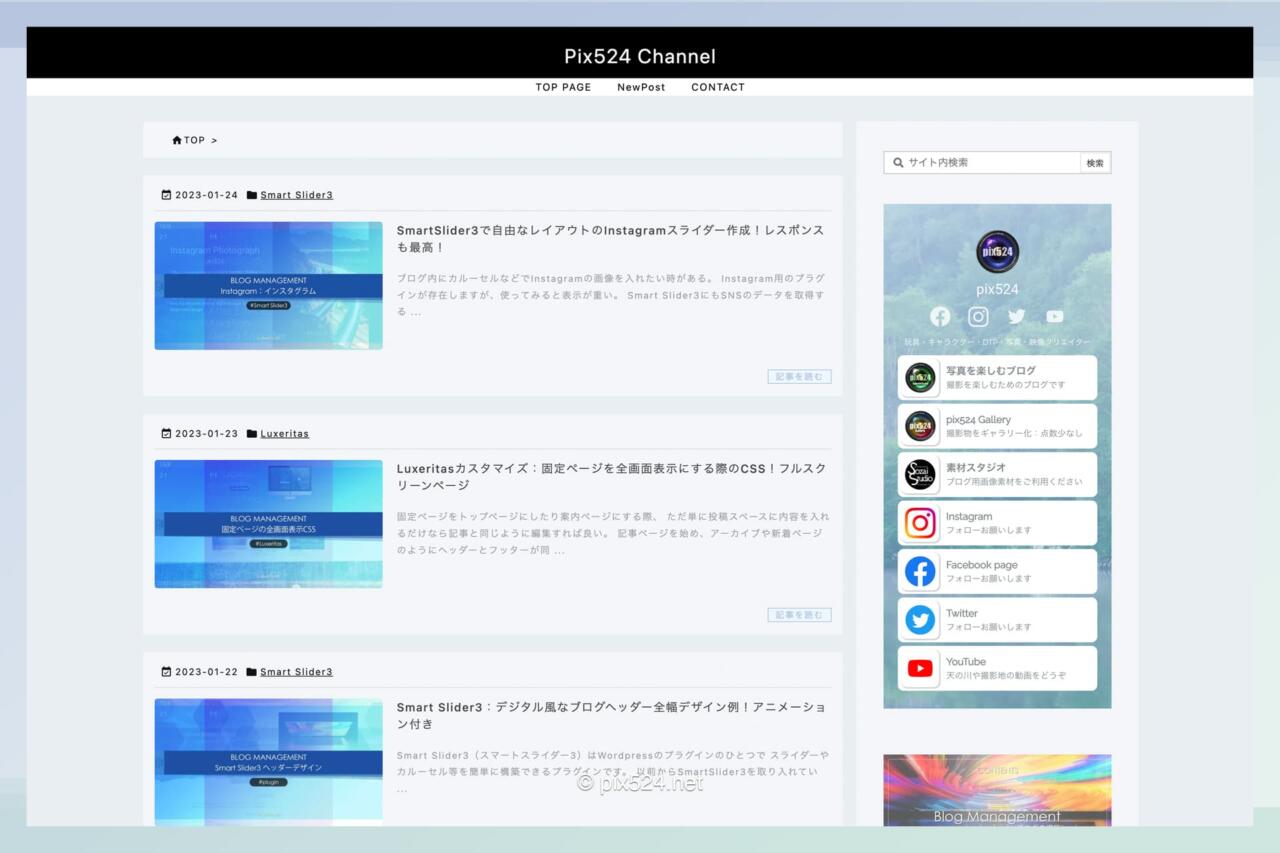
実際にサイドバー用に作成し、貼り付けてみました。
ご自身のサイドバーのワイドに合わせて設定すれば良いだけです。
Smart Slider3は表示も軽いので何ら問題はありません。
lit link風SNSプロフィールボックスは静的な作りなので、表示速度に影響しません。
応用としてアニメーションを加える事もできますので、独自性が増します。
執筆時は遊びとしてアニメーションを加えていますが、重くなるようでしたら静止状態に戻します。
※もしサイドバーに表示されていない・アニメーションが無い場合は、表示するのは気が変わったと判断してください。
デモページ
最初はデモ用に作成しましたが…
ちょっと良いかも?と思いましたので現在はサイドバーにも表示しています。
実際のデモページは下記になります。
リンクは別ウインドウ(タブ)で展開します。
応用サンプルページ
固定ページのプロフィールページへの挿入の一例として
私のプロフィールページにも挿入していますので興味があったらご覧ください。
スライダーになっておりSNSページは2ページ目になります。
リンクは別ウインドウ(タブ)で展開します。
Smart Slider3 lit link風デザインまとめ
ブログのプロフィール欄も見飽きた感があります。
プロフィールボックスは殆どが同じようなデザインで、変わり映えしません。
同じようなデザインだからこそ、ユーザーが分かりやすいとも言えます。
今回のlit link風ボックスを応用すればプロフィール欄も可能性がどんどん増幅します。
アイデア次第で他のブログと異なったスタイルを押し出せるのも良いかもしれません。
Posted by Masaya Konishi













