Smart Slider3:デジタル風なブログヘッダー全幅デザイン例!アニメーション付き

Smart Slider3(スマートスライダー3)はWordpressのプラグインのひとつで
スライダーやカルーセル等を簡単に構築できるプラグインです。
以前からSmartSlider3を取り入れていましたが、当初は表示が重かった。
特にスマホでの表示はとても及第点を出せませんでした。
最近では色々な意味で最適化され、
Smart Slider3を表示させているページも通常ページ同様のスピードで表示されるようになりました。
それらもあって、積極的にSmart Slider3を活用しています。
今回はSmart Sliderでテスト的に作成したヘッダーデザインをご紹介します。
Smart Slider3
WordPressのプラグイン、Smart Slider3は手軽にカルーセルを作成できるのが便利です。
通常の使用方法なら無料の通常版で事足りますが、デザイン的にこだわりたい場合はPRO版をお勧めします。
Smart Slider3インストール
Smart Slider3はWordpress内からインストールする事ができます。
ダウンロード及び詳細は下記公式サイトでご確認ください。
Smart Slider3デザイン
慣れれば3分でできるSmart Sliderを使ったヘッダーデザイン。
基本的な数値を入れるだけでサイトのヘッダーが完成します。
こちらで紹介しているヘッダーデザインはPRO版で作成できます。
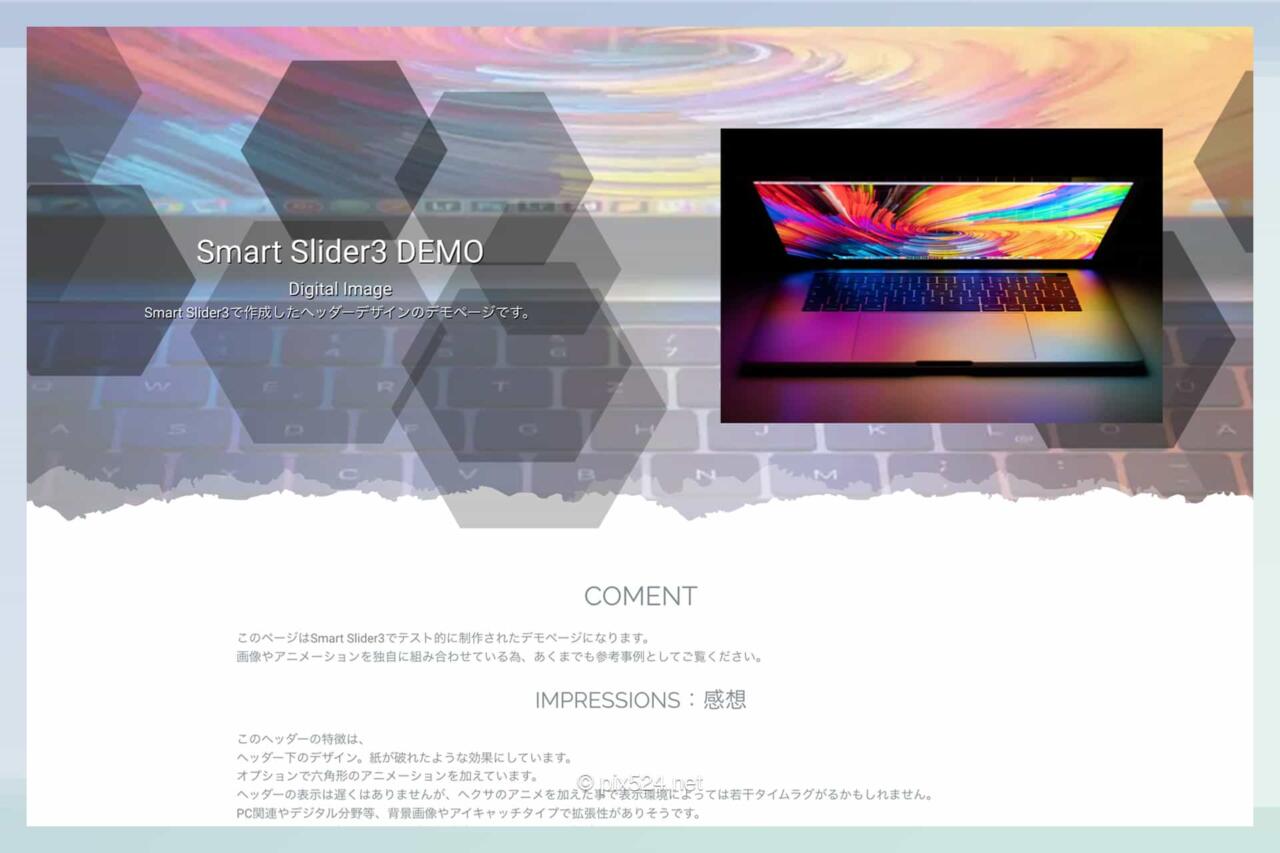
デジタルコンテンツ風ヘッダーデザイン
今回は仮に…という事でデジタルコンテンツ風ではありますが…
デジタルコンテンツというよりはもっと表面的なデジタルワーク風です。
webゲームやパソコンでのワーキングを思わせる感じです。
あくまでも大きく見てデジタルコンテンツ風としています。

ヘッダーは全幅で、下部が紙を破ったようなエフェクトが掛かっています。
六角形のデザインが施されていますが、これはアニメーションで動いています。
その為、キャプチャーした時によって位置が異なります。
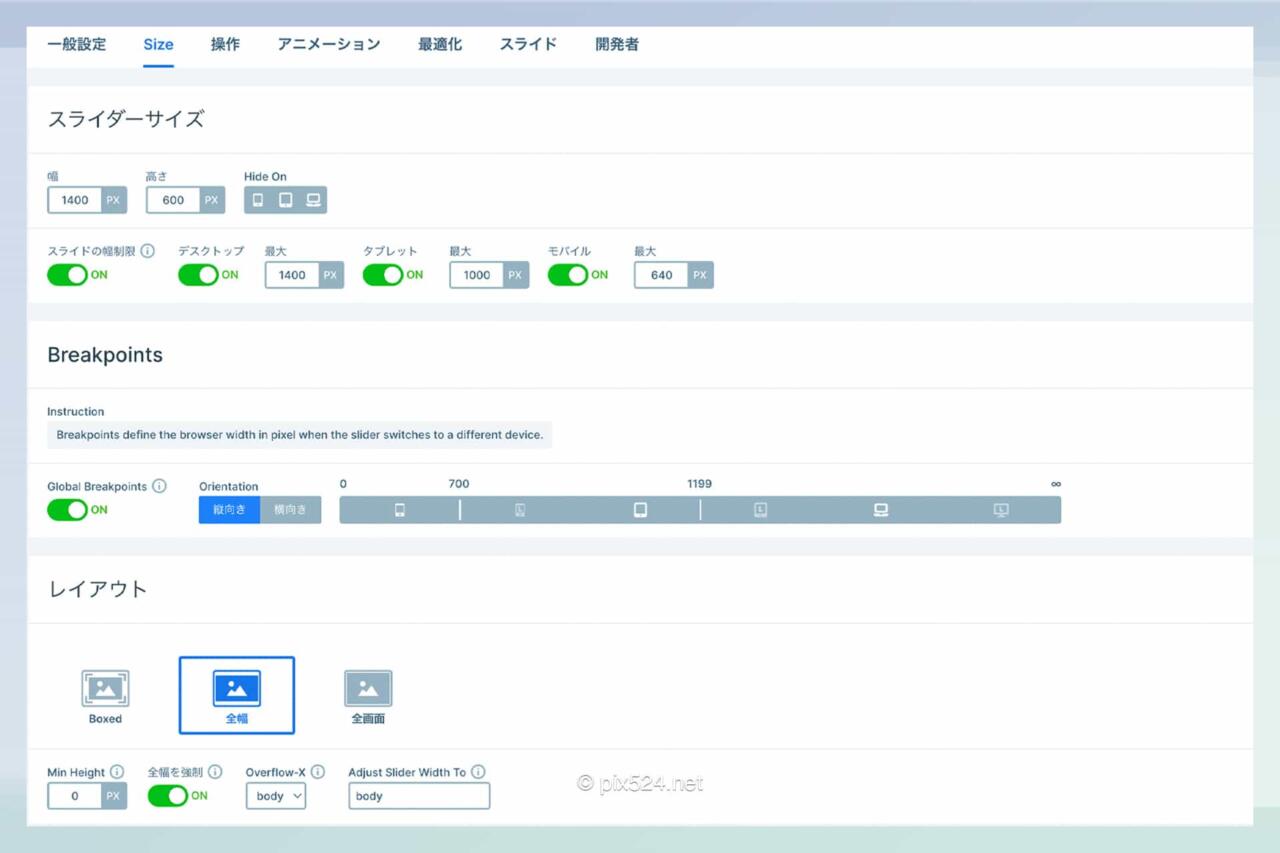
Smart Slider3の設定
順番としてはスライダーコンテンツを作成し画像を入れることから始まります。
Smart Slider3でコンテンツ内に背景画像を入れるには二つの方法があります。
1)設定側でバックグラウンドに背景画像を設定する方法
2)コンテンツの制作画面で背景画像を設置する方法
今回は(2)のコンテンツの制作画面で背景画像を落とし込んでいます。

全幅デザインにしており、ワイド感を出せるのがSmart Slider3の良さでもあります。
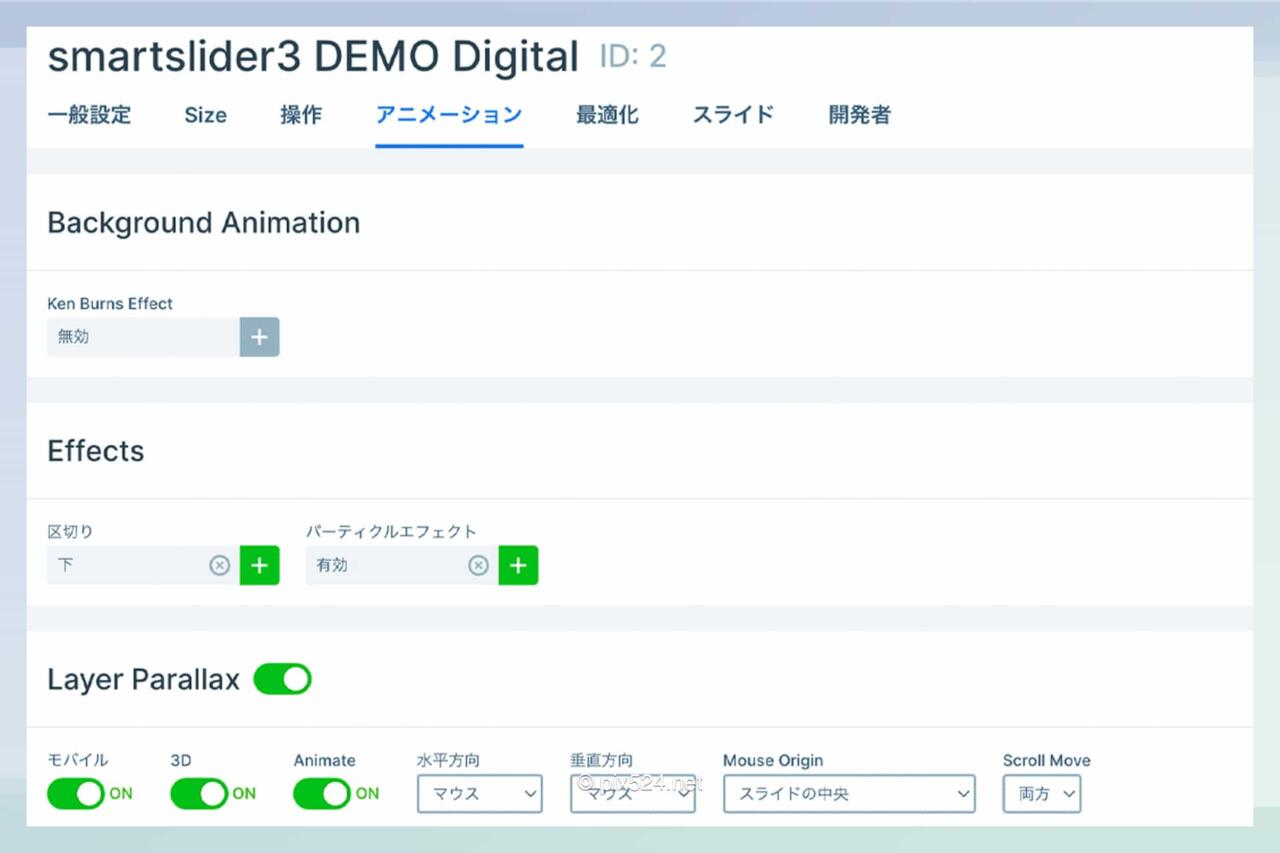
アニメーション
テキストや画像のアニメーションを使用するのは、サイトに動きを与え注目させるのに効果的です。
やり過ぎると騒がしい感じになりますのでサイトの内容次第です。
今回はヘッダー全体にアニメーションを設定してみました。
テキストや画像へのアニメーションではなくヘッダー全体に設定します。
パーティクルエフェクトを使い、既存の「多角形」で設定しています。
パーティクルエフェクトはスピードや数・アクションも設定できます。

デモページ
デジタルコンテンツ風と題してテスト的に作成したヘッダーデザインのデモページがあります。
最初はこのページ内に表示させていたのですが、
記事内に表示させるには全幅にならない為、別のページで全幅表示させた方が分かりやすいです。
別のページにデモページを作成する事で、ヘッダーやフッターも入れ替えています。
※リンクは別ウインドウで展開します。
デジタルコンテンツ風ヘッダーデザイン まとめ
慣れると本当にサクッと出来てしまうのでお手軽です。
ここではDEMOとして紹介していますが、
当ブログのトップページやコンテンツの代表ページも同様にSmartSlider3で作成されています。
興味がありましたら開いてみてください。
Smart Slider3で作成したデモページはこれからも増やしたいと思います。
Posted by Masaya Konishi












