TinyMCE templatesで関連記事の情報を一気に変更追記する!テンプレートプラグインの活用


記事の中に同じフォーマットのユニットを差し込むプラグインは沢山あります。
プラグインだらけになってしまったりプラグインの削除なども考慮しなくてはいけませんね。
今後、絶対無効化しないであろうプラグインならリスクは少ないので「テンプレート」を使用してみました。
テンプレート化として使用するプラグインは「TinyMCE templates」です。
テンプレート化
TinyMCE templatesは記事の執筆には欠かせないプラグインだったので
新しいブログを運営し始めても必ずインストールするプラグインのひとつ。
同様のことができるプラグインも有効化していますが、
もしかしたら使わなくなるかもしれない?
と言う事でTinyMCE templatesのショートコードを使用してみました。
もし万が一TinyMCE templatesを使用しなくなっても
ショートコードにしているのでショートコードさえ生きていれば
他のプラグインに置き換えれば良い。
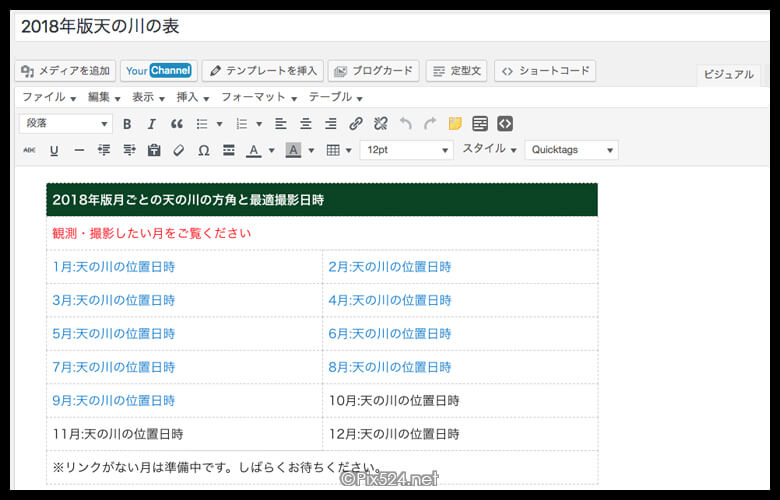
テンプレート画面
写真ブログの「写真を楽しむブログ」では
天の川の観察撮影情報として毎月の天の川の出現時間などを案内しています。
3ヶ月前に投稿しますので、すでに投稿した記事には、まだ投稿していない情報も含まれます。

TinyMCE templatesで作成したら新記事はテンプレート挿入でワンクリック。
テンプレート側を編集すれば全ての記事に反映されます。
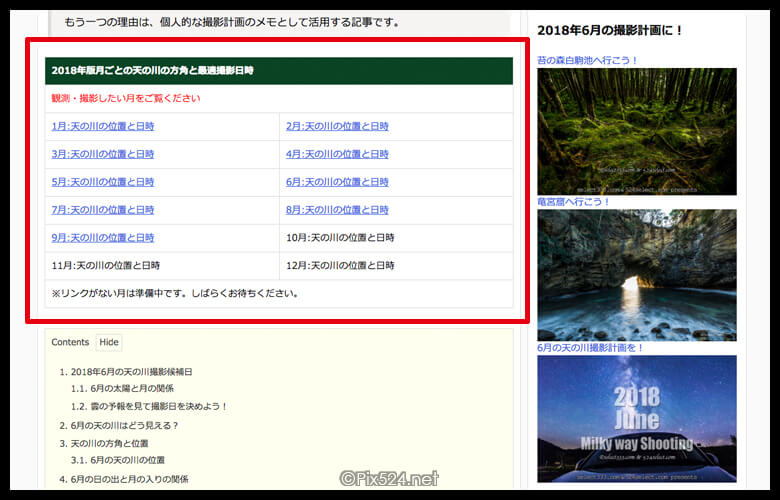
記事画面
新しい記事が投稿され、テンプレート側も更新すれば新しい情報として記事に反映されます。

テンプレート使用の理由
表組みにもなっているため他のプラグインを使用した場合、
ソースはコードで記入しなければなりません。
毎回いちいちコードを挿入しなければならないため面倒です。
そのためにTinyMCE templatesのテンプレートで作成しているという訳です。
記事を書くのと同じように編集できるため表組みやデザインも確認しながら簡単に記事に反映できます。
他のプラグインではなかなか無い機能です。
Post Snippetsも使用していてショートコードで挿入するという意味では同様の事ができます。
Post Snippetsもコードを挿入しなければならないので複雑なものは訳が分からなくなります。
テンプレート化まとめ
通常の記事を投稿する時はカテゴリーに合わせてテンプレート化していました。
TinyMCE templatesでショートコードにする意味がわからなかったのですが
「なるほど!こういう時に使うのか!」と思い使用し始めました。
テンプレートをショートコードで使ってみると、かなり便利な事が分かり多用しています。
ただテンプレートをあまり使用しすぎると、
同じ文言やデザインが各ページに挿入されますのでSEO的にはあまりお勧めできません。
テンプレートのプラグインを使用するのはあくまでもフォーマットとして考えた方が良さそうですね。
追記です。
と…書きましたが…
TinyMCE templatesを削除する事になりました。
Check!








