AMP対応ブログにしたらYouTubeが表示されない!対処方法が大変!AMP化前にすべき事

wordpressのテーマLuxeritasに変更した事に伴いブログをAMPにしました。
ブログを途中からAMP化すると結構大変な事がたくさんあります。
Luxeritasにしただけでも変更した事がたくさんありますが…
それ以上にAMP化が思ったよりも大変でした。
ブログによってはさほど大変な作業ではありませんが
普通に共有していたYouTubeの動画がサムネイルしか表示されなくなったりして修正が必要。
なぜ不具合が起こったか?
↓
下記の内容は50%無効です。
※現在は共有URLでも動作します。
AMP化とYouTube
AMP化する事で単純に共有していたYouTubeの動画がブログ内で表示できなくなりました。
Luxeritasは、動画もAMPで表示できると思いましたが、話は単純ではなかった。
WordPressやテーマのほとんどはYouTubeの動画を記事内に埋め込む時、
そのまま共有のURLを記載すれば表示できます。
今までも普通に共有のURLをそのまま記載していましたが、
AMP化したら表示されるもののサムネイルしか表示されません。
AMPでYouTube表示
なぜYouTubeが動画として表示されないのか?
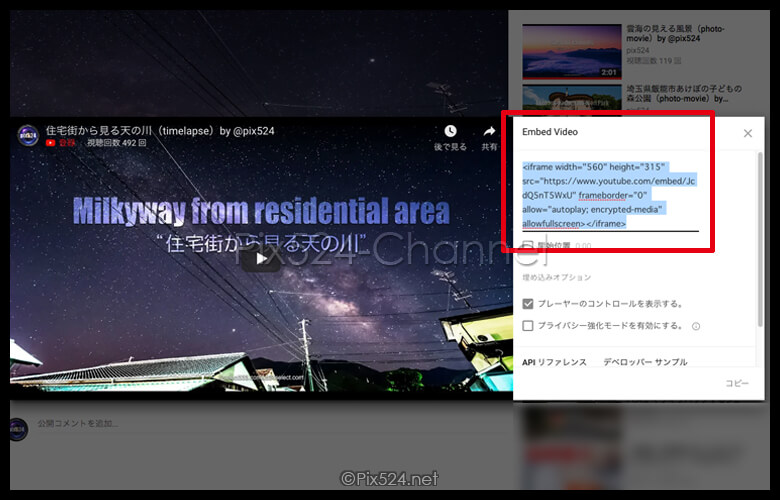
少し悩んだ挙句ソースを記載したら表示されました。
ワイドも記事に合わせて100%表示になりましたので、
YouTubeを埋め込む時は最初からやっておけば良かった…と思います。

最初から埋め込み型のコードを入れておけば良かったのですが…
私のように困っている方がもしかしたら居るかもしれない。
というわけで覚書も含めて書き留めておきました。
単純に共有ボタンを押して「埋め込み」を選択すればコードが表示できます。
AMPでYouTube表示まとめ
YouTubeだけでなく、このようなちょっとした違いでAMPページで表示されない事は多々ありますね。
Adsenseも同様でしょう。
おかげでYouTubeを埋め込んでいるページ全てのYouTubeの動画のURLを
埋め込みコードに書き換えて解決しました。
大変!というのはその数の記事だけ書き換え作業があるという事で、解決方法は単純なものです。
ちなみにこのブログは最初からLuxeritasを使用し最初からAMPにして開始したブログです。







