reCAPTCHA表示で記事の表示スピードが急激低下!Contact Form 7!傾向と対策

ブログの最適化を進めていると様々な弊害も生じます。
良かれと思って行ったセキュリティ対策がスピード低下に繋がる事もあります。
特に「reCAPTCHA」は良くもあり悪くもあり。
コメントなどを記入できるブログなどは必須ではありますが
それ以外では特に必要性を感じません。
実際にreCAPTCHAを表示・非表示で記事の表示パフォーマンスをテストしてみると…
スマホでの表示は極端に遅くなります。
PCでは表示し、スマホでは非表示。
または必要な記事のみに表示…など
reCAPTCHAの表示を制御する事である程度改善できるかと思います。
reCAPTCHAの表示
reCAPTCHAはブログのセキュリティとアイテムとして便利ですが…
パフォーマンスが極端に落ちる事が分かりました。
reCAPTCHAは独自で挿入する事もできますが
Contact Form 7でも表示させる事ができます。
reCAPTCHA表示テスト
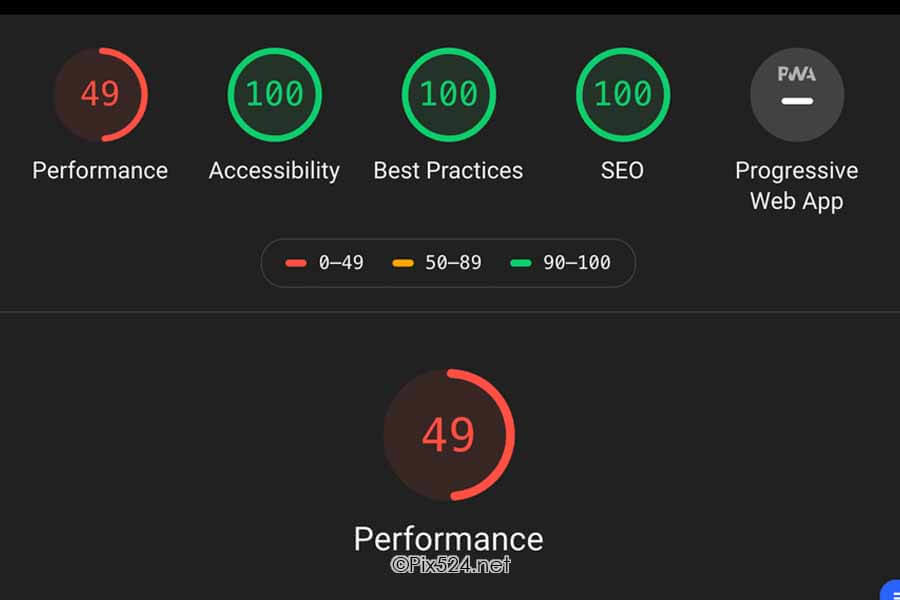
reCAPTCHAを各記事で表示させると記事の表示スピードが極端に遅くなります。

50ポイントを切って49ポイントに落ちています。
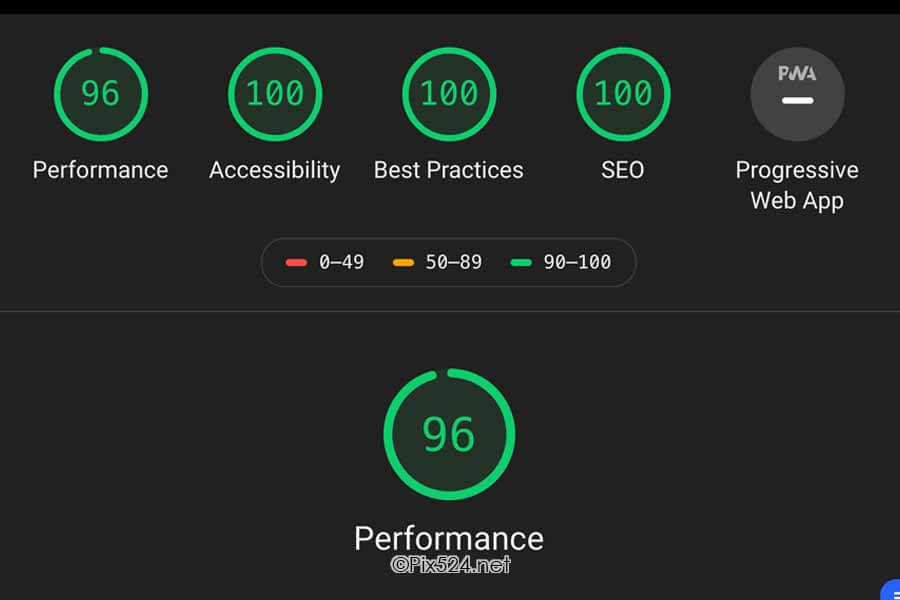
reCAPTCHAを表示させないようにすると
96ポイントになり快調な表示スピードです。

この差は流石に見逃せないのでreCAPTCHAを各記事で表示させるのは無意味と判断しました。
改善方法
reCAPTCHAはContact Form 7でしか必要ないので
Contact Form 7以外は非表示にします。
カスタマイズで非表示にする事もできますが、
元々使用していたプラグインで制御します。
使用するプラグインは「plugin load filter」です。
plugin load filter
plugin load filterはページタイプや投稿毎に選択したプラグインを動的に有効化することが出来ます。
プラグインによっては、記事の表示で必要無かったり、
ダッシュボード内でしか使わないものもあります。
プラグインを稼働させる場所を制御する事でレスポンスも上がります。
ここではplugin load filterの説明は省きますが、
plugin load filterを使用しContact Form 7を
「お問い合わせフォーム」のページ以外は非表示にする事で
記事の表示スピードが格段に速くなります。
reCAPTCHAの表示まとめ
reCAPTCHAを使う事でブログ自体のセキュリティ強化には繋がりますが
ブログのスタイルによっては必要ない場合もありそうです。
reCAPTCHAの表示を制御する事で記事表示のスピードが制御できるなら
比較的簡単な表示スピードアップに繋がりそうです。







