CLSに関する問題:0.25超の対処!写真ブログ表示スピード改善!より快適に高点数に!

CLSに関する問題:0.25超とは?
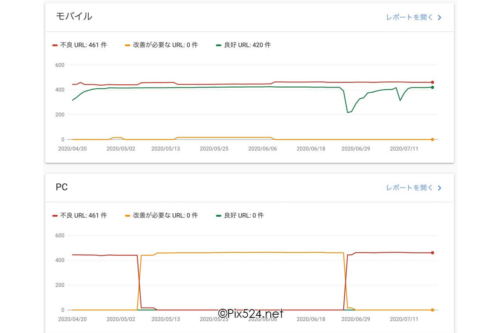
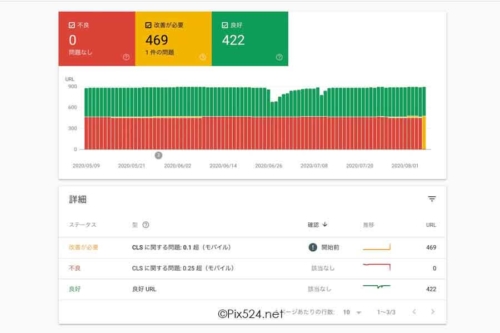
ある日Google Search ConsoleにおいてCLSに関する問題:0.25超が発生。
遅いと判断されたブログの記事を改善すべく対策しました。
モバイルでのスピードが遅めだったのは理解できますが
PCでの表示スピードも遅いと判定されました。
「そんなな馬鹿な!」
ブログの記事の表示が遅いと判断されたのは
写真ブログの殆どの記事での事。
良い機会でもあるので徹底的に改善したいと思います。
この記事は写真を楽しむブログのニュース記事の補足になります。
CLSに関する問題:0.25超
Google Search ConsoleのCLSに関する問題:0.25超について
詳しい事は省きますが…
要はブログの表示スピードが遅いと判断されたという事。
LCP(Largest Contentful Paint): ユーザーが URL をリクエストしてから、ビューポートに表示される最大のコンテンツ要素がレンダリングされるまでの時間。通常、最大の要素となるのは、画像、動画、大きなブロックレベルのテキスト要素です。URL が実際に読み込まれていることが読み手にわかるという点で、この指標は重要です。
レポートに表示される Agg LCP(集計 LCP)は、グループ内 URL へのアクセスの 75% が LCP 状態になるまでに要した時間です。FID(初回入力遅延): ユーザーが最初にページを操作したとき(リンクのクリックやボタンのタップなど)から、ブラウザがその操作に応答するまでの時間です。この測定値は、ユーザーが最初にクリックした任意のインタラクティブ要素から取得されます。この指標は、ページが操作可能になるタイミングを示すものであり、ユーザーがなんらかの操作を行う必要があるページでは重要です。
レポートに表示される Agg FID(集計 FID)は、このグループ内 URL へのアクセスの 75% において、FID がこの値以下であったことを示しています。CLS(Cumulative Layout Shift): 読み込みフェーズにおけるページ レイアウトの移動量を示します。評価スコアの範囲は 0~1 で、0 は移動なし、1 は移動量が最大であることを意味します。この指標が重要なのは、ユーザーが操作しようとしたときにページ要素が移動すると、ユーザー エクスペリエンスが低下するためです。
レポートに表示される Agg CLS(集計 CLS)は、グループ内 URL へのアクセスの 75% に対する一般的な CLS の最低値です。
出典:Google Search Console
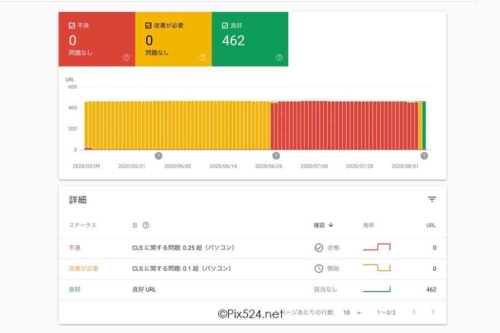
レポートを見ると不良ページがたくさんある事が分かります。

CLSに関する問題:0.25超の対策
CLSに関する問題:0.25超の対策としては
とにかく遅くなる要因を取り除く作業をします。
作業すべくブログは「写真を楽しむブログ」
画像も多く文章量も多いブログです。
使用しているテーマは「Luxeritasバージョン3.9.1」
一時期はスピードを重視した作り方にしていましたが
安定していたので、カルーセルなども表示し趣向を変えていました。
まずは全体的な表示に関わるプラグインの整理も必要。
ひとつひとつ確認しながら整理します。
対策後の結果
改善した後の各サイトスピード。
トップページの結果です。
Page Speed Insights/パソコン
パソコンの表示は100点ですので問題ない様です。

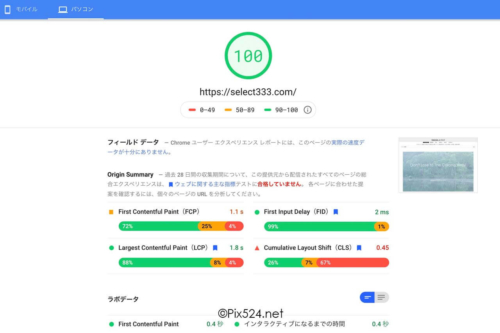
Page Speed Insights/モバイル
モバイルは100点は取れませんでしたが99点と優秀。

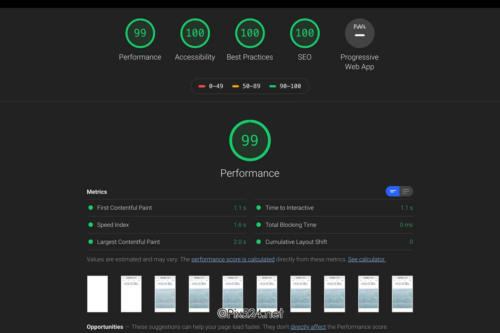
lighthouse
lighthouseでテストした結果パフォーマンスは99点
その他は100点という好成績でした。

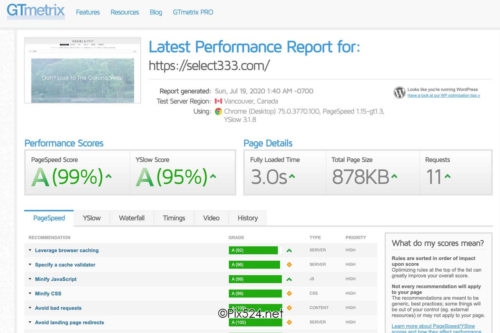
GTmetrix
GTmetrixでテストした結果「A・A」の評価。
問題ないかと思われますがロードタイムが3秒というのが気になります。

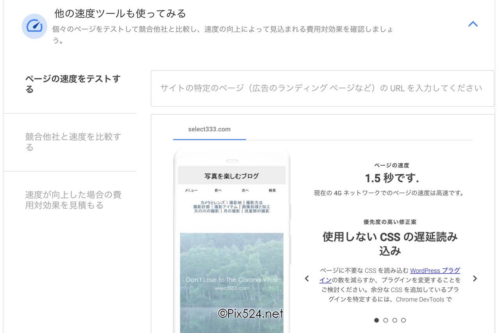
モバイルサイトの速度比較
モバイルサイトの速度比較では「1.5秒」という表示スピードで
全く問題はないかと思われます。

トップページではなく比較的文章量もあり画像も多いページでもテストします。
不思議な事にトップページより速いスピードで表示されています。

表示結果を見る限り改善されたかと思われます。
CLSに関する問題:0.25超の対処方法
それでは「CLSに関する問題:0.25超」の改善方法として処置した事についてまとめておきます。
プラグイン
ブログの表示スピードで重要になってくるのは
必要不可欠なプラグインと不必要なプラグインの選定。
今回はプラグインの見直しを初期の考えに戻し整理しました。
使用プラグイン
改善後に採用したプラグイン
EWWW Image Optimizer
Google XML Sitemaps
SiteGuard WP Plugin
WebSub/PubSubHubbub
Widget Options
WP Multibyte Patch
WP-Optimize – Clean, Compress, Cache
以上のプラグインで稼働します。
Luxeritasはキャッシュ系のプラグインなどが必要ない優良テーマです。
今まで使用していた「Smart Slider 3」なども削除しました。
新たに「Asset CleanUp: Page Speed Booster」を採用。
これは試用として導入してみました。
画像の最適化
画像を多く採用する為、パフォーマンスが低下。
画像の最適化は全ページに関わり、しかもひとつひとつ処理する必要性があります。
まずはトップページから手をつけました。
ここで理解できなかったのが…
パソコンでの表示とモバイルでの表示。
モバイルでは画像の解像度が異なる点です。
パソコンで表示した画像解像度よりもモバイルで表示する画像解像度の方が大きいという点。
パソコンの2〜3倍の解像度が必要との事。
もしかして今までアップした画像全ての入れ替えが必要?

写真を楽しむブログのトップページはアイキャッチイメージを採用しています。
パソコンでの表示がw1280の画像。
モバイルでの表示はw344の画像を使用しています。
ここでモバイルでの改善策として画像の表示サイズを合わせなさいという指示。
Image natural dimensions should be proportional to the display size and the pixel ratio to maximize image clarity.
「画像の自然なサイズは、画像の鮮明さを最大にするために、ディスプレイサイズとピクセル比に比例している必要があります」
上記の様な注意事項が表示されます。
(カッコ内は日本語自動翻訳)
Actual size
Expected size
3つのサイズが表示されます。
このサイズの「Expected size」で指摘された画像を作りアップしてみると
Best Practicesにて点数が上がりました。
表示される画像の2〜3倍の解像度です。
参考にした記事
パソコンとモバイルの画像を出し分けました。
全ページで改善する事はできない為、比較的アクセスが多い記事のみ処置します。
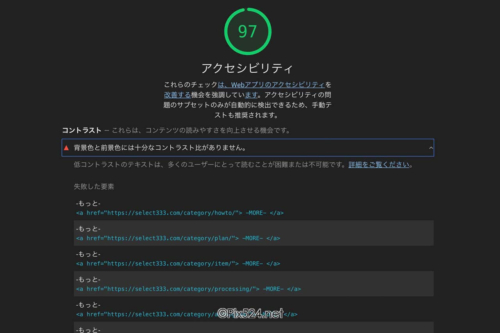
アクセシビリティ
Accessibilityでは
Background and foreground colors do not have a sufficient contrast ratio.
「背景色と前景色に十分なコントラスト比が無い」という指摘。
以下の画像は自動翻訳したものです。

こんなものは「デザイン」ではないか?
明らかに視認できるコントラスト比であるにも関わらずこの様な指摘が表示されます。
試しに明らかにコントラストが出る様に色を変えてみました。
例えばリンクの箇所が
ブラックに白文字は大丈夫だが、ブラック50%(グレー)に白文字はNGになります。
視認できる程度のデザインであり指摘されることではない様な気もしますが…
写真を楽しむブログではリンクの色がこの指摘になる為、改善しました。
これにより「Accessibility」では100点を取得。
これらは「CLSに関する問題:0.25超」には関係ない問題ですが
ついでに改善した項目です。
その他
軒並み指摘されるのはCSSとJAVAスクリプトの遅延など。
これらに関してはプラグインで試用している
「Asset CleanUp: Page Speed Booster」で対応。
様子を見ています。
その他、点数が上がらない問題としては「Google Adsense」が最大要因です。
追記
記事ページでアイキャッチイメージを変更
PCの場合はアイキャッチイメージをタイトルの下に表示
モバイルの場合はアイキャッチイメージを目次の上
PCとモバイルのアイキャッチイメージを出し分ける事でモバイルのスピードが上がりました。
これは初期に読み込まれるデータを軽くする対処。
モバイルにおいてはもはや「アイキャッチ」でなくなってしまいましたが…
考えればアイキャッチイメージは必要無いとも考えられます。
この対処で記事ページでのパフォーマンスが10ポイントアップ。
まだ一部のページでしか対処していませんが、引き続き手を加えてみます。
CLSに関する問題:0.25超回避
数日を経て
パソコンで「CLSに関する問題:0.25超」が回避されました。

モバイルでも「CLSに関する問題:0.25超」が回避されましたが…
今度は「CLSに関する問題:0.1超」で「改善が必要」となりました。

次の課題は「CLSに関する問題:0.1超」になりました。
上記2020.8.9追記
CLSに関する問題:0.1超の回避
CLSの問題はほとんどの場合が画像である可能性大。
画像サイズの記載は当然の事ですが、それだけでは無いようです。
モバイルに限って「CLSに関する問題:0.1超」と言うのはレスポンシブの問題なのか?
まずはLasyLoad機能をOFFにしてみます。
Luxeritaの場合は設定でOFFにするだけです。
すると…モバイル表示のアラートが消えました。
リアルタイムに数値を計測できるGoogle拡張機能を入れてページを計測します。
28日後にどのように推移しているか?
今後も注視したいと思います。
上記2020.8.31追記
LasyLoadに関する追記
LasyLoadを疑い試験サイトではLasyLoadをOFFにしてみましたが
あえてOFFにしていないサイトでみてみると…
LasyLoadをONにしてもOFFにしても変わりがない事が判明。
画像の大きさや数にも影響があるのかもしれません。
ただ試験サイトの「写真を楽しむブログ」に限っては有効の様です。
上記2020.9.14追記
補足
同様にこのブログも最適化を実施中。
データ量が少ないのでトップページに関しては100点満点です。

中身はまだまだ継続中です。
写真を楽しむブログ及び当ブログもAdsenseの自動広告は外しました。
CLSに関する問題:0.25超対処まとめ
まだまだ全ページを改善するには時間が掛かります。
wordpressのテーマの中でも人気で優良のLuxeritas。
Luxeritasを使用している他のブログはどうなのか?
Luxeritasを使っているブログをランダムにチェックしてみました。
指摘されている要因はどこも同じ感じです。
指摘通りに処置を行なっても広告がある限りは100点にはなりません。
また、100点にする必要性もないと思います。
とりあえずは2.5秒以内で表示できる様にする事が必要です。









