WordPressページスピードで100点近くまでスピードアップ!Luxeritasカスタマイズ成果


PageSpeed Insightsが新しくなりましたね。
今までのPageSpeed Insightsはなんとなく嫌だった感じ。
良い結果も得られず、何をどうして良いのやら…
新しくなったPageSpeed Insightsはとても分かりやすいですね。
早速試してみました。
結果が芳しくなかったため大掃除!
写真ブログの最適化を年末の大掃除の課題にして1日を割きました。
今回はとことんやってみる事にしました。
超早いLuxeritasではありますが、まだまだ…
写真ブログは写真画像で成り立っていますのでスピードがネックになります。
「100点満点を目指せ!」
という事で実際に100点にはなりましたが…
かなり大変な大掃除になってしまいました。
ブログ表示スピード
運営しているブログのひとつである写真ブログは、とにかく重い。
前回の大掃除ではある程度早くなったのは確かですが、まだまだでした。
テーマを「Luxeritas」に変えた事で行った大改造でした。
テーマをLuxeritasに変更した事で確かに早くなりました。
しばらくすると少しパフォーマンスが落ちてしまいましたが…
それはプラグインの追加によるもの。
アドセンスを貼っている限りスピードは遅いのか?
LuxeritasにしてAMPでの流入も多くなりました。
AMPでも充分アフィリエイトリンクによる流入も得られます。
ちょっとしたテクニックですよね?
GTmetrixでは前回も好成績でしたが、今回はPageSpeed Insightsでの成績アップ。
やっぱりGoogleには高評価でないと!
と思い、徹底的に検証してみます。
トップページのスピード
トップページだけで言えば、凝っていないので軽いはず。
ところがモバイルの評価はガタガタ。
AMPにしているとは言えモバイルからのアクセスでAMPでないものも多くあります。
AMPのアクセスはもしかしたら20%程度ではないかと推測します。
AMPでなくてもモバイルからのアクセスが多い訳ですから表示が早いに越した事はない。
PageSpeed Insightsのチェックで指摘があるものを片っ端から検証しました。
改造前の表示スピード
改造前はほぼ前回との相違点はありません。
追加したプラグインの影響もあり前回より少々ダウンした感じです。
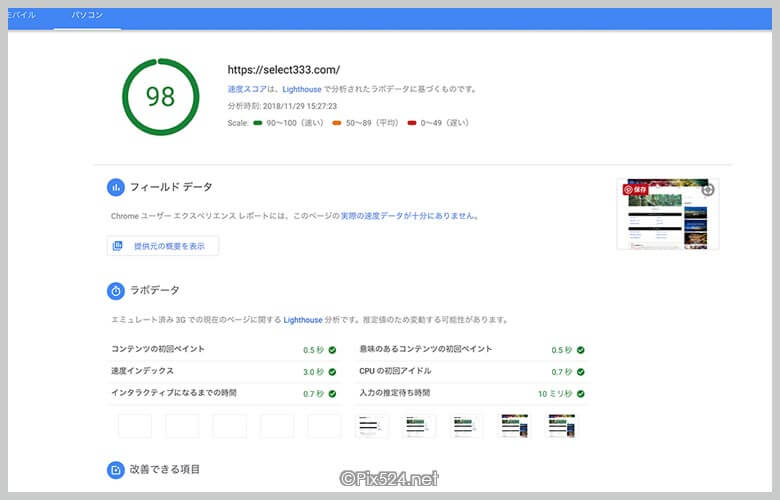
パソコン
改造前のパソコンでの表示スピードは98というスコア。
問題なく特に改造もカスタマイズも必要としません。
Luxeritasの優秀さが垣間見られます。

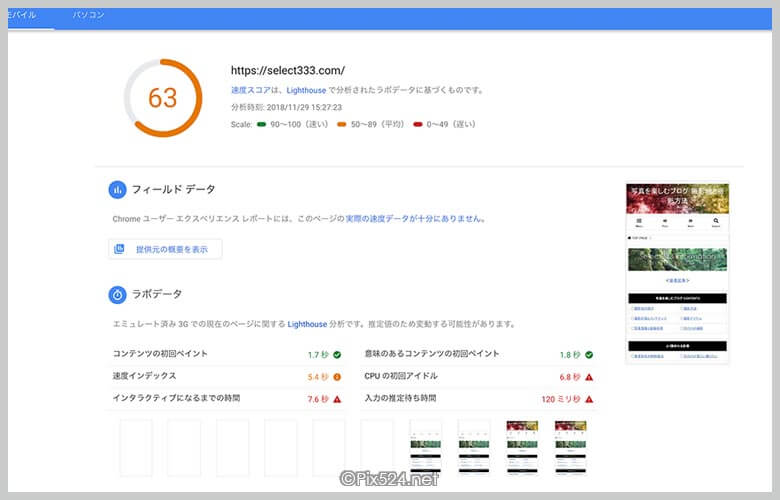
モバイル
モバイルでの表示スピードはこんなものなのか?
特に改造する必要も無さそうな気もします。
実はスピードアップ方法などを提供してくれているブログなどもこっそりテストしてみたりしました。
まぁ、概ねこのようなスピードが多いようです。
中には50以下で真っ赤なブログも多くありました。
本家のLuxeritasの提供サイトはめちゃめちゃ早いスコア!
モバイルでアクセスするとやたら早いんですよね。
せめて本家のLuxeritasのブログに少しは近づけたい!

Luxeritasカスタマイズ
Luxeritasでカスタマイズした事はデザイン面ではほとんど有りません。
ほぼLuxeritasのディフォルトのカスタマイズ欄でできることが主です。
アドセンスなどの広告を挿入している限りモバイルで100点満点にはなりませんね。
PageSpeed Insightsで指摘があり改善できる事は手を加えよう!
そう思って一気に改造することを決意!
今回はリストラも考えています。
渦中の大手自動車会社の元会長のような思い切った改革が必要だ!
お金は絡まないので思い切った改革精神だけリスペクトしよう。
PageSpeed Insightsの指摘
PageSpeed Insightsの指摘をひとつひとつ追ってみました。
次世代フォーマットでの画像の配信
レンダリングを妨げるリソースの除外
使用していないCSS の遅延読み込み
効率的な画像フォーマット
サーバー応答時間の短縮(TTFB)
このような指摘が表示されました。
実際にPageSpeed Insightsでテストしてみれば、ほとんどの場合このような指摘になると思います。
ブログの大改造
Luxeritasを使用していますので、基本的な圧縮や設定はLuxeritas内の設定で行います。
Luxeritasの設定を行なった上で、さらに手を加えます。
プラグイン
まず重くなっているプラグインを削除しました。
Jetpack
Popular Posts
上記のプラグインを削除した理由は…
「Popular Posts」は自己満足。
「Jetpack」は便利な物もありますが、ほとんど必要ない。
「plugin load filter」で制御していましたが、この二つは外しました。
この二つが無い事で劇的にスピードが上がったのは事実です。
アクセス解析していればアクセスが多い順や数は分かりますよね。
次世代フォーマットでの画像の配信
WebP化しました。
EWWWで最適化しましたが、部分的にWebPになっていないようです。
縮小されたサムネイル関係は全てWebPで吐き出しています。
レンダリングを妨げるリソースの除外
これはプラグインのCSSがネックのようでした。
プラグインのCSSを子テーマから読むように設定しました。
これが面白いように点数アップ。
使用していない CSS の遅延読み込み
上記の「レンダリングを妨げるリソースの除外」で施した処置によってほとんど解決しました。
効率的な画像フォーマット
これも「次世代フォーマットでの画像の配信」での処置により解決。
サーバー応答時間の短縮(TTFB)
サーバーに関してはどうしようもありませんが、PHPのバージョンアップで解決することが多いようです。
現在のバージョンが安定しているようなので様子見だったバージョンアップを施行。
改造後の表示スピード
指摘された要素をひとつひとつ紐解いて処置すると確かに表示スピードが早くなります。
Facebookのシェアも外そうか?と思ったくらいですが…
しばらくは置いておこうと思いました。
SNSも同じ理由で設置しています。
SNSシェアボタンを外せばさらに表示スピードもアップするはずですが「plugin load filter」の指摘はありません。
パソコン
パスコンでのブログ表示は100点をマークしました。
パソコンの場合、以前からも高得点でしたが100点が達成できるとは思っていませんでしたので嬉しいですよね。

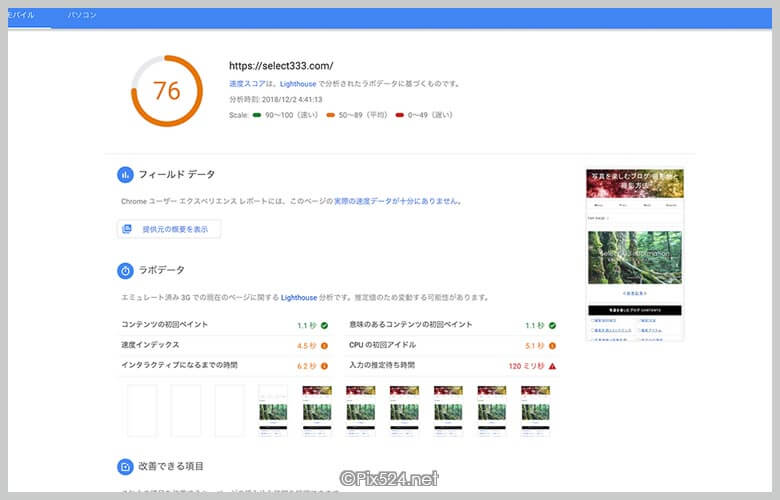
モバイル
モバイルに関してもブログ表示スピードはアップしました。
元々モバイル対象で行なっていましたので良い結果ではあります。
ただ…
80点代には届かず。

モバイル対応はかなりハードル高いようです。
GTmetrix
GTmetrixでもテストしてみました。
以前は「A・A」でしたが、これは仕方ない結果。
問題ないと判断しています。

ブログ表示スピードまとめ
ブログの表示スピードで離脱率が下がるのは、すでに多く言われている事です。
いかに早く表示させるか?
今後の一番の課題であることは間違いありませんね。
比較的重くなる写真ブログでプラグインも多いブログですが、ここまで早くなります。
各記事もトップページほど速くなれば良いのですが、なかなか難しい。
各記事はそれぞれテストして60点以下になった場合は、画像を最適化するかページを分けるようにしました。
各記事は60点以上を目標に!
60点をマークしていればブログの記事の表示は比較的早いと感じます。
今後は更新後に必ずテストしたいと思います。

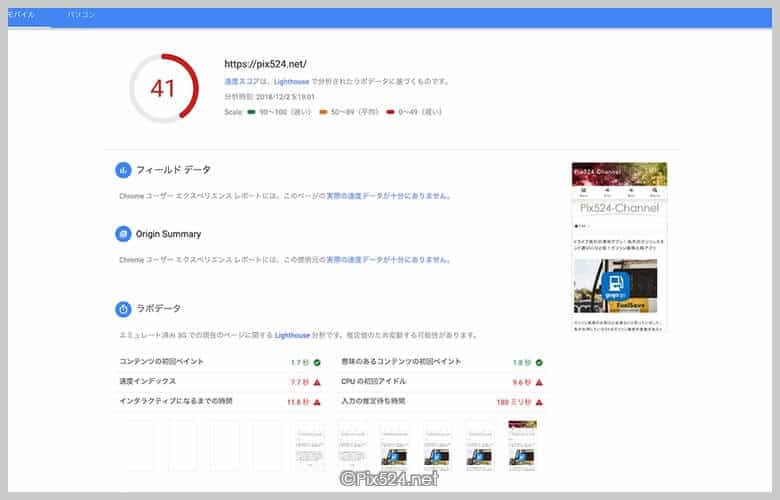
ちょっと理解できないのが…
このブログは同じようにカスタマイズを施したのにも関わらず。
モバイルの評価は50点以下です。
少し様子を見てみます。
ちなみにブログの表示が早くなった事で確かにアクセス数も増えており、同時にアドセンス関連も増加されているのは確かです。
ブログの記事表示はスピードが早くないと弊害がたくさんある事が分かります。
テストした写真ブログは下記のブログです。
さらにヒートアップ!
この後、ここまでか?
というところまでカスタマイズしてみました。








