Luxeritasのスピードアップ!Page Speed Insights対応後の効果!やり尽くした感報告


Page Speed Insightsで100点!
ブログの運営者は誰もが望む事。
最適化していくとパソコンで100点は比較的簡単。
前回の最適化で100点を取れたものの…
モバイルではなかなか良い点が取れません。
もうここまでか?
と言うところまでやってみた結果報告です。
テーマの中でも快適なLuxeritasですが、
作者も言うようにディフォルトでは「ベターだが、ベストではない設定」
それぞれ自分のブログに合ったスタイルでベストにできるテーマです。
ブログ表示スピード
とにかく画像も多く動画も比較的多いブログ。
写真をメインにしているから多少はハンディがありそうです。
それでも検索サイトで良い評価を得られるには…
とにかくブログ表示のスピード!
検索サイト…と言ってもGoogleさんですよね?
前回最適化を施してかなり良くなりパソコンでは100点を獲得!
でしたが…
モバイルが伸びないので、もう一度やり直してみました。
ブログの再最適化
前回、最適化した事柄は省略しますが…
プラグインを外しまくって!
ついにFacebookページのいいね!ボタン表示も削除。
重いプラグインのCSSも子テーマから読み込ませ…
Fontawesomeもサーバーから読ませるように…
レンダリングを妨げるリソースの除外も最小限に…
とことん追求して「改善できる項目」が無くなりました。
その結果!
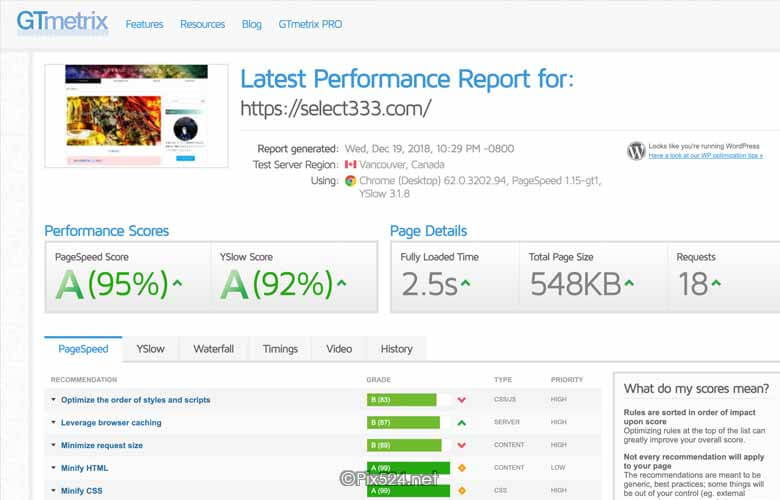
GTmetrix
GTmetrixは「A・A」に戻りました。

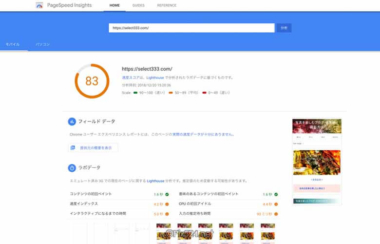
Page Speed Insights
Page Speed Insightsでは…
パソコンが100点から96点にダウン。
モバイルは80点台にアップしました。


ただ…
パソコンもモバイルもスピードは時間によっても違います。
一番大きいのがGoogleの広告による影響。
広告の種類によってはスピードもかなり左右されます。
時々「サーバー応答時間の短縮(TTFB)」というのが出ます。
それでも60点台はマークしています。
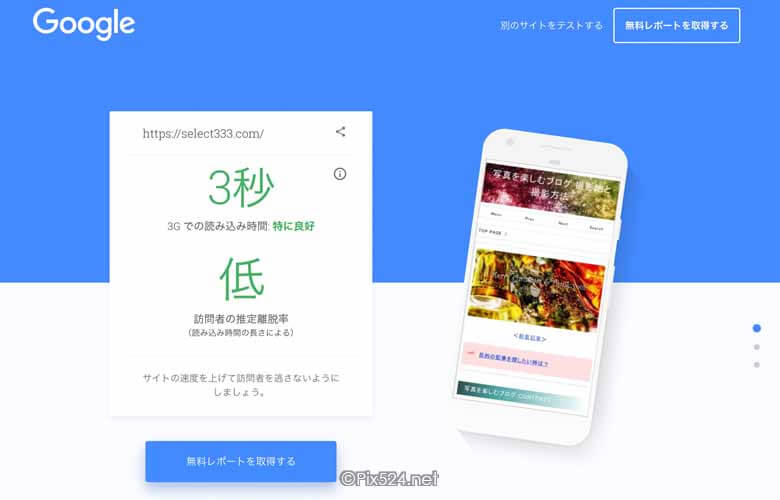
モバイルサイトの読み込みテスト
念願の「3秒」をマークしましたが、これも時間によって左右されます。
どんなに頑張っても6秒だったのが「3秒〜5秒」で推移しています。

ブログスピード改善点
ブログの表示スピードの改善点としては…
とにかく指摘されたものを一つ一つ潰していく。
次世代フォーマットでの画像の配信
レンダリングを妨げるリソースの除外
使用していないCSS の遅延読み込み
効率的な画像フォーマット
サーバー応答時間の短縮(TTFB)
前回も記述していますが、上記の項目が主な改善点。
施した最適化は前回、詳しくは書いていませんが、概略を記載しています。
今回の最適化の大まかな内容です。
全てWebPで表示できるようになりました。
functions.phpへの記載
CSSへの追加記載
ヘッダーへの記載
次世代フォーマット採用で解決
無視
前回、一部WebPに変換されなかった画像を全てWebPに変換できたのは大きい要因。
本当ならば、CSSを使った装飾は少ない方が良いのでしょうが…
できる限り見やすくなるように装飾ボックスを多用しています。
FontawesomeのCSSに関して…
「遅延せよ!」とか「使っていないCSSを…」とか
色々何度も「改善できる項目」に表示されるので…
自前で読み込むことにしました。
サーバーに置いて読み込ませば少しは良いかも?
おかげで「改善できる項目」から消えました。
よろしかったらご自身の運営ブログと見比べてみてください。
時によっては悪評価になるかも?
写真ブログのPage Speed Insights
最適化したブログのスピードテスト
ご注意
リアルタイムにスピードテストが始まります。
前回施した内容の記事
ページスピードで100点近くまで!
今後の改善点
写真画像や装飾・広告が有る限り最高得点は難しいかもしれません。
たまにとんでも無く重い広告があります。
次世代フォーマットでの画像の配信
レンダリングを妨げるリソースの除外
使用していないCSS の遅延読み込み
効率的な画像フォーマット
これらに全て影響があり評価は50点台になる事があります。
これは防げませんね!
トッポページだけの結果ですので肝心の記事のページの改善が必要。
各記事の改善は徐々に手をつけます。
目標としては50〜60点を目安にします。
50点以下のものは改善の余地があるという事で内容を変えていこうと思います。
ブログスピード表示まとめ
ブログの表示スピードは記事の内容同様に重要な事ですね?
早くなった!と喜んでいても50点と80点は異なります。
30点台から50点台!
50点台から60点台!
60点台になったら80点台は近いかも?
ただ…70点台になるまで、かなり時間を要したのは確かです。
プログラムなどに詳しくない私ですが…
ある程度まで最適化はできますのでぜひ高速化に時間を費やしてみてくださいね。
ちなみにこのブログも多少早くなりました。
ブログの速度を定期的にチェックしてみましょうね。







