WordPressのテーマのカスタマイズはキリがありません。
なぜカスタマイズに時間を割くのか?
それは自分カラーを出したいのが動機なのでしょうか?
同様に差別化したいというのも大きな動機でしょう。
今回はLuxeritasのカスタマイズとして固定ページを全画面(フルスクリーン)にしてみました。
元々トップページは固定ページで作成していたので、まずはトップページから。
簡単にできると思っておりましたが…
意外にも思い通りにいかない部分が出てきてしまいました。
このカテゴリーは、Luxeritasで作られた運営ブログのカスタマイズ備忘録でもあります。
Luxeritasをご利用の方にも役立てればと思いますが、あくまでも備忘録です。
こちらのカスタマイズを使用するのは自己責任でお願いいたします。
はじめに
このブログはしばらく放置していた為、古い情報や雑多な記事がありました。
今回運営ブログのリニューアルに伴い、こちらもリニューアルしようと重い腰を上げた次第です。
一旦、整理しつつLuxeritasで作られた運営ブログのカスタマイズ備忘録も記録しておきます。
Luxeritasはかなり以前から利用させて頂いているテーマです。
その他にも無料から有料テーマまで、多く利用しています。
Luxeritasの良いところは「とにかく高速」「プラグインが要らない」と言う点に尽きます。
Luxeritasを離れて他テーマに移行したと言うブログも見受けられますが、それらと逆のパターンでLuxeritas
を利用しています。
今回は運営ブログのトップページをリニューアルする際、
ヘッダー・フッターもすべて取り去って全画面(フルスクリーン)サイトにしてみようと言う事から始まります。
ただし、トップページと主要ページのみです。
記事ページも同様にするならwordpressである必要もないですから。
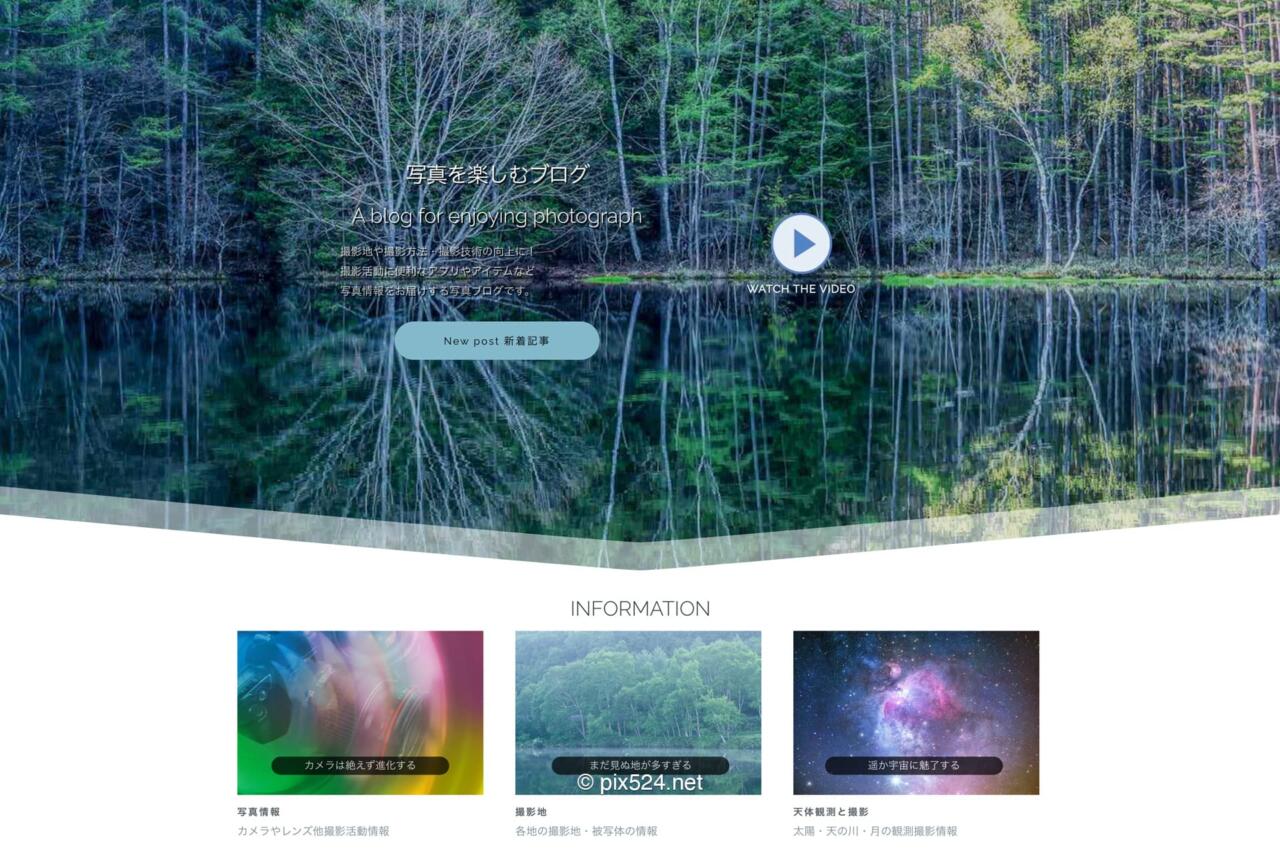
トップページフルスクリーン化
トップページ(固定ページ)をフルスクリーンにするのは簡単です。
フルスクリーンでデザインすれば良いだけの事。
ただ、カスタマイズを施さないと余計なものが表示されます。
例えば、パンくずや記事エリアや罫線などなど…
これらはひとつひとつスタイルシートに追加すれば良いだけの事です。
トップページをフルスクリーンにしたものをスクショで紹介します。


フルスクリーン化にあたってはSmartSlider3を使用しています。
SmartSlider3はかなり以前から使用していましたが、以前は表示が重かった。
その為、特定のサイトでしか使用していませんでしたが…
SmartSlider3のレスポンスが格段に以前と異なりました。
その為、自由度の高いSmartSlider3をふんだんに使用しています。
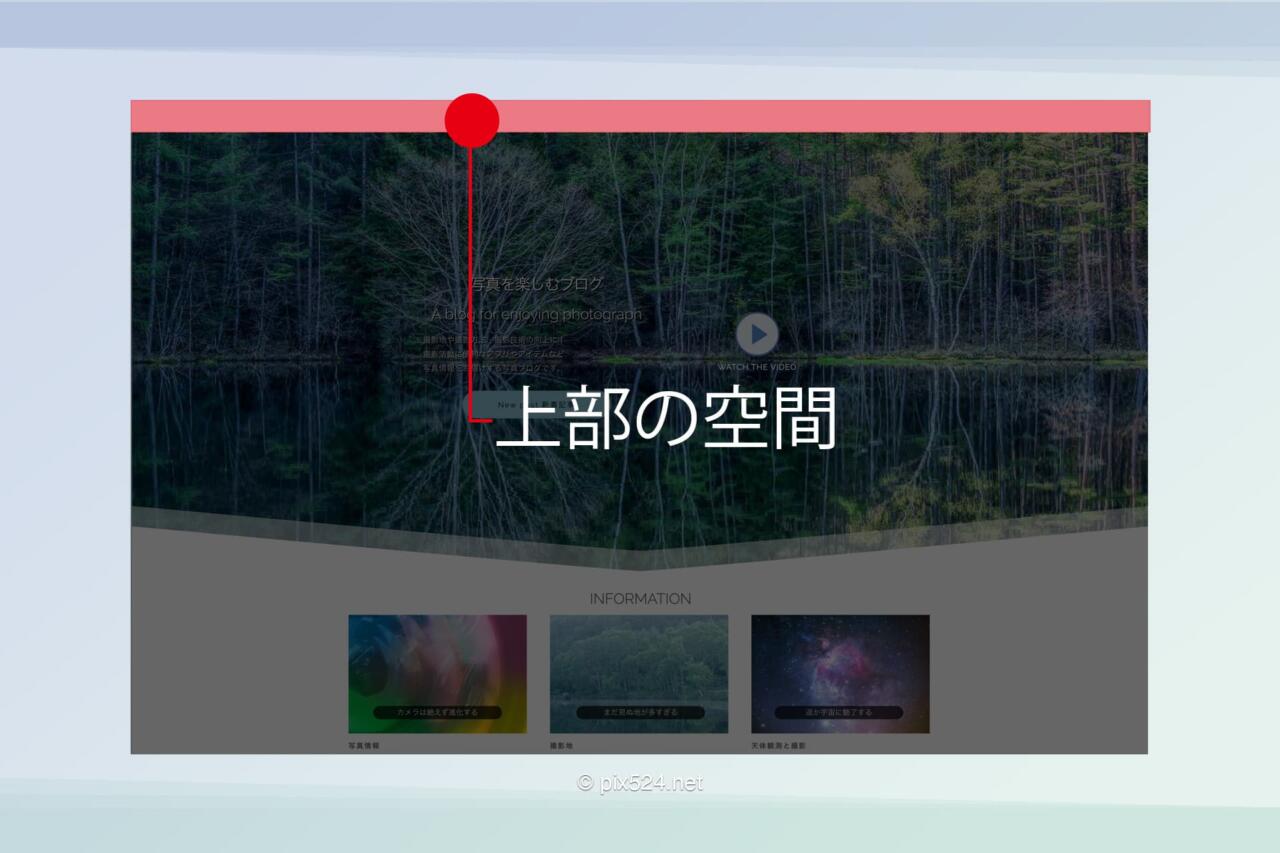
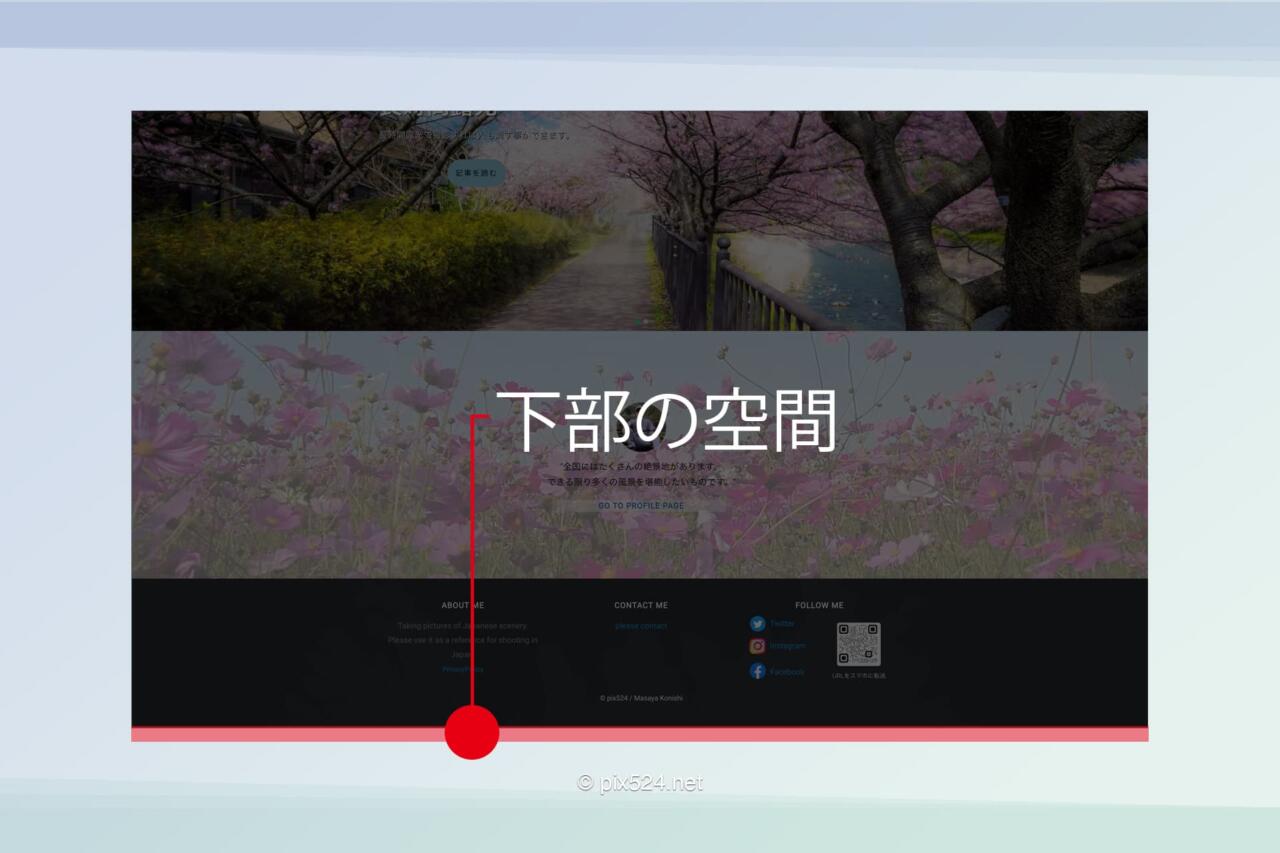
上下に空白
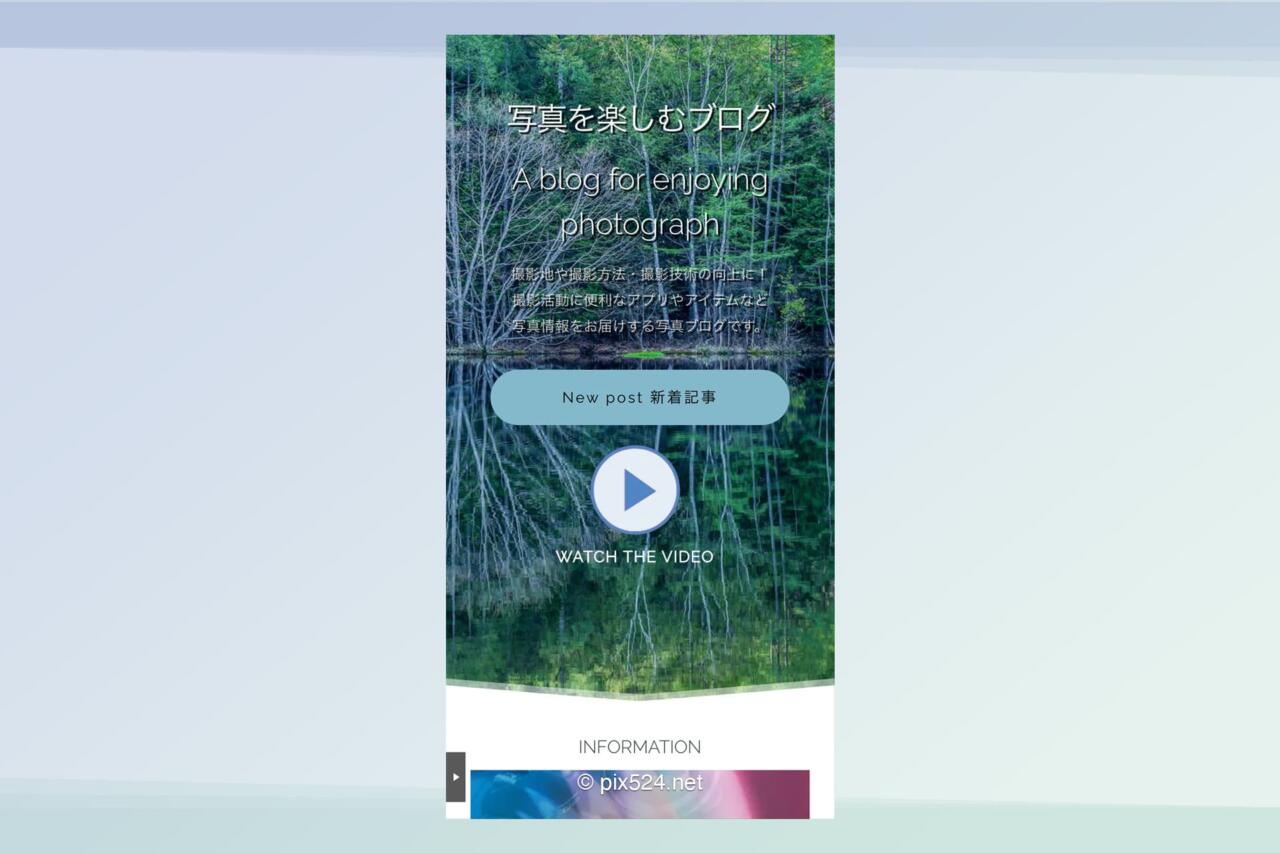
フルスクリーンにカスタマイズしてみましたが、実際はフルスクリーンになっていない!
表示してみると上下に謎の空白が発生!
タイトルやパンくず・ヘッダーやフッターを非表示にした際の何かしらのエリアのパディングかマージンが残っている可能性があります。


およそ30pxか40px程度の空白(隙間)ができてしまいます。
最初は背景カラーをBlack(#000000)にすれば上下も絞まる感じになり事は足りていました。
ただ、別の固定記事を同様にすると、背景すら邪魔になるページが出てきました。
スタイルシートは個別に適用できますので問題はありませんが、
本当の意味でのフルスクリーンが必要になった次第です。
そこでデベロッパーツールで空白箇所を見てみました。
上部に関してはすぐに判明した為、CSSに記載。
ところがフッターに関して解明できていません。
無理やりヘッダー部と同様のCSSをフッターにも採用していますが、全てを解明した訳ではありません。
とりあえずは空白を消す事を試みて、消す事ができてはいる状態です。
使用スタイルシート
フルスクリーン化にした時にできた上下の空白を埋めるスタイルシート。
こちらを記載しておきますが、前述してあるように自己責任でお願いします。
今回はおそらくこれで良いのでは?と言うものです。
/*上下部の空白調整*/
#primary {
margin-top: ◯px;
margin-bottom: ◯px;
}※「◯px」に値を記載の事。
実は一抹の不安も残しつつ、備忘録として記載しておきますが、
この記事をご覧になり、「それは違うよ!」と言う場合はご一報いただければ大変助かります。
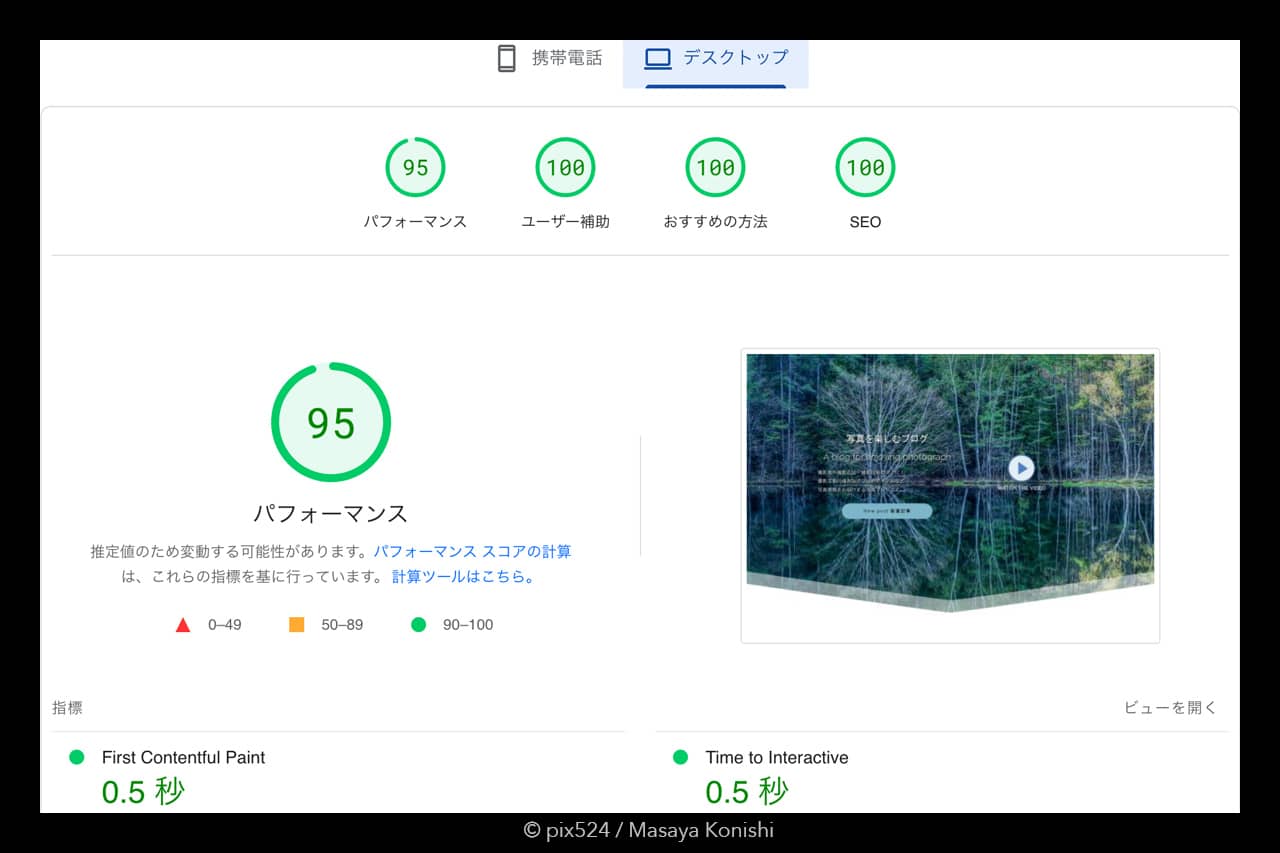
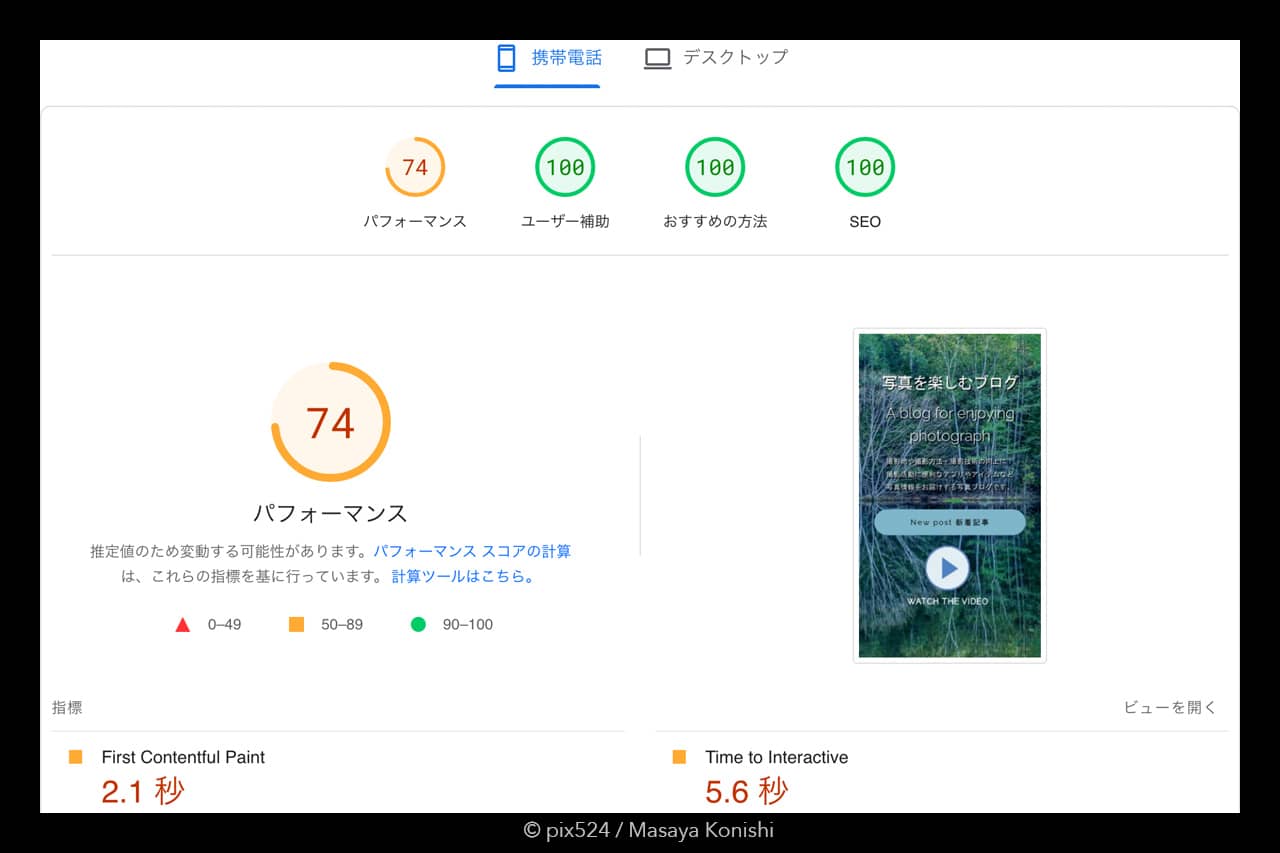
フルスクリーン表示スピード
最終的にはカスタマイズ後の表示スピードに関しては
カテゴリーのブログの最適化でレポートしますが、こちらでも抜粋として記載しておきます。
表示スピードテスト
フルスクリーンで作られたトップページはアニメーション・動画も使用しています。


PageSpeed Insightsの点数を気にし始めると過剰になりがちですので、
程々にする必要がありますが…
100点表示が並ぶと、やはり嬉しいものです。
表示スピードの内容に関してはブログの最適化で詳しくお伝えしていきたいと思いますが、
どうしてもスマホでの表示が遅くなってしまうのが、かなり気になります。
その他の点としては、やはりLuxeritasで作られたブログは高得点です。
因みに記事ページも同レベルの点数です。
記事ページにはふんだんに画像やAdsenseが表示されています。
トップページのフルスクリーン化まとめ
通常トップページが見られる事は少ないと思います。
記事が参考になり、今後も見たい場合や、他の記事も気になるケースに限られます。
従って、トップページがよく表示されるのは、良いブログだと感じています。
今回トップページをSmart Slider3で作成した事でひとつ懸念があります。
SEOの問題です。
固定ページの投稿欄にはたった1行のショートコードしか記載しておりません。
もちろん表示される画像や見出しなどはありますが、ショートコードで大丈夫なの?みたいな。



