ブログの自動挿入記事上アイキャッチの容量過大で起こる減点対策!表示スピードアップ!

殆どのWordpressのテーマではタイトルの付近にアイキャッチが挿入できます。
そもそも記事の上にアイキャッチは必要なのか?という事は置いておきましょう。
記事のタイトル下のアイキャッチ(サムネイル)は、場合によっては効果があります。
画像の少ない記事では華やかになるツールとも言えます。
最近は自動でアイキャッチを挿入できるように設定する事ができるテーマも多い。
自動挿入させないで独自で挿入している場合も見受けられます。
自動にする事で便利な反面、少々厄介な事も発生します。
この記事はブログの最適化を検証した内容になり、最善の方法ではありません。
あくまでも検証と結果になりますが参考程度にご覧ください。
今回はブログのアイキャッチ画像に関して触れてみました。
ブログ記事のアイキャッチ
ブログの記事のアイキャッチは、記事の内容を画像で表すのが目的。
それだけではなく、記事への導入を促す看板のような存在です。
とは言え、タイトルがあるので絶対にアイキャッチが必要か?と言うと絶対とは言い切れません。
本で言うと装丁のようであり、看板や広告も同様。
ブログの記事のタイトル付近にアイキャッチを設けるのは運営者の考え方次第。
アイキャッチの欠点
アイキャッチの良い部分は目を引かせると言う点で優れていますが、アイキャッチは良い点だけではありません。
アイキャッチを挿入する事で悪玉になる事も有り得ます。
それが「First Contentful Paint (FCP)」や「Largest Contentful Paint (LCP)」の足を引っ張る要因になりかねない事。
FCPは初期に表示される視覚的コンテンツ。
画像の場合なら容量をかなり稼いでくれます。
LCPは画像やテキストのレンダリング時間を初期の読み込み時と比較したもの。
大きめの画像なら容量をかなり稼いでくれます。
この場合、稼いでくれない方が良い訳ですが…
アイキャッチはこの二つの原因を作り出す産物とも言えます。
実際、アイキャッチが有る記事と無い記事では、スコアも変わります。
これは最適な画像サイズと容量であれば問題ありません。
私が運営しているブログのひとつではアイキャッチを全て削除しました。
おかげで無駄な事をせず、スコアも良好です。
※ここで言う無駄な事は、気にする必要が無いと言う事です。
アイキャッチの自動挿入
前述したようにWordpressのテーマには記事上のアイキャッチを自動挿入できる機能があります。
以前は、このような機能はありませんでしたので、独自に挿入する方も多かったようです。
その内、アイキャッチがあるのが通例となり、今や自動挿入できる機能にもなった訳です。
私の場合、このような機能が無い頃からアイキャッチを入れており、自動挿入できる事になってもその機能を使う事ができない状況に陥りました。
なぜならアイキャッチを自動挿入すると、アイキャッチが2枚並んで表示される事になります。
これらはリニューアルで手動挿入のアイキャッチを全て取り払った為、解決済みです。
アイキャッチのサイズ
自動でアイキャッチを入れる場合、大きさを変える機能が備わっていない場合はボックスの全幅表示で挿入されます。
もし、アイキャッチの表示サイズを変えたい場合は、CSSで指定する必要があるでしょう。
記事欄のサイズは人それぞれに設定数値が異なります。
アップする画像サイズも人それぞれ異なります。
私の場合、アップする画像サイズはほぼ統一しておりワイドは1920ピクセルあります。
それぞれの場所で異なるピスセル数の画像を作るのが面倒になったのです。
ただし、記事中の画像は以前からw1280で作成していた事もあり持続しています。
従って、記事上に表示されるスライダーの画像も、サイドバーに表示される画像も記事内に挿入している画像も元は全て同じワイドの画像です。
ただ、縦のサイズだけはそれぞれで変えています。
こちらも法則があり、
「16:9」・「3:2」・「3:1」・「1:1」と言うようなアスペクト比にしています。
16:9の場合は1920×1080と言うようにHDサイズになっています。
このままだと1:1がかなり大きな画像になりますので例外として1080×1080になります。
アイキャッチの表示容量を減らす
通常誰もがアップする画像は多少なりとも圧縮しているはずですので容量は少ない。
例え圧縮していなくてもプラグインでWordpress内画像も圧縮し容量を減らしているはずです。
それでもPageSpeed Insightsなどでテストすると…
画像サイズを合わせてください!
画像の容量を減らせます!
と、しつこい位に提案されます。
これはアイキャッチのサイズを変える事でLight house等のお言葉を黙らせる事もできます。
PageSpeed Insightsでのテスト
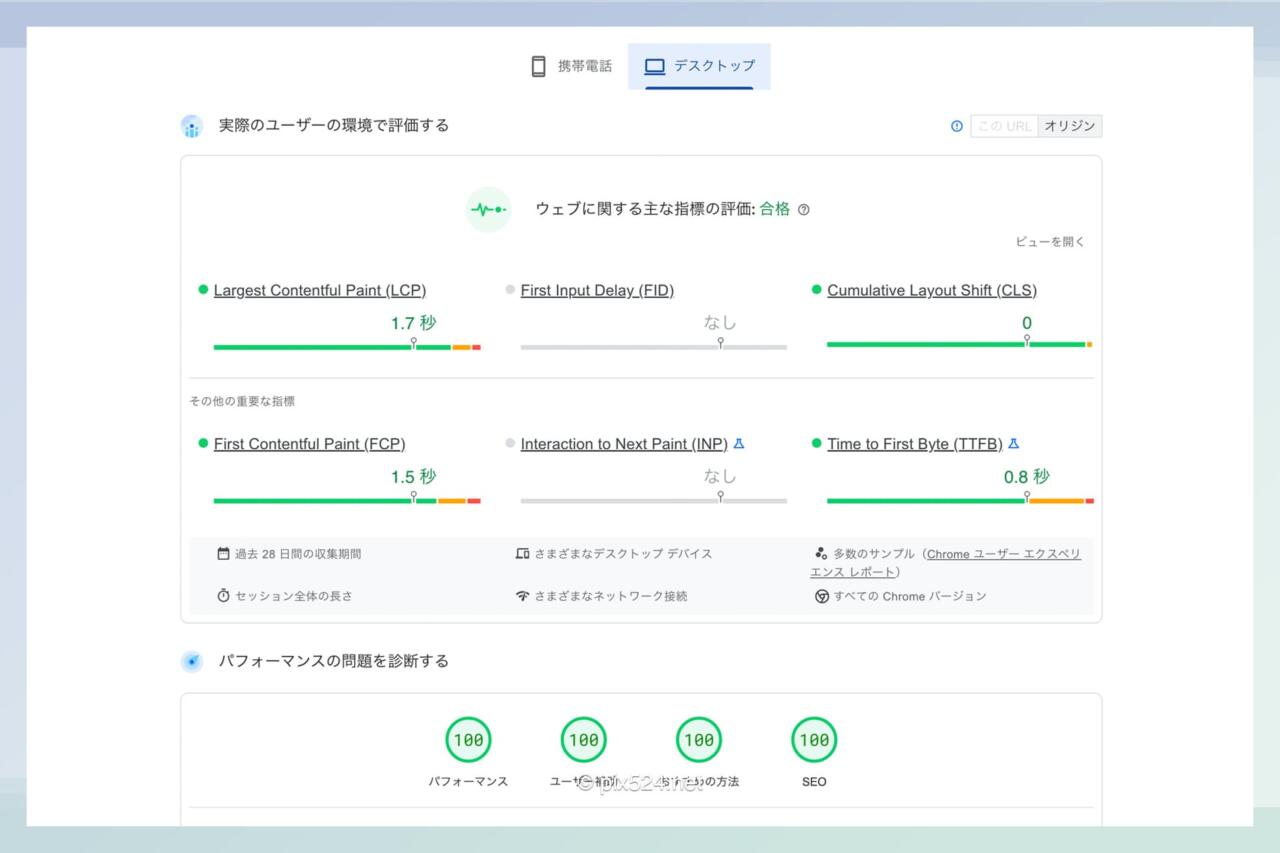
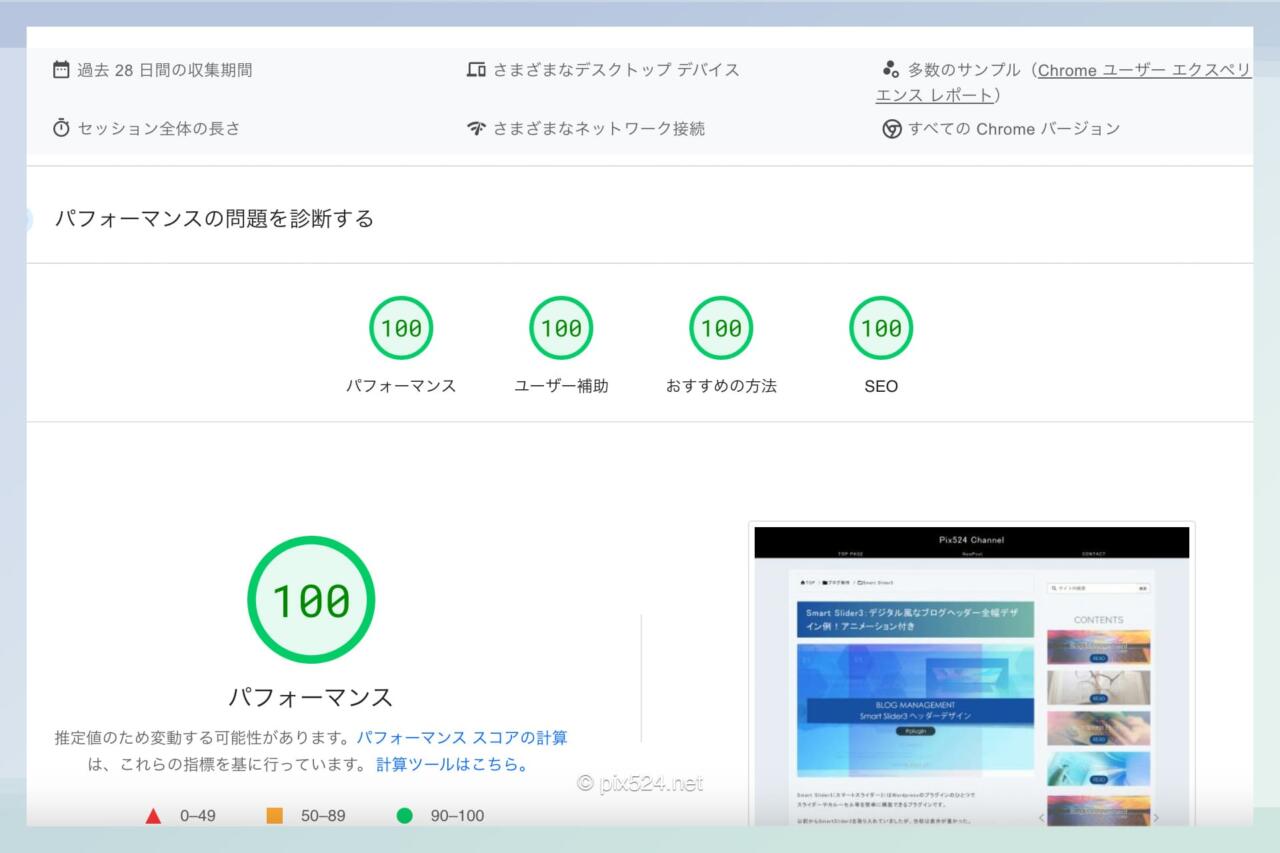
実際にこのブログの記事をテストしてみました。
デスクトップの評価で、2枚目は拡大したものですが満点になっています。


広告も表示されていますが、記事も新しい為、今後下がる可能性もあります。
このページは後で気がついたのですが、上部スライダーが表示されていないページでした。
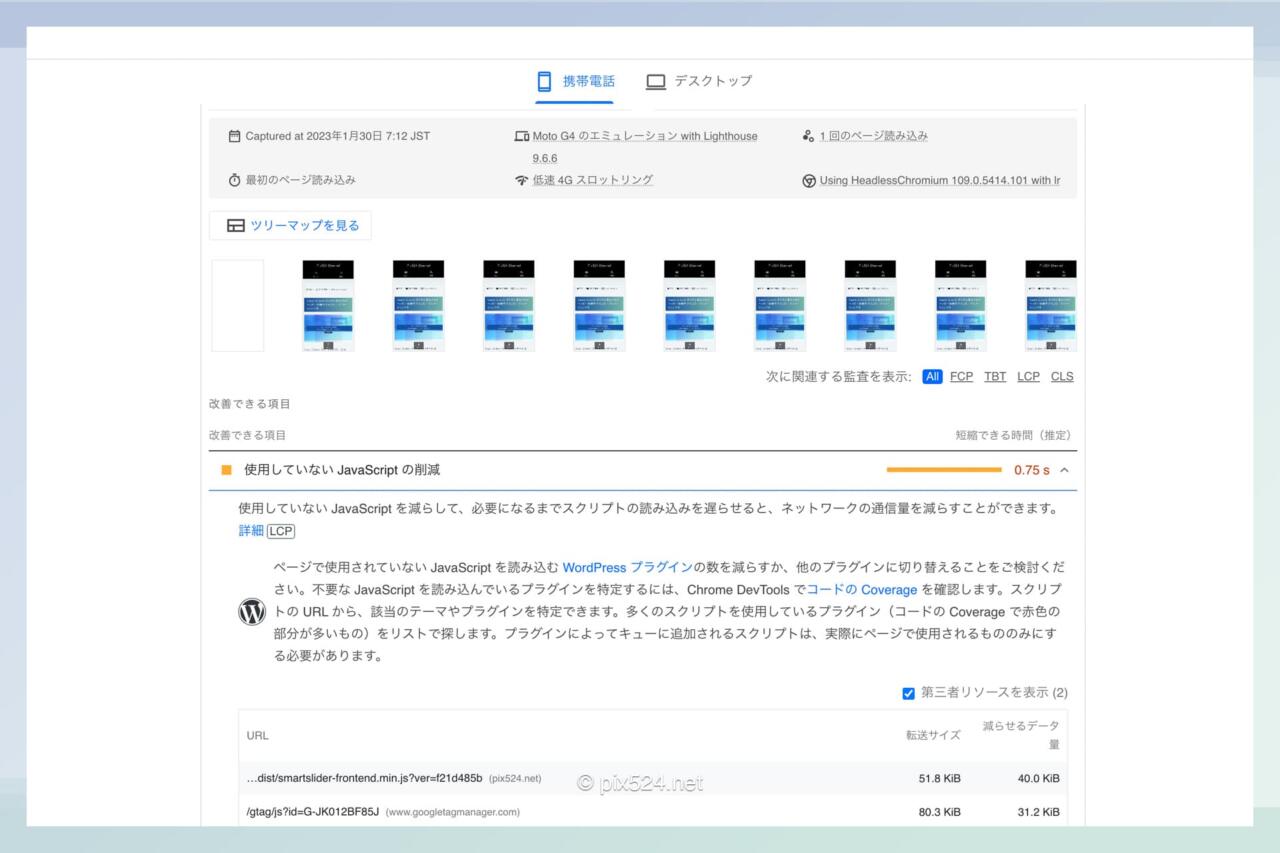
次に携帯電話でのテスト。

パフォーマンスの点数が低いようです。
詳細を見てみると、ほとんどのページに当てはまります。


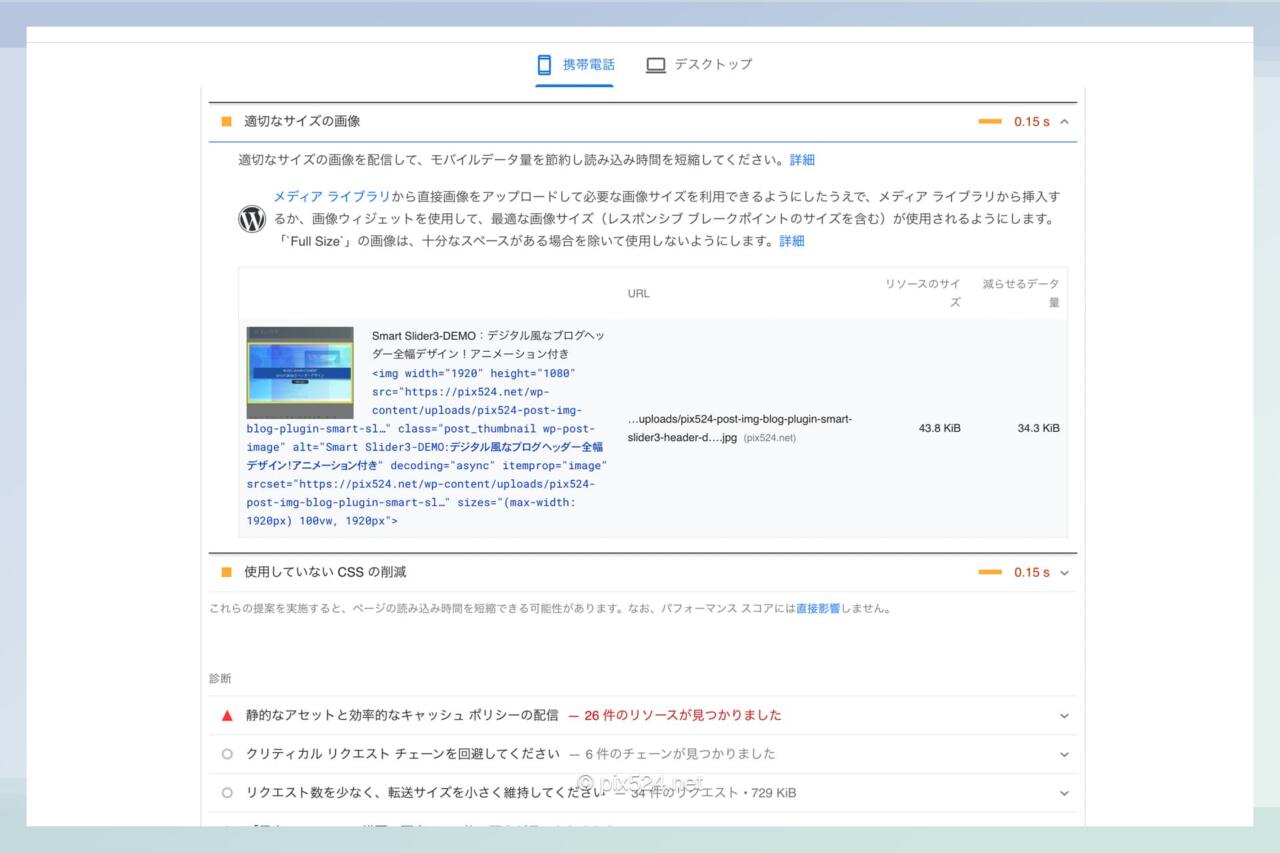
要因は「使用していないJavaScriptの削減」と「適切なサイズの画像」
JavaScriptに関しては外部、つまり広告が原因とされるもの。
適切なサイズの画像はアイキャッチの画像です。
PCではw1920のアイキャッチはさほど影響が無く、携帯電話では影響がある。
※PCで影響が無い訳では無い。
アイキャッチのサイズ変更方法
記事内の画像の変更は画像の寸法というウインドで変更できますが、アイキャッチの画像も変更できます。


アイキャッチを挿入する際に「画像の編集」を行えば良いだけです。
このテストではw1920のものをw900にしてみました。
どちらか一方に数値を入れればアスペクト比を変える事なく変更できます。

携帯電話でも95点となり、改善されたと言って良いでしょう。
あと5点はJavaScriptの問題です。
※PCの評価は変わらず。
ブログ記事のアイキャッチまとめ
PageSpeed Insightsでの懸念材料を全て解消して、高得点にしなければならない訳ではありません。
できる限り懸念材料を減らして表示スピードが上がる方が好ましい。
その際、1枚の画像によって足を引っ張られるのも癪ではあります。
画像のサイズを変えた事でアイキャッチの画像が多少にじんで見えます。
画像の見栄えが気になるなら、他の方法にした方が良さそう。
もう少し画像のサイズを大きくしてもあまり変わらないのであればサイズの見極めになります。
ちなみにWebPにも変換しています。
例えばこの記事だとPCの場合横に並べて表示してある画像はw1280の指定のままです。
その画像に関してのアラートは出ていません。
最近ストップしていたこのブログを更新開始とともにリニューアルしている為、全体のサイズの変更を試しつつ最適な最終サイズになった時、画像をどうするか?再考する必要がありそうです。
w1280程度にしておけば問題は少ない気がします。
この記事のアイキャッチはw1920のままです。







