SmartSlider3のカウントダウンレイヤーでイベント案内を作成!動画で訴求する!

イベント案内ページを作る場合、より注目できるページにしたい。
イベントには様々な種類がありますが、告知方法は殆ど同じようなもの。
有料・無料の違いはあるものの、告知して伝えたいのはイベントがある事。
さらに、そのイベントに足を運ばせる為の工夫も必要です。
もちろん興味が無いものには目を留めませんが、少しでも興味があるなら行動させたい。
そこでよく使用されているのがカウントダウンの表示。
あと、何日で締め切られます!と表示されれば、ついポチッとしたくなる。
カウントダウンの効力は意外にも大きい場合があります。
今回はSmart Slider3でテスト的に作成したカウントダウンレイヤーをご紹介します。
Smart Slider3
WordPressのプラグイン、Smart Slider3は手軽にカルーセルを作成できるのが便利です。
通常の使用方法なら無料の通常版で事足りますが、デザイン的にこだわりたい場合はPRO版をお勧めします。
Smart Slider3インストール
Smart Slider3はWordpress内からインストールする事ができます。
ダウンロード及び詳細は下記公式サイトでご確認ください。
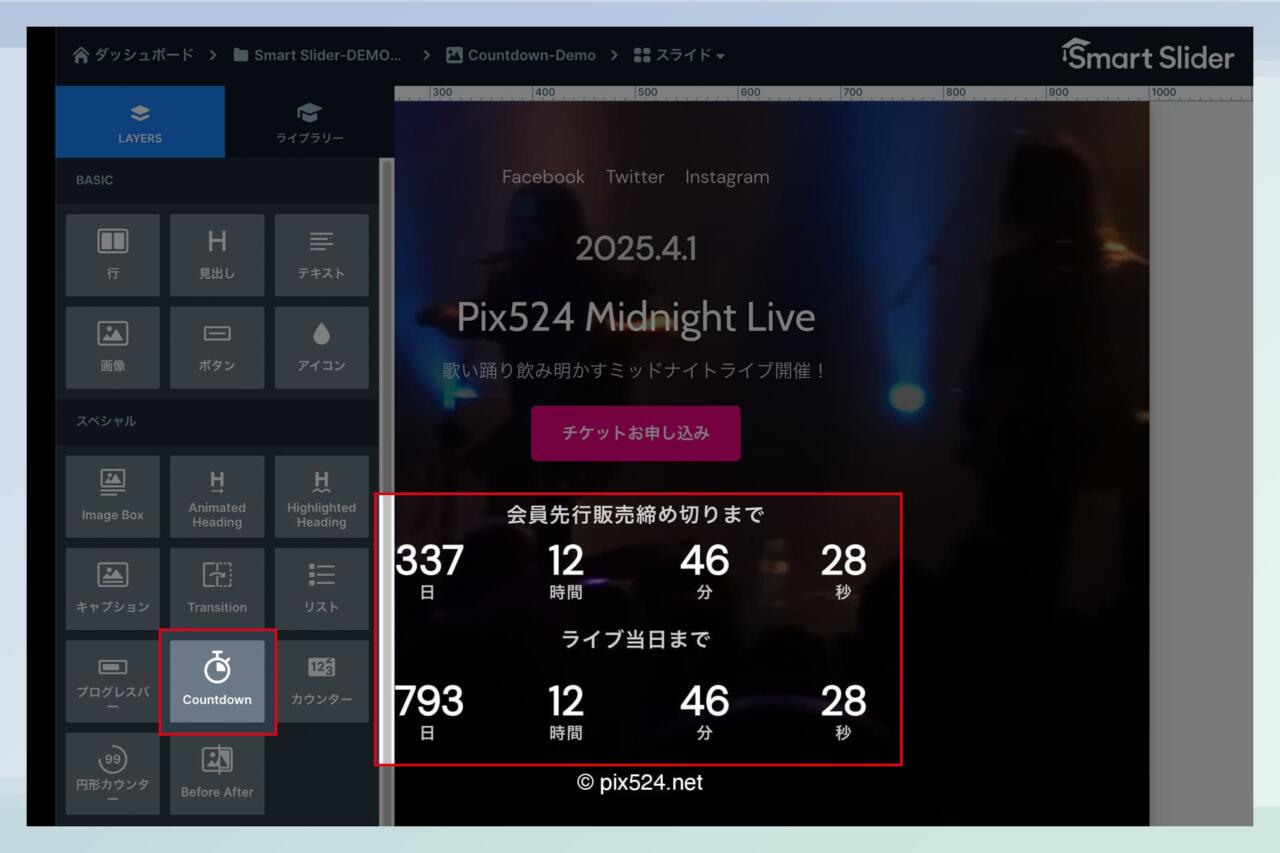
Smart Slider3 カウントダウン
Smart slider3のカウントダウンレイヤー機能は、ワンアクションで挿入できます。
カウントダウンさせる年月日を入れるだけで自動でカウントダウンさせます。
注意点
使用しているWordpressのタイムゾーンがそのイベントが行われる場所とマッチしているか?
作成している環境のタイムゾーンが東京で開催地がアメリカなら時間的なズレが生じます。
通常のイベント案内なら国内の場合が多い為、この問題は解消されます。
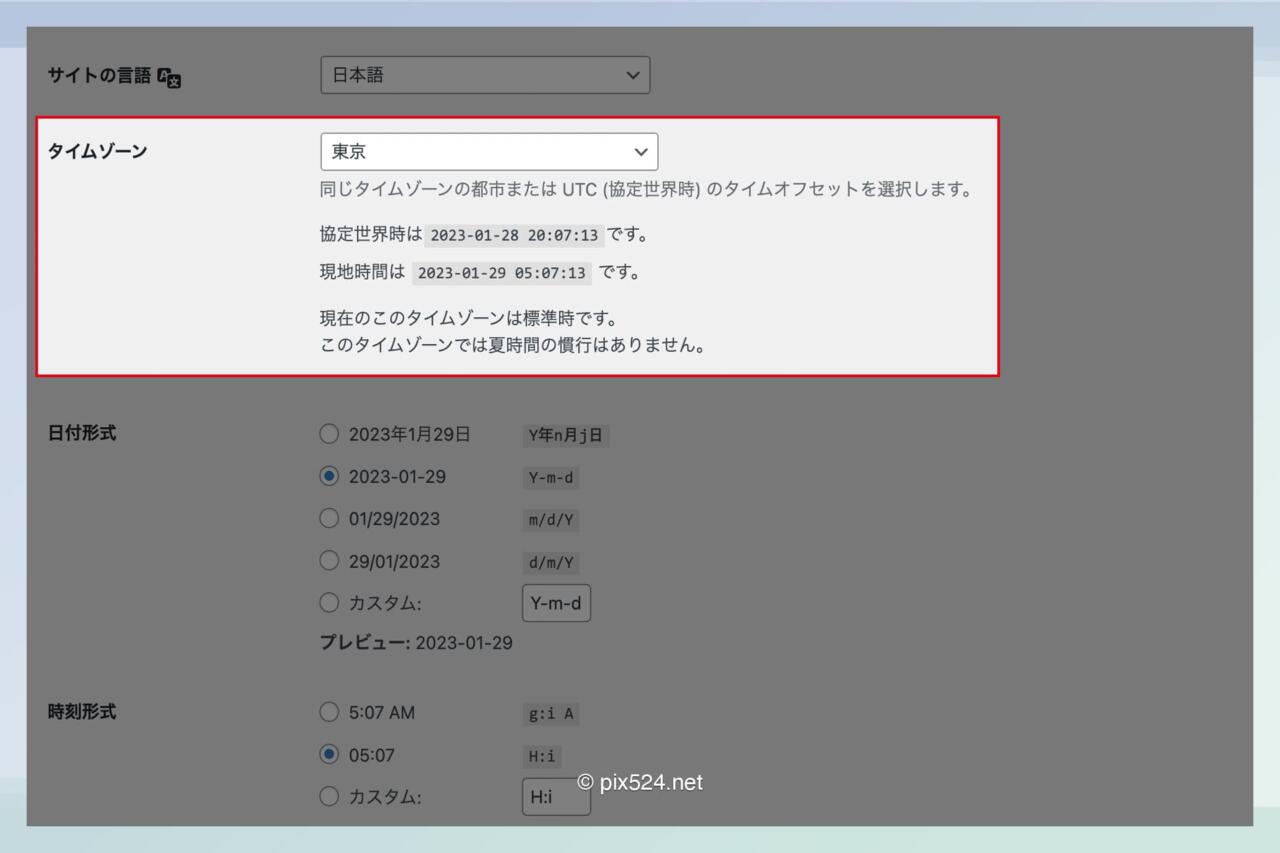
念の為にWordpressのタイムゾーンだけは確認しておきます。
WordPressの一般設定の中にタイムゾーンの設定があります。
国内の場合は「東京」になっていれば大丈夫です。

背景動画の挿入
今回は背景に動画を使ったものにします。
静的な案内の場合は、背景は画像や色で指定します。
Smart Slider3で動画を使用する場合は、二つの方法があります。
一つは外部のYoutube等の動画を使用する事。
二つ目は自サーバーでWordpress内の動画を使用する事。
背景動画をYoutube等の外部サービスを利用するのは限界があります。
背景動画挿入時のハードル
ここではWordpressに動画をアップして自サーバー内のデータを使う方法を採用しています。
自分で最適な動画をアップするのは意外にも問題点が多くあります。
WordPressに動画をアップする事からハードルの高さを感じる場合があります。
動画はデータの容量が多く、10秒程度の動画でも画像の数倍の容量があります。
そもそも大容量のデータをアップする事ができない。
使用サーバーには1回にアップできる容量が決まっている場合があります。
自身でWordpressにアップできる容量を制限している場合もあります。
背景動画の選定
動画の選定は、イメージに沿ったものである必要があります。
自身で撮影した動画も使えますし、フリー動画を使用する事も可能です。
- 短くてもイメージが湧く動画
- 前後の繋ぎが極端で無い
長く見せないと分からない動画ではなく、短くても雰囲気が伝わる動画である必要があります。
また、ループで流す為、前後の見た目が極端に異なるのも避けたい。
背景動画の尺
上記で選定した動画を使用する長さにする必要があります。
10秒・15秒・30秒・60秒と動画自体の長さ(尺)は自由ですが、短い方が軽い。
スマホで撮影した動画などはスマホ上で編集できますので特に問題はありません。
PCで動画編集アプリが無い場合でもスマホに移して編集できます。
まずは使用動画を目的の尺に合わせる事から始まります。
上記のアプリは私の運営ブログで紹介しています。
使い勝手が良く動画のサイズも自在に編集する事ができるのでサイズダウンも可能です。
背景動画の圧縮
現在は無料で動画を圧縮してくれるwebサービスが沢山あります。
これでかなりハードルが下がりますので、まずは挑戦してみてください。
当ブログの場合は60秒・30秒程度の動画を挿入しています。
あくまでも背景に使用する動画になります。
通常、HD(1920×1080)の16:9サイズの動画で30秒となると結構な容量に。
アップ時には約5mb位まで落としています。
5mbまで落とすとジャギーが出る事もありますが、ジャギーが出ない程度に調整すると良い。
(ジャギーが出ているものをアップしている事もあります)
上記のサイトで4Kサイズ(3840 × 2160)30秒・366.5MBを圧縮してみました。
この圧縮サービスサイトの場合、容量上限が500MBです。
サイズによっては60秒の動画が難しいかもしれません。
ケース1
4KからHD(横幅1920)・低圧縮レベルを使用(最高品質)・ビデオからオーディオを削除する。
366.5MB→13.8MB
ケース2
4KからHD(横幅1920)・ビデオからオーディオを削除する。
366.5MB→6.6MB
細かいところを気にすると低圧縮レベルにしたいですが、見た目はほぼ変わりません。
若干ピクセルのジャギーは出ています。
元々がHD・音声無し24秒の動画も試してみました。
ケース3
HDからHD(横幅1920)・低圧縮レベルを使用(最高品質)・ビデオからオーディオを削除する。
122.5MB→33.5MB
ケース4
HDからHD(横幅1920)・ビデオからオーディオを削除する。
122.5MB→9.5MB
サイズ変更無しの場合は圧縮率が下がるのかもしれません。
横幅指定が多めにあるので、サイズ自体で試してみるのが良いかもしれません。
カウントダウンの挿入
今回は背景が動画という事もあり前置きが長かったことをお詫びします。
カウントダウンレイヤーはツールのウインドウから挿入します。
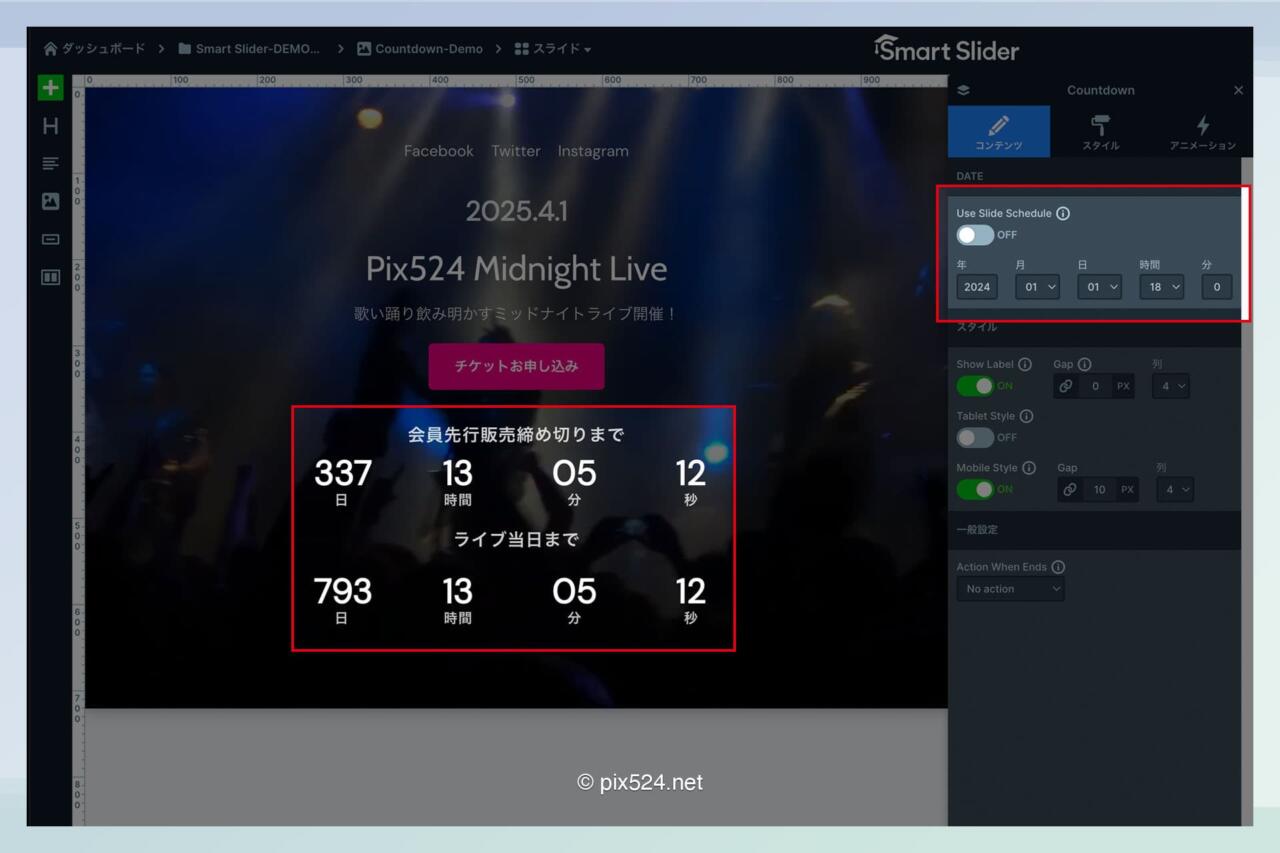
場合によってはアブソルートで挿入。
指定したい日時を選択するだけで反映しますので簡単です。


カウントダウンレイヤーの翻訳
カウントダウンレイヤーを使用する時、ひとつ問題があります。
それは日本語への翻訳がおかしい点。
この問題を修正するのに若干時間を要しましたが、問題は解決しています。
※執筆時の不具合要素です。現在解消されている可能性もあります。
デモページ
ライブがあると仮定してデモページを作成してみました。
Smart Slider3 カウントダウンまとめ
Smart Slider3でイベントの告知をする際、カウントダウンレイヤーを利用するのは有効的。
背景に動画を入れてチケット等の申込期限や、イベントまでのカウントダウン等。
東京オリンピックが開催された時は東京駅前にもカウントダウンのモニュメントが設置されていました。
web上ではありますが、ワクワク感や早く申し込まないと…というような訴求もできます。
今回はLIVEを例にしていますが、さまざまなイベントに活用できそうです。
Posted by Masaya Konishi