SmartSlider3でAmazon商品スライダー制作!アフィリエイトリンク!様々なサイズに対応

ブログで商品を紹介する事はよくある事です。
ほとんどの場合、商品はアフィリエイトリンクになっています。
紹介する商品の表示方法は様々です。
画像があり、商品の購入サイトへ誘導するリンクがあるのがほとんど。
特定商品紹介ページがある場合と無い場合も考えられます。
無い場合は再度エリアに表示しているのを見かけます。
多数の商品を表示して見せられるスライダーもよくある手法です。
Amazon等も以前はスライダーのウィジェットもありました。
試験的に商品スライダーをSmart Slider3で作成して設置してみました。
効果的だった事以外にも分かった事があります。
今回はSmart Slider3で作成した商品紹介スライダーをご紹介します。
商品紹介スライダー
商品を紹介するスライダーに大きさの制限はありません。
場合によってはヘッダー等に全幅で表示する事もできます。
今回は記事内に表示させてみました。
実用例
運営しているブログの記事内で商品へのリンクスライダーを設置します。
パソコンで見た時は、二つの商品が表示され、スマホで見た時は一つの商品が表示されます。
スライダーですので自動的にスライドされる様にしています。
マウス等でも制御する事ができます。


実際に設置してある記事は下記になります。
商品紹介スライダーの検証
スライダーを採用する事で、ブログの表示スピードが遅くなると意味がありません。
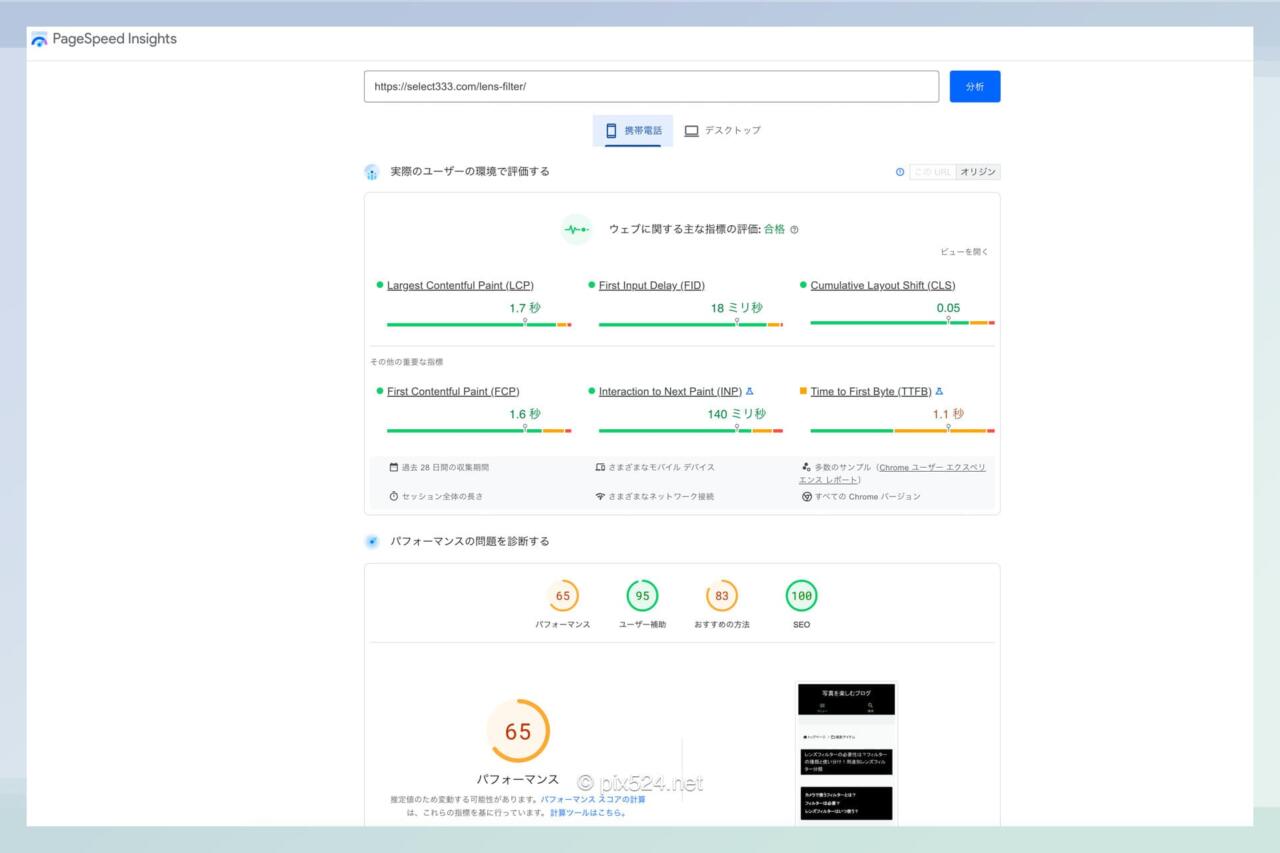
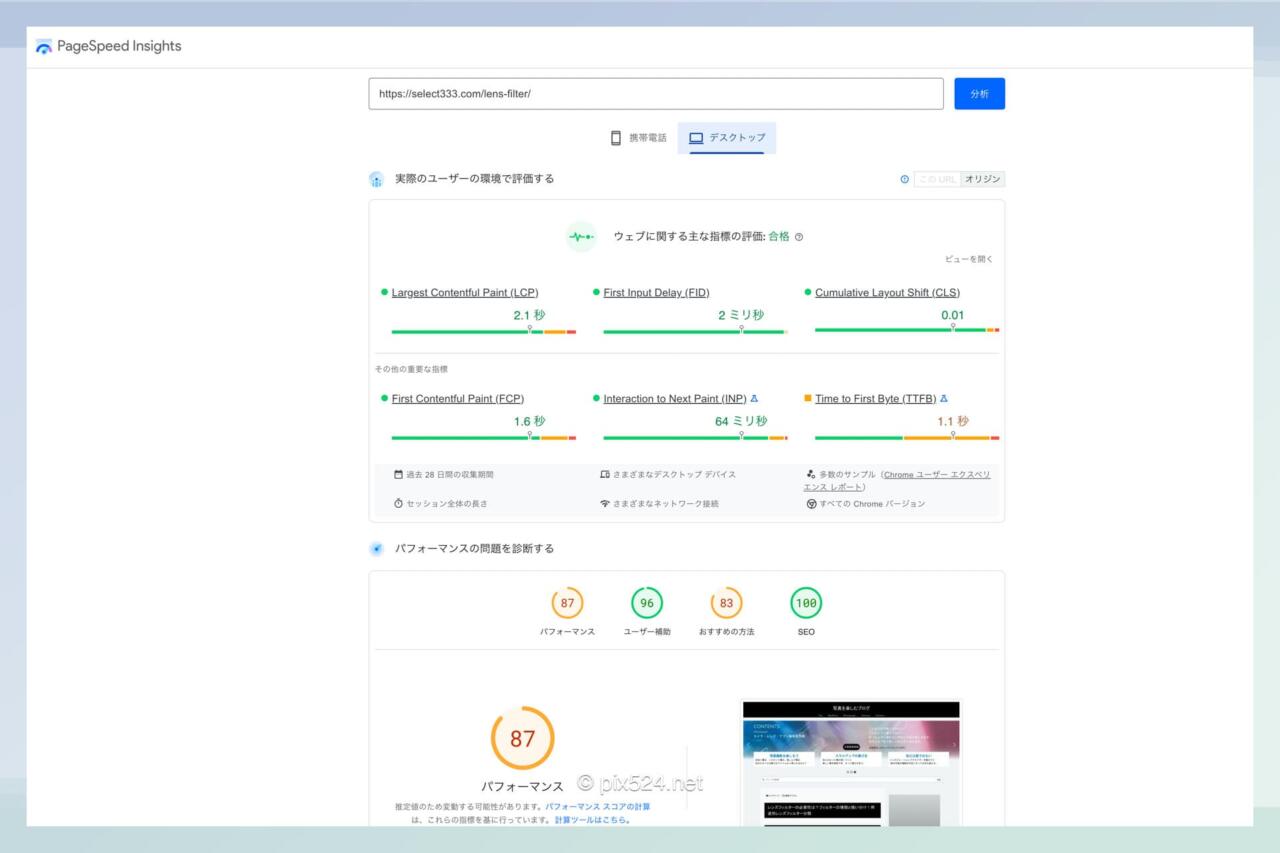
表示スピード
実際に表示される記事をテストしてみると、表示スピードにはさほど問題はありませんでしたが、別の問題が出ました。


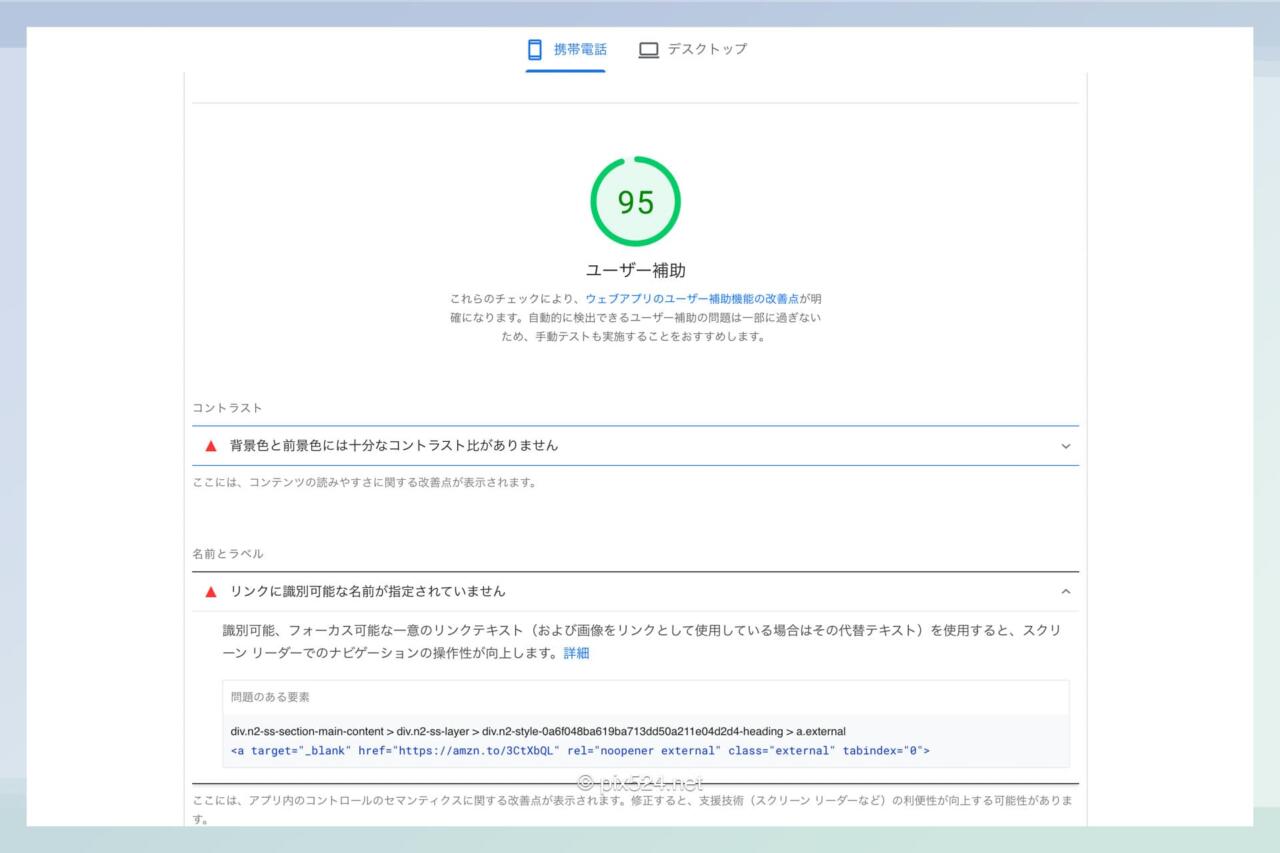
減点要素
減点要素は「ユーザー補助」の部分になります。

内容は「背景と全景色には十分なコントラスト比がありません」とあります。
この部分を見てみると、別の部分で、Adsenseのものでした。
従って、コントラストの部分は変えようがありません。
もうひとつは「リンクに識別可能な名前が指定されていません」とあります。
これは商品の画像がAmazonのものをそのまま貼り付けている事が原因になります。
altで要素を書き込む事で解決します。
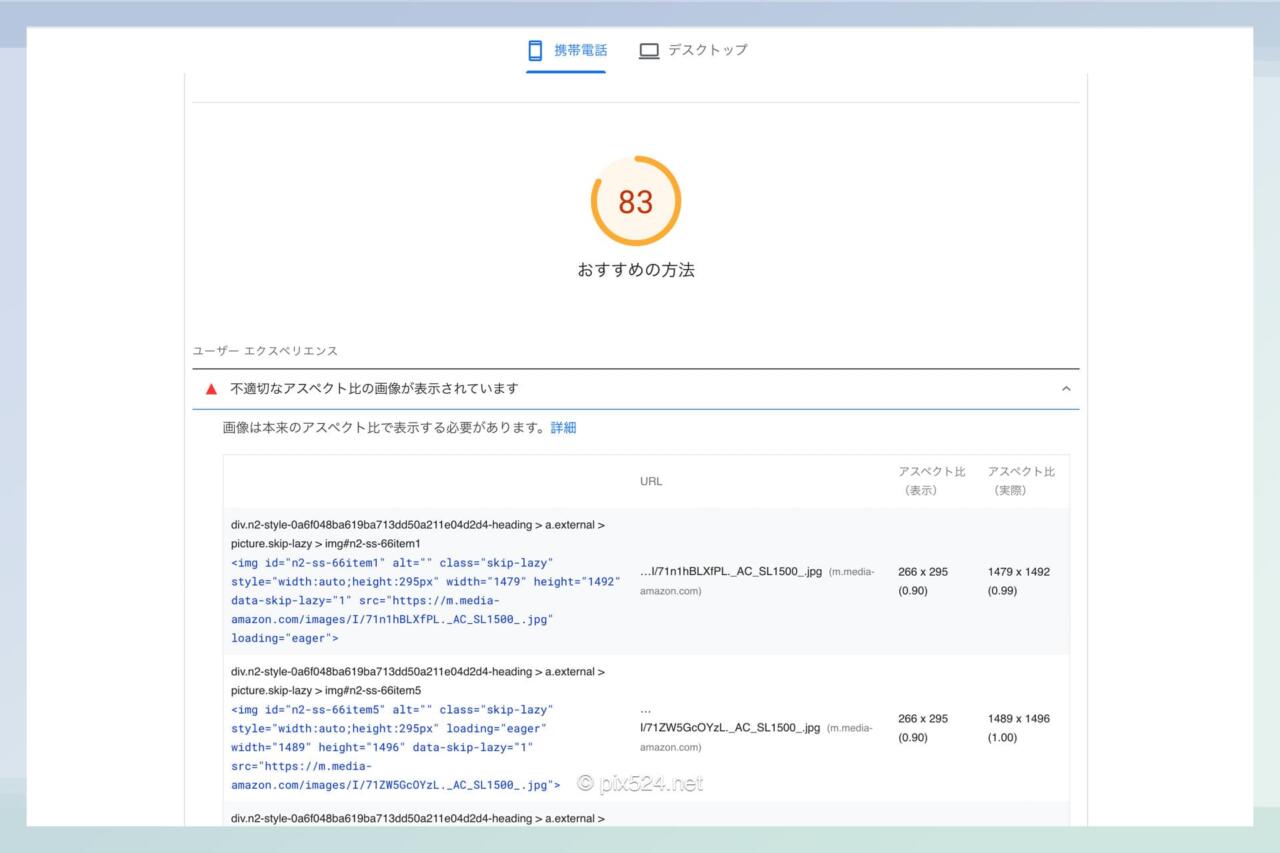
もう一点は「おすすめの方法」
この部分は重要ではありませんが、他の記事ではほとんどの記事が満点になります。
商品スライダーを設置した事で減点されるのはマイナス要素になります。

原因としては「不適切なアスペクト比の画像が表示されています」というもの。
以前はこの様な指摘はありませんでしたが、アスペクト比にも指摘が入る様になっています。
画像のアスペクト比は標準的なもので表示していますが、例外がこの記事にはあります。
それが商品のスライダーになります。
商品スライダーにはAmazonが支給する画像を挿入しています。
そのまま表示させているため、元の画像のアスペクト比が適当であれば減点されます。
改善点
気にする事ではありませんが、元の画像を表示させずにオリジナルの画像にする事でアスペクト比に関しては解決します。
表示スピードに関しては、特に問題はありませんので、あとはスライダーの効果だけ。
商品紹介スライダーの有効性
商品スライダーを設置して様子を見ると、実際にクリックされて商品が購入された事が確認できます。
実際に商品をクリックするか?というのが重要になります。
スライダーには利点もあれば欠点もあります。
スライドする時間内で目に入る場所にあるか?という事になります。
商品を探しているユーザーに対しての有効性は十分ありそうです。
自分でスライドできる様に設定しておくのも重要。
商品紹介スライダーまとめ
今回設置したスライダーの大きさを決めたのはパソコンでの表示の時に2この商品が並ぶという前提です。
これが3個になればよりスライダーとしての役割も増します。
今回は記事内という事でワイド幅が狭い状態ですが、全幅にして通常の商品紹介スライダーにすればより効果的です。
いわゆるカルーセルの表示ですが、カルーセルやスライダーの欠点は、ユーザーが見る時間が少ない事。
例えば動画コンテンツの上部等に設置しておけば目に入る時間も長くなり更に効果的かもしれません。
今回制作した商品紹介スライダーはワイドの数値を変更すれば自動的に任意の個数で表示させる事が可能です。
Posted by Masaya Konishi










