カルーセルプラグインSmartSlider3オシャレにコンテンツ表示!エディタの使用方法

おしゃれなカルーセルを使いたい!
wordpressのカルーセルプラグインはどれが良いのか?
デザイン的に優れた機能を追加できるカルーセルプラグインは?
無料でカッコいいカルーセルを表示させたい!
目に留まったカルーセルプラグインは「Smart Slider3」
細かい設定ができるエディタ機能で思い通りの表示が可能!
優れたカルーセルプラグイン「Smart Slider3」
今回は画像上にテキストやリンクボタンを追加できる
カルーセルプラグイン「Smart Slider3」のエディタをピックアップして紹介します。
Smart Slider3
Smart Slider3は画像をスライド表示してくれるプラグインです。
一般的にはカルーセルと呼ばれる画像スライド機能。
カルーセルプラグインは色々ありますし、テーマに盛り込まれている事も。
例えば無料テーマのcocoonやLuxeritasにもカルーセル機能があります。
実際運用しているブログのテーマもcocoonとLuxeritasです。
その為、カルーセルのプラグインは必要無いようにも思えますが…
思ったようにカスタマイズするには労力を使い過ぎます。
実行したかったカルーセル表示
ショップなどで表示させるカルーセルなら
cocoonとLuxeritasにあるカルーセル機能で十分。
プラグインを使わない事から軽量化にも適しています。
ただ…
もう少しオシャレにコンテンツを表示したい!
という意味では、少々難点があり…
またカスタマイズするだけの能力も無い。
どうしてもカルーセルをオシャレに使いたい!
という事で試した結果候補に残ったのが「Smart Slider3」
1枚の画像を表示
画像上に自由なテキスト表示
画像上に自由なリンクボタン
カルーセルプラグイン表示トラブル
その他のカルーセルプラグインはどれも使い勝手も良く条件を満たしてくれます。
ただ…問題があったのはテーマとの相性。
その他のカルーセルプラグインは
cocoonのLazy Loadと相性が悪い?
cocoonのLazy LoadをOFFにすれば使えましたが、
ONにすると表示されません。
その点「Smart Slider3」はcocoonの
Lazy LoadをONにしても変化ありませんでした。
という事でしばらくSmartSlider3を使ってみようと思います。
Smart Slider3使用方法
Smart Slider3のインストールから基本的な使用方法は、
wordpressを使用していれば分かると思います。
また、基本的な使い方はいたって簡単です。
「NEW SLIDER」もしくは「TEMPLATE LIBRARY」で
新規スライダーを作り画像を選んで保存します。
保存したスライダーはショートコードかウィジェットで表示。
とても簡単にカルーセルを作る事ができます。
※インストールや基本的な使用方法は省略しています。
Smart Slider3のエディタ
私がやりたかったカルーセルでの機能。
画像に文字や写真を入れたものを画像として使うのではなく…
既存の画像にタイトルや画像・リンクボタンなどを追加できる事。
Smart Slider3はそれが可能です。
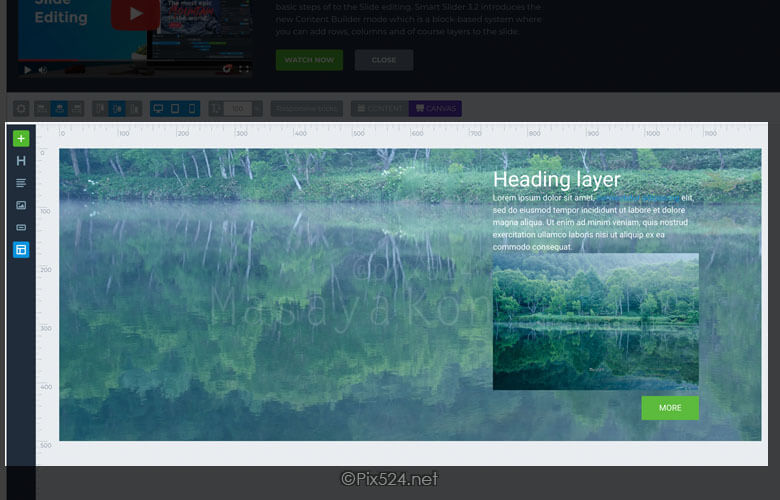
下記の画像が試験的にレイアウトした表示用画像です。

上記のようなレイアウトにするのはとても簡単です。
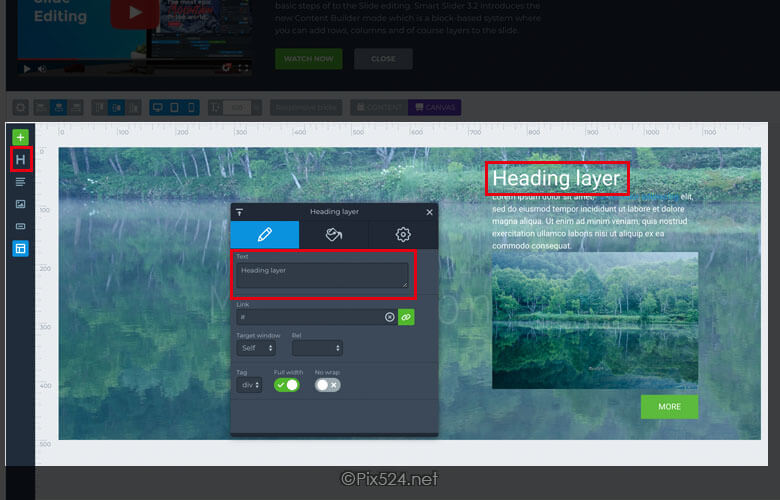
Heading Layer
「H」のアイコンは「Heading Layer」
タイトルのような文字を入れる事ができます。
テキスト部分に表示させたい文字を書き込めば表示されます。

色を変えたい場合は、真ん中のパレットアイコンで色を変えられます。
また、右の機能アイコンで細かい設定も可能です。
文字にドロップシャドウを掛けたりするのも容易です。
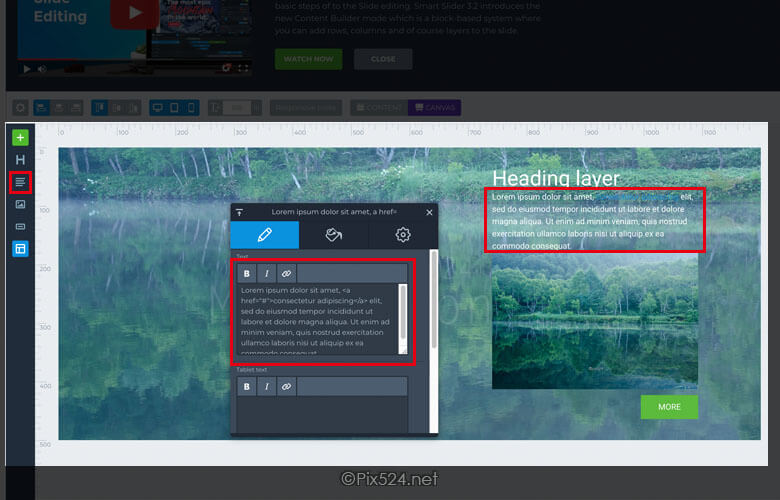
テキスト
テキストアイコンは文章を挿入する事ができます。
文字にリンク機能を追加する事もできます。
タイトルと同様にシャドウも掛けられます。

領域指定で自動的に文字送りが可能です。
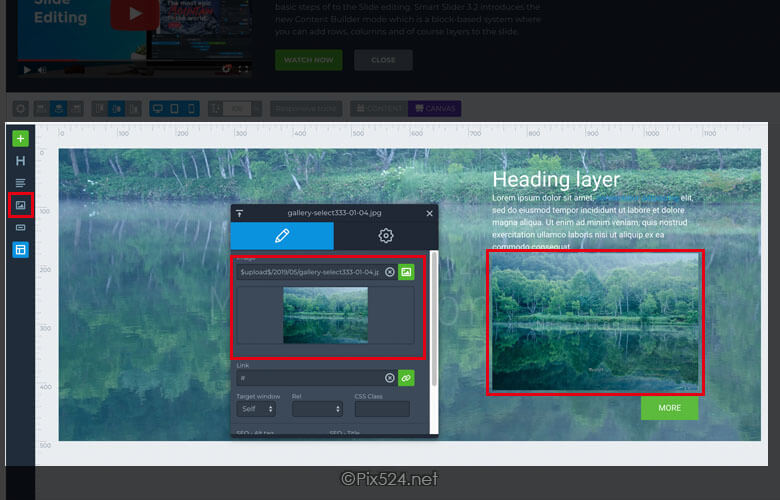
画像挿入
元画像の上にレイヤーで画像を挿入できます。
画像を選択するとメディアから画像を選択できます。
画像の大きさはカーソルで任意の大きさに縮小する事が可能です。

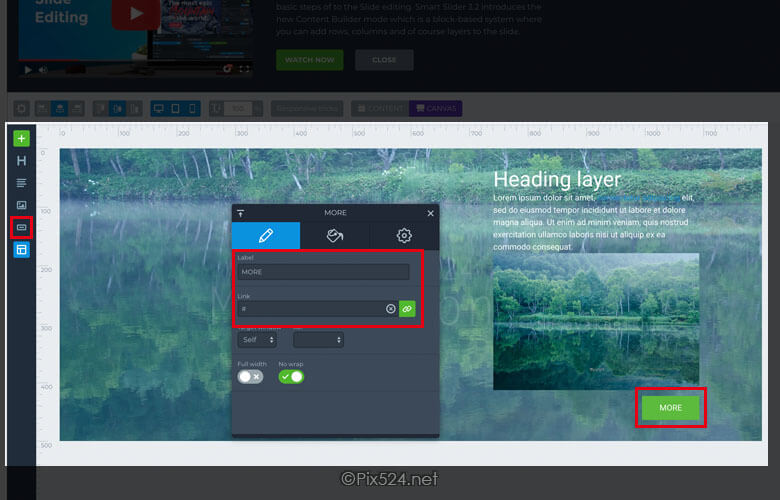
リンクボタン
リンクボタンが設置できます。
ボタンの形状や色・ボタンに表示させる文字を記入できます。
リンク先はURLや見出しに飛ばす#などで記入します。

レスポンシブ機能
エディタ画面には「PC」「タブレット」「スマホ」の表示があります。
実際にレイアウトしたものをそれぞれのデバイスに合わせて表示。
スマホに表示させてみると、文字の変化などが確認できます。
元画面に対して文字数が多いと「小さくなりすぎる」など弊害があります。
またパソコンと同じように表示させると不都合がある場合などは
スマホでの表示方法を変える事で読みやすくなります。
スマホで見た時は非表示にするなどの工夫が必要ですね。
実際のカルーセル表示ページ
Smart Slider3で作成したカルーセルは下記のページで表示させています。
このブログのトップページ及び姉妹サイトです。
変化をつけて最終デザインにしていないかもしれませんが…
色々工夫してみて変えてみたいと思います。
カルーセルを表示させると、それなりに表示も遅くなります。
特に今回のように大きな画像を1枚表示させる方法は特に重く遅くなります。
↓
PageSpeed Insights
モバイル:94点 PC:98点
–
カルーセルを表示した場合
↓
PageSpeed Insights
モバイル:74点 PC:96点
モバイルを意識していないサイトの為、無視していますが…
スマホを意識したブログなどはモバイルで非表示にした方が良いですね。
Smart Slider3まとめ
あくまでもトップページだけでの表示の為のカルーセル機能。
できる限るおしゃれなデザインにしてみたい!という試みです。
cocoonやLuxeritasのカルーセルは必要としませんでしたので…
テーマのカルーセルとの相性も懸念していましたが、少なくともcocoonでは使用できるという事が分かりました。
その後、その他のテーマでも問題なく稼働する事が確認されました。
引き続きデザイン的な要素をパワーアップしてみたいと思います。
Posted by Masaya Konishi