Luxeritasテーマトップページ例!固定ページ風新着記事一覧!固定ページの一覧表示風に

運営ブログのひとつの写真ブログが…
メルマガを始めたりカスタマイズで速度低下。
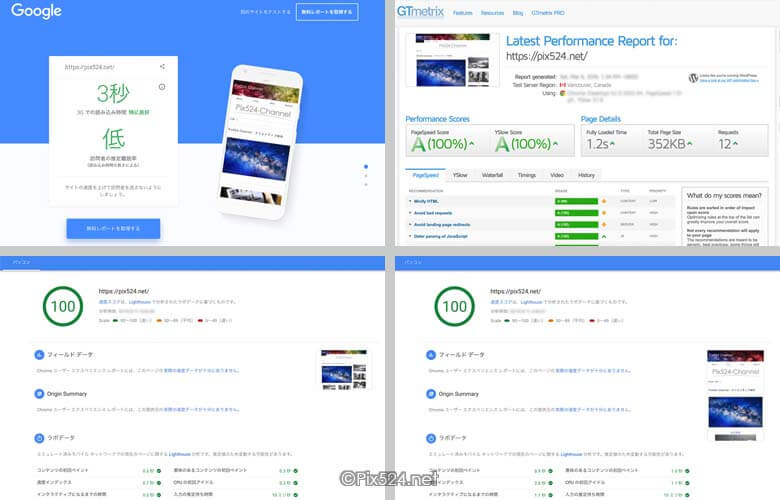
表示スピード100点を目指していたけれど…
点数が下がってしましました。
PCで95点以下なら修正!
↓
この点数を課題に進めています。
あくまでもトップページの話ですが…
Luxeritasのおかげで採用プラグインは10個以下。
それでも写真を多く載せるブログは辛い。
かと言ってトップページに一覧だけの掲載は味気なくて見ていられない。
固定ページで表示していたものの…
やはり速度の低下が見られました。
というわけで…
今のところの最終案として一覧表示ですが…
固定ページ風にコンテンツを表示しつつ新着記事も掲載する。
いわゆる…
先頭記事をオープンにしました。
Luxeritasテーマトップページ
Luxeritasテーマはカスタマイズ性が優れている。
以前も別のテーマで同じ事をしていましたが…
気分によって変えたりしていました。
ブログのトップページ
今回は気分というよりも「表示速度の低下」
シンプルにしておけば良い事ですが…
↓
検索から記事に!
↓
トップページに!or別記事に!
というように離脱率が低いブログでもあります。
30%はいずれかの記事へと進んでくれます。
その中で意外なのがトップページへの流入。
固定ページ風表示
他のブログはトップページを気にしていません。
トップページに来る人などほとんどいないはず。
ブログの特性なのかもしれません。
そう考えると?
↓
新着記事だけでは無いはず。
トップページは固定ページで作る!
↓
好きなカテゴリーへと進む。
↓
ピックアップした記事に進む。
↓
タグ風に表示した記事に進む。
↓
新着記事に進む。
ユーザーの選択肢が広がります!
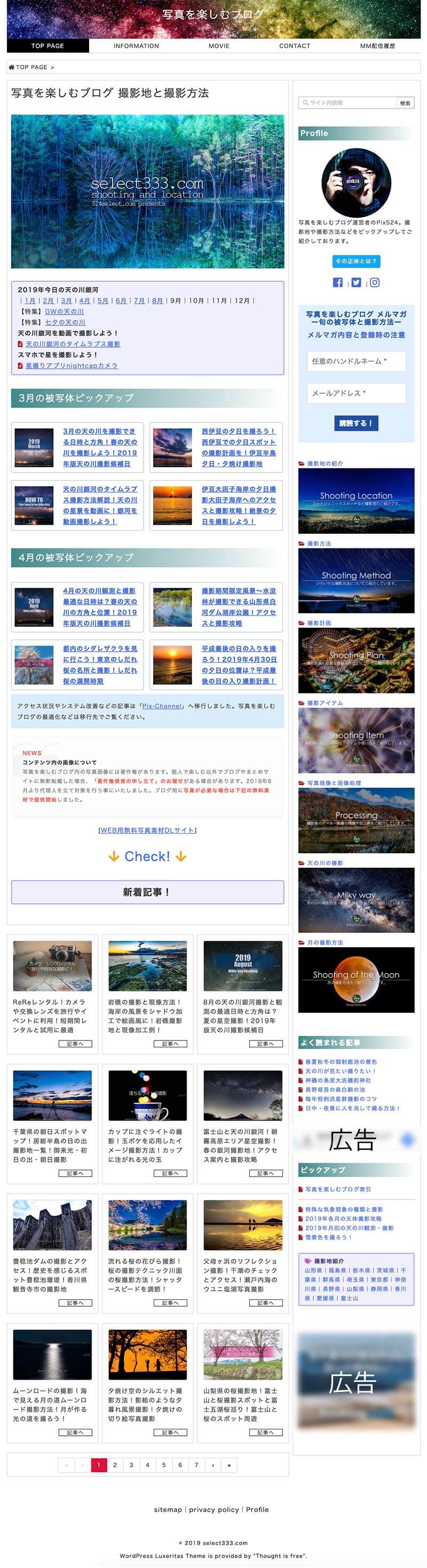
試験的ですが…トップページをご覧ください。
長いですよ。
長くても実際見るとそうでも無かったりします。
「新着記事」と表示がある所までが先頭記事です。
「新着記事」以降が新着記事の一覧(アーカイブ)になります。

今までは新着記事はトップページから更にリンクする形です。
今回はトップページも新着記事が表示されていますので
新着記事を見たいユーザーはそのまま進めます。
現在デザイン的な事以外でも手を加えている為、表示が崩れる事があります。
カスタマイズ方法
このようにトップページをカスタマイズするのは…
Luxeritasのカスタマイズ(外観)だけで充分。
トップページがAMPではなくなりました。
カスタマイズ(外観)欄

| Luxeritasのカスタマイズ(外観)で
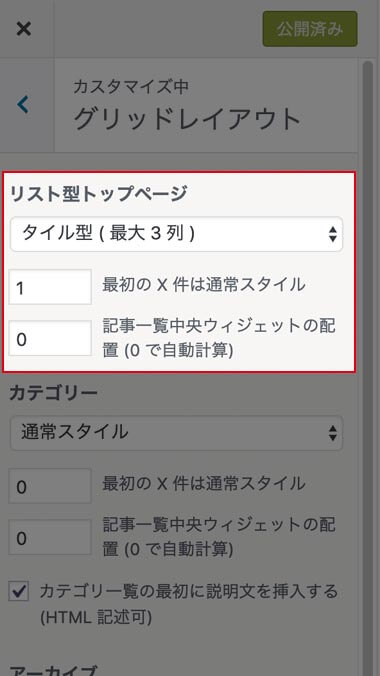
グリッドレイアウト
↓ リスト型トップページ ↓ タイル型を選択 ↓ 最初の1件を通常スタイルで表示 タイル型
記事を読む・抜粋は非表示にしています。 通常スタイル
記事を読むを表示にしています。 記事を読むや抜粋の表示はそれぞれ! |
Luxeritasでの設定はこの一ヶ所だけです。
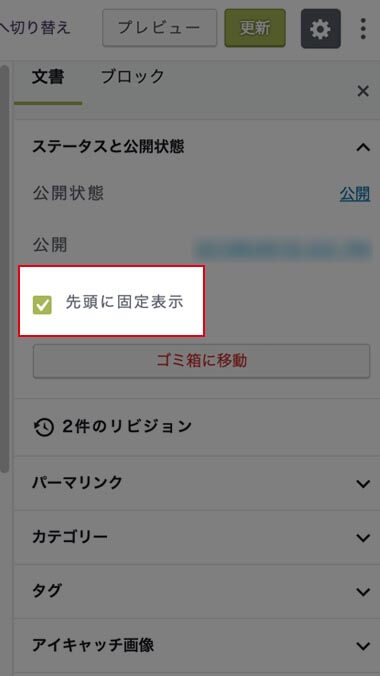
エディター画面

| エディター画面は公開の部分を変更
先頭に固定表示にするだけです。 この記事の<more>タグ以下に 細かいコンテンツも入れておけば更に良いですね。 タイトルをクリックしてしまった場合… 実際の記事が表示されてしまいます。 |
先頭に固定表示する記事は重要です。
トップページに常に表示される事になりますので…
SEO的にもそれなりに手を加える事にします。
スマホでの表示
スマホで表示すると更に長くなります。
こちらに掲載しませんが…
PCで見ている場合は見比べてみてください。

固定ページ風トップページまとめ
固定記事にした方がSEO的に良い気がします。
あくまでも「気がする」だけです。
好きなだけコンテンツをアピールできるから。
今、なかなか解決しないのが…
PCで見た時のフッターまでのすき間。
直る時もあればかなり空間が開く時があります。
ある法則があるような気がしますが…
自動広告が入る設定でのエラーだと思います。
スマホだと問題ないですが…
あれを直せば…これがこうなる…
なかなか完全にはなりませんね?
WordPressのブロック編集で作ってみようと思いましたが…
思ったような配置にならなかったので今回は通常表示。
現在やっと!このブログだけは良い感じに!