テーマLuxeritas採用後のブログ表示スピードの検証結果!高速化は実現できたか?

引き続きwordpressのテーマLuxeritasに変更したことで変化した事のレポートです。
今回はLuxeritasに変えた事でページの表示スピードは上がったか?wordpressの表示スピードを検証してみました。
今まで使用していたテーマsimplicity2もそこそこ早く表示されていましたが、これ以上早くする事は困難なほどになっており、上限に達したと感じました。
もっとページの表示を速くしないとストレスを感じます。
「より速くブログを表示させたい!」
ブログ表示スピード
Luxeritasに変更したブログ「写真を楽しむブログ」で検証します。
変更前のGTmetrixではPageSpeed Scoreは「B・C」辺りで推移していました。
トップページで検証していなかったので比較にはなりませんけど…
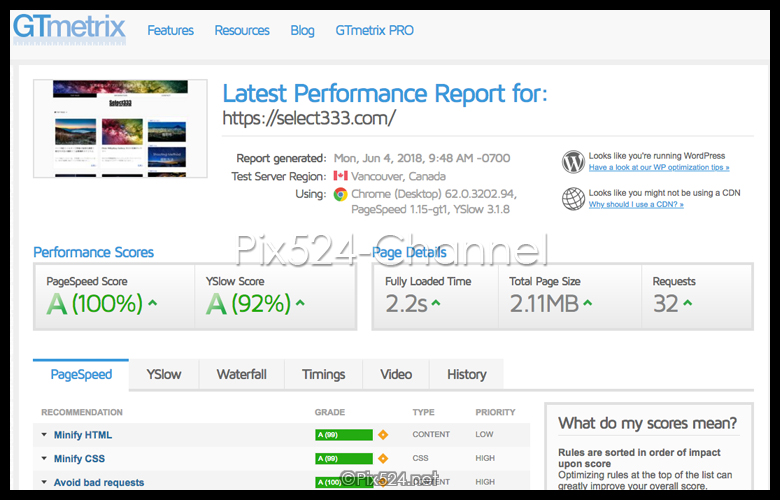
トップページのスピード
検証したブログのトップページはGTmetrixでは見事「A・A」になりました。

GoogleのPageSpeed Insightsではあまり良い結果が見られません。むしろ悪い結果になったような気もします。

モバイルサイトの読み込みはかなり悪くなっています。
これはAMPでテストしても同様の結果でした。

ここまでの検証結果を見る限りではGTmetrixでしか良い結果は得られなかったと言う結果です。
サーバーはxserverを利用しており、以前はmod_pagespeedをONにしていましたが、Luxeritasとは相性が悪いのでしょうか?
と言うよりもmod_pagespeedはsimplicity2でも画像が表示されない部分がありました。
xserverのmod_pagespeedはケースバイケースでONかOFFかを見極めた方が良さそうですね。
投稿ページのスピード
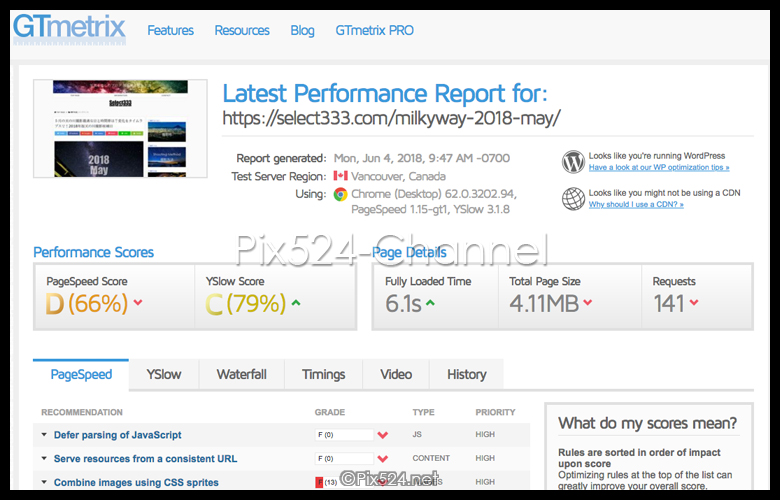
投稿ページのスピードも検証してみました。
以前検証したページではなく、今回検証したページは動画・マップを挿入し、文字数も3,300程度と、かなり重い内容の記事ですのでこのページが一番重い記事と判断。
GTmetrixで検証しました。
検証結果としては、まぁ以前と変わりないという事です。

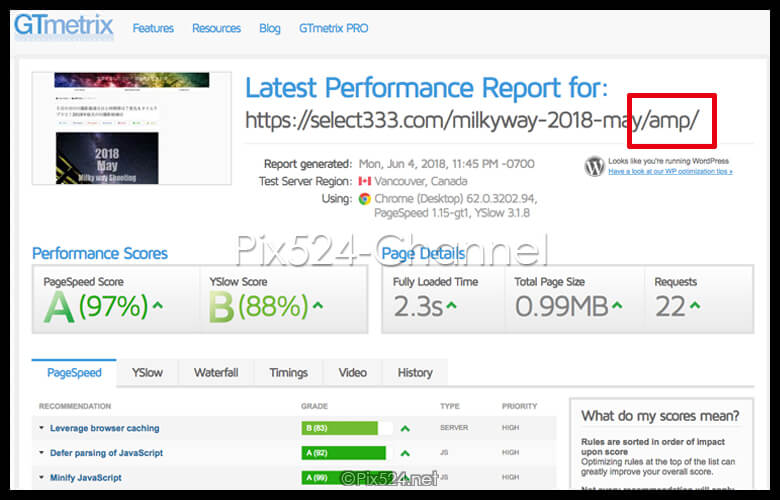
AMP化した事もあって「AMP」のURLで検証してみると…
なんだかえらい違いの結果が出ました。

あくまでもGTmetrixでの検証ではありますが、ブログの記事は80%がスマホでの閲覧と言う事もありますのでAPMにした事で良い結果が得られました。
Luxeritasを使っている場合はmod_pagespeedをOFFにしておいた方が良いかと思います。
mod_pagespeedを利用して良い結果が出ているテーマもありますが、少なくともLuxeritasの場合、スピードを重視したテーマですので何かとぶつかってしまっているような気もします。
引き続きブログのスピードに関しては検証してみたいと思います。








