wordpressのテーマ「cocoon」はとても優れた無料テーマ。
カスタマイズも容易なのでとても好まれますね。
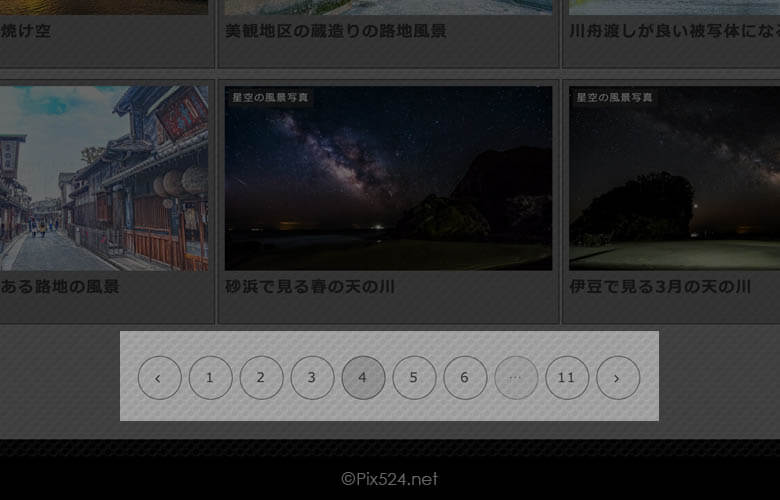
cocoonのページネーションのデザインもシンプルで良いです。
スクエアで表示されるcocoonのページ送り。
一見してcocoonに見えないように円形にしてみる事にしました。
覚書として記載しておきます。
[pctop]
cocoonカスタマイズ
cocoonのデザインカスタマイズは簡単で分かりやすいですね。
各部の細かい部分まで思い通りにカスタマイズできそうです。
専門的な知識が乏しくても、色々カスタマイズできるのが良いです。
今回のcocoonカスタマイズ箇所は「ページネーション」です。
ページ送り部分
cocoonのページ送り(ページネーション)はスクエアになっています。
そのままでも良いデザインですが…
円形にしてみる事に。

色を変えるカスタマイズもできますが、ブログのデザイン上
そのままでも良いので、今回は形状を四角から円形にするだけです。
border-radius: 50%;
}[/highlight_css]
「border-radius」の数値を変更すれば角丸スクエアになります。
その他の部分をカスタマイズする場合は
style.cssのページネーションを
変更したい部分だけ子テーマに反映すれば良いですね。
** ページネーション
************************************/
.pagination {
margin: 24px 0;
clear: both;
text-align: center;
display: inline-flex;
justify-content: center;
width: 100%;
}
.pagination .current {
background-color: #eee;
}
.pagination .prev::before {
font-family: FontAwesome;
content: “”;
padding-right: 4px;
padding-right: 3px;
}
.pagination .next::before {
font-family: FontAwesome;
content: “”;
padding-right: 4px;
padding-left: 3px;
}
.pagination a:hover {
background-color: #f5f8fa;
transition: all 0.7s ease;
color: #333;
}
.page-numbers {
color: #333;
text-decoration: none;
display: inline-block;
height: 50px;
width: 50px;
border: 1px solid #ccc;
margin: 0 4px;
line-height: 50px;
text-align: center;
border-radius: 4px;
display: inline-flex;
justify-content: center;
}
.page-numbers.dots {
opacity: 0.6;
background-color: #f3f4f5;
}[/highlight_css]
ページ送りカスタマイズまとめ
カスタマイズしたブログは、SEOを無視して見た目と見易さだけを追求している為
見えそうで見えない色合いを多く使用しています。
スクエアでも良かったのですが、円形にしてアクセントをつけてみました。
気分的なものなので…今後の変更もあるでしょう。
色の変更などはすぐにできますね。
毎回探しに行くのも億劫なので、覚書です。
[pcend]